WordPress 的 4.7 比多一點一個月的時間了,並即將被擠滿了新功能和改進。特別是,五個特徵專案相關的定製被批准合併,將成為釋出的一部分。其中一個功能專案是自定義 CSS 編輯器,使使用者能夠做出 CSS 改變一個主題,而無需建立一個子主題。

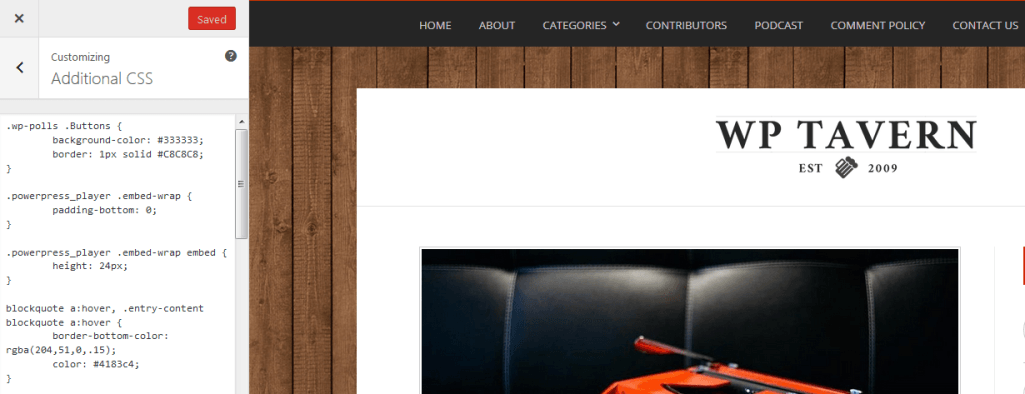
在 WordPress 的 4.7,有一個在定製標記附加 CSS 一個新的部分。點選標籤顯示為哪些使用者可以做一個簡短的描述空白窗格。單擊幫助圖示顯示的 CSS 是一個連結到一個什麼樣的簡短說明幫助檔案的食品。額外的 CSS 面板更像是一個比一個編輯文字區域。
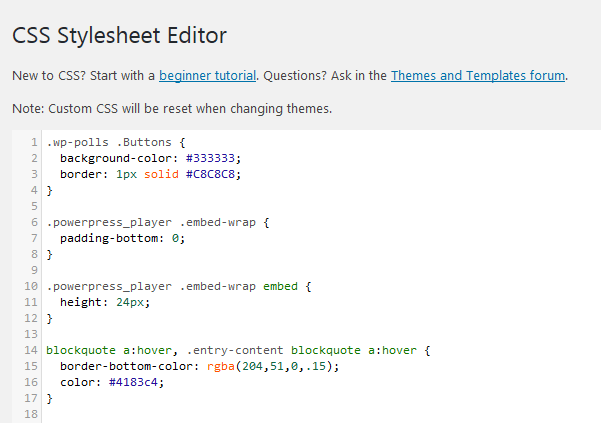
不同的 Jetpack 的編輯 CSS 模組,在定製的編輯器沒有行號,彩色文字和其他便利。然而,這些特性,有可能在將來的迭代中新增。

有幾件事情要記住使用額外的 CSS 之前。首先,它沒有啟用修訂的支援。韋斯頓 Ruter,WordPress 的核心提交者說,修訂的支援預設是關閉的,需要一個外掛。
其次,變化是特定的主題,不是全球性的。盧克·卡瓦納還詢問是否一個選項,將在未來增加,使這可以派上用場作出調整活躍的外掛全域性 CSS 的變化。
在測試過程中,我沒有遇到寫作或貼上 CSS 程式碼的任何問題納入附加 CSS 區。我鼓勵你下載和安裝的 WordPress 4.7 Beta 1 中並嘗試一下自己,讓我們知道您的想法。如果你認為你已經在使用的 WordPress 4.7 Beta 1 中遇到的一個 bug,請在舉報 Alpha / Beta 版部分支援論壇。



