尊敬的 Hueman 主题的用户,
我很高兴地介绍了新版本 Hueman 主题和它的同伴,Hueman 扩展中心插入。本新闻稿中介绍,我们可以自定义我们的 Hueman 页面方式的重大创新。
之前进入这个细节,让我们先进入约 Hueman 3.3.0 一些技术和一般信息:
- 新版本是对儿童题材用户的安全。只有一个微小的变化已经完成到头部模板,通过一个新的,更容易在定制上下文回调使用替换的功能。
- 在 3.3.0,分配给报头中的默认页面菜单时,没有设置菜单已经被默认为禁用。目前还不清楚对于许多用户。
- 该定制面板和路段已重新组织的清晰度增益和易用性。现在,每个面板上有一个副标题提供有关其选项的信息。以前的常规选项面板已被拆了两个新的小组:网页设计和高级选项。

- 新翻译:在 Hueman 主题正从不断增长的用户群体越来越多的翻译。在 V3.3.0,由于在 wordpress.org 志愿者翻译。对于 V3.3.0,我们已经达成了以下成绩:
- 100%的捷克!(cs_CZ) 。由于 @manasek
- 在西班牙语 (es_ES)99%。感谢 加布里·冈萨雷斯
- 在德语 (de_DE 这个)97%。由于 @jakobword
- 波斯语 (fa_IR)97%。由于 @Yousefzadeh
新的定制界面,增强的定制的可能性
概观
此版本的主要变化是引入了新的定制界面,让您可以自定义的任何页面或 Hueman 网站,一组特定的选项,而在此之前,自定义程序的所有选项都广泛的应用网站。
此功能的原理很简单:如果给定页面的选项已被当地定制,那么它将应用本地定制的优先级。如果该选项未定制的,那么它将继承其父其价值,到网站广泛选择。
如果你只需要在一个页面上显示特定的菜单,或者如果您需要设置自定义字体一些职位例如,这是非常有用的。它也可以被用于设置特定颜色,页脚布局,由页面网站布局。实际上定制的任何选项可以被设置为一个局部范围,除被排除的时刻几的:窗口小部件和在 4.7 介绍了自定义 CSS 。
不仅如此,你还可以将一组选项,一组像类似的情境:所有页面,所有的职位,所有的标签,所有类别,所有的作者…… 一个典型用法是,例如应用特定的一组颜色或背景,所有静态页面。
WordPress 的最低要求
在开始之前,这个功能需要 Hueman 扩展中心插件 V2.0 +和 WordPress 版本 4.7 +激活。 如果您没有安装 Hueman 扩展中心 然而插件,你需要从你的插件 WordPress 管理做到这一点> 新增。
入门
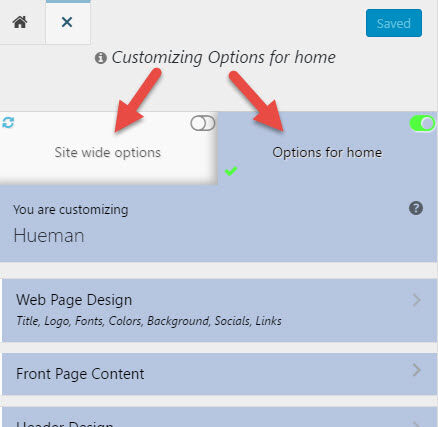
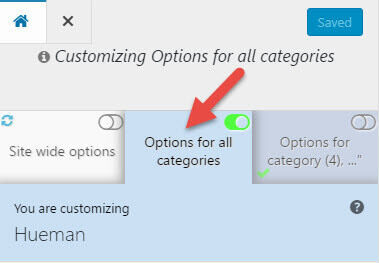
当你打开 Hueman 的定制,你会看到在左侧面板上的新标签。这些标签是可以点击的,让你从一个选项范围切换到另一个,来回走动,并 independantly 自定义每个范围。

让我们两个例子来快速审查此功能所提供的各种可能性。
用例 1:设置一个特定的顶部菜单到您的联系人页面
在这个例子中,要设置您的联系页面的顶部,包括链接到一些公司的网页,例如特定菜单。但是,你想要这个菜单只有联系页面上可见,并不能在所有其他页面。
以下是如何做到这一点:
- 在您的网站的前端,浏览到您的联系人页面
- 点击你的 WP 管理栏的自定义图标:

