
过去,我们向您展示了如何在 WordPress 中添加和使用小部件。关于小部件的最常见问题之一是如何在 WordPress 侧边栏小部件中添加短代码?默认情况下,侧边栏小部件中的缩写代码不起作用。在本文中,我们将向您展示如何在 WordPress 侧边栏小部件中轻松使用短码。
为什么短代码在 WordPress 小部件中不起作用?
在 WordPress 中,短信提供了一种更简单的方法来在文本领域添加功能,例如在编辑帖子时的帖子编辑器。
通常,初学者认为,因为您的侧栏中有一个文本小部件,因此短代码将自动工作。默认情况下,输入到文本小部件中的任何文本都会通过不允许执行短码的 WordPress 过滤器。

而不是看到最终的结果,你会看到短码本身是纯文本。
这很容易改变,我们将向您展示如何轻松地启用在 WordPress 文本小部件中执行的快捷方式。
方法 1:在 WordPress 中添加启用短码的文本小部件
在这种方法中,我们将使用一个简单的 WordPress 插件。对于不想手动添加代码的初学者,建议使用此方法。
您需要做的第一件事是安装并激活短码小部件插件。有关详细信息,请参阅我们关于如何安装 WordPress 插件的逐步指南。
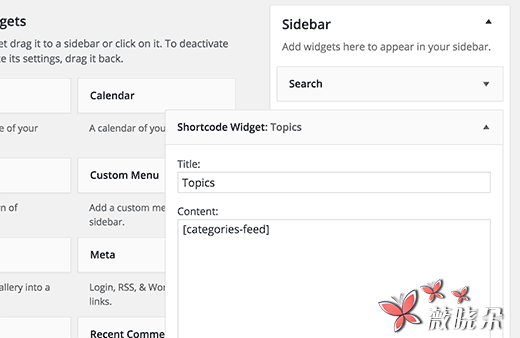
激活后,您需要访问外观» 窗口小部件页面。在那里,您可以在可用的小部件列表中找到一个短码小部件。
只需将短码添加到边栏中,然后在内容框中添加您的短码。不要忘记单击保存按钮以存储您的窗口小部件设置。

这个短码小部件就像 WordPress 中的默认文本小部件。唯一的区别是您可以在其中添加短码。
方法 2:启用 WordPress 文本小部件中的快捷方式
如果您愿意为主题添加代码,那么您可以启用短文件在文本小部件中工作。
只需将此代码添加到您的主题的 functions.php 文件或特定于站点的插件中即可。
// Enable shortcodes in text widgets
add_filter('widget_text','do_shortcode');
该代码只是添加一个新的过滤器,允许短文件在文本窗口小部件中运行。
您现在可以访问外观» 窗口小部件页面,并向侧边栏添加文本窗口小部件。将内容框中的短代码粘贴并点击保存按钮。
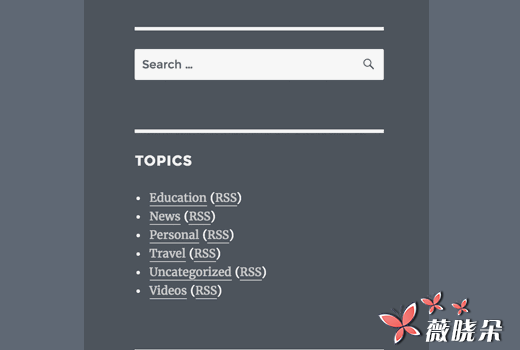
访问您的网站以查看文本小部件中的短代码工作。

我们希望本文可以帮助您了解如何在 WordPress 侧边栏小部件中使用短码。