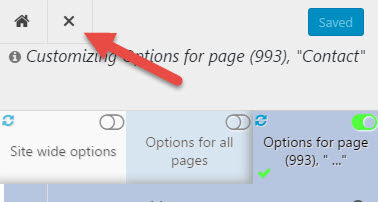
- 您只定制这个页面,右上角面板处于活动状态:

- 打开菜单面板,此页创建一个特定的菜单
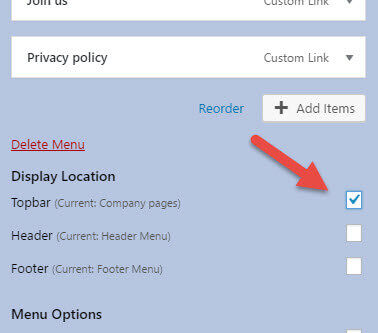
- 分配创建的菜单顶端的位置:

- 通过点击左上角十字关闭定制:

页面应显示特定的菜单,在其他页面不可见。你可以看到结果住上这里演示页。
这是菜单使用的例子,但你也可以设置一个特定的标题图片,字体,颜色设置为这个特殊的联系页面。
使用案例 2:定义为所有博客类别档案页的标题图片
在这个例子中,要对类别归档页面显示标题图片,例如像这样的演示网站上。
- 在前端,导航到任何类别页面
- 点击顶部管理栏的自定义按钮
- 选择中间选项范围标签:所有类:

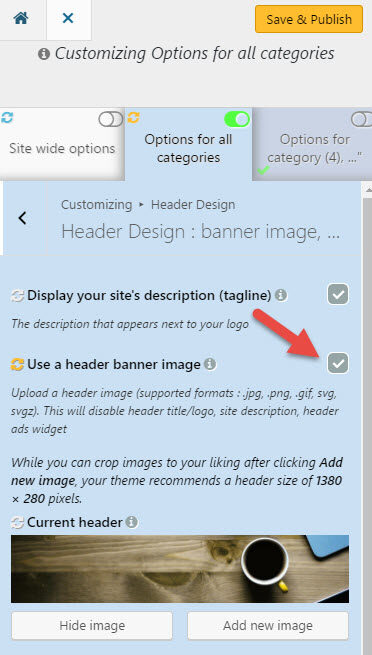
- 然后导航至头设计> 横幅图片,使标题图片:

- 保存并退出。
现在,你的网站的所有类别的存档显示一个特定的标题图片。检查现场这里的结果。
可以通过自定义本地组的这一类的选择,用类似的方法如实施例 1 中所述的覆盖特定类别此头图像。
重启
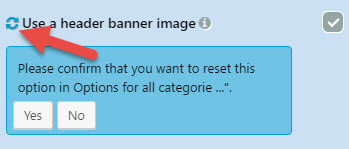
如果您改变了主意,要重置一些本地选项,您可以使用:
- 在定制器面板上的各选项右侧的重置按钮:

- 或整个范围重置对所定制面板的顶部:

典型的定制工作流程
这一新功能还可以帮助您自定义网站时,获得的生产率。在定制中,您可以通过点击菜单或帖子的链接在你的网站从预览浏览,然后分别自定义每个上下文。本定制将跟踪您的自定义在会议期间做任何上下文。
一旦你被你的设计不满意,可以单击并发布你的工作。
按照 WordPress 的 4.7,并引进的定制变更持久性,你甚至可以关闭定制不保存向右走,并返回到您的自定义后,他们将可在 7 天。
性能
在前端,这一新功能对整体页面加载时间没有任何影响。
在定制,你可能会注意到的加载时间在启动额外的 1 秒,但在那之后还有,通过加载需求的各种组件上的预览速度.The 整体定制经验已被设计为尽可能光滑无显著影响。
征集翻译编辑人员
在这个版本中,一个重要的努力已经取得了由社区翻译的主题,但我们仍然缺少许多翻译!
在接下来的版本中,志愿者需要达到 100%以下的语言母语:
在线翻译很简单,需要 WordPress.org 上只是一个用户帐户。
如果你觉得自己贡献,请让我知道,我会问你的母语的团队给你翻译编辑器的角色,这让预订购您验证翻译。



