WordPress 3.4 引入了 WordPress 定制程序 API,随着时间的推移,它已经从主题定制程序演变成为 WordPress 实时预览更改框架。
自从包含之后,关于 Customizer 的最常见的投诉之一就是它的窄边。即使在宽屏显示器上,Customizer 侧边栏的宽度只有 300 像素。
这个限制是 2015 年创建的自定义面板调整器功能插件背后的动力之一。虽然自定义组件维护者试图及时获取功能插件准备好 WordPress 4.5,但并没有这样做。
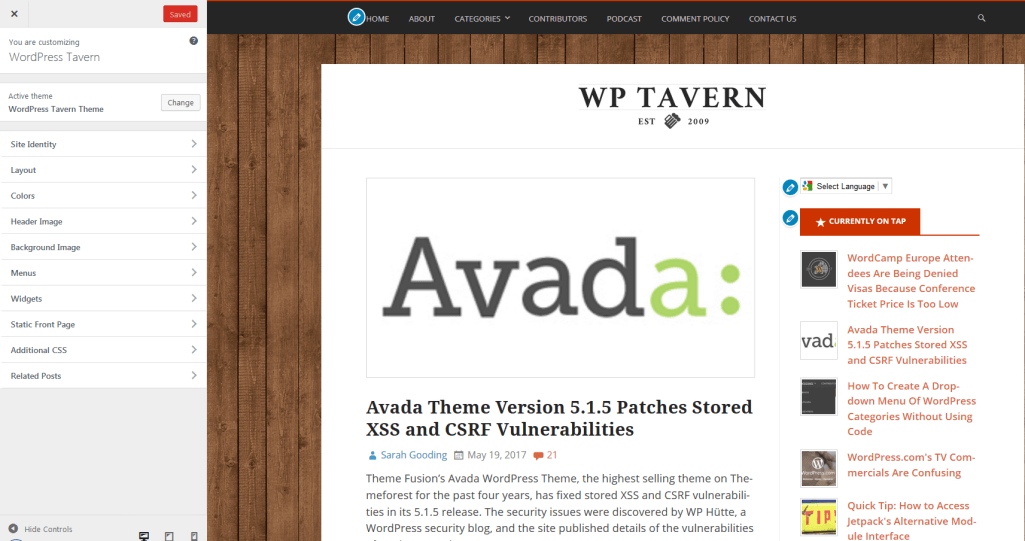
在 WordPress 4.8 中,定制器侧边栏具有可变宽度
Weston Ruter,自定义组件维护者,宣布 WordPress 4.8 中的 Customizer 侧边栏具有可变宽度。
「Ticket #32296 被创建为允许边栏窗格被用户调整大小,就像 Chrome 中的」 开发工具 「窗格可以调整大小一样,」Ruter 说。
「经过很多来回,缩小了范围,以消除用户可调整的方面,而不是解决侧边栏在高分辨率显示器上极度狭隘的更为根本的问题。」
侧边栏的最小宽度为 300 像素,最大宽度为 600 像素。用户看到的取决于屏幕的宽度。我使用 21 寸宽屏显示器,屏幕边栏的宽度是 345px 。

虽然不是一个巨大的变化,额外的宽度是显着的。高度鼓励 WordPress 主题和插件开发人员将定制控件构建到定制程序中,以测试 WordPress 4.8,以确保它们在大屏幕上正常显示。
Ruter 说:「插件和主题中的自定义控件应该使用替代方法来进行布局,而不是使用像素宽度。」
「使用基于百分比的宽度或 flexbox 将有助于确保控件将在较大的显示器中正确显示,同时当侧边栏宽度可以由用户调整大小时也使控件与未来兼容。
如果您想要调整边栏的宽度,请查看自 定义面板调整器插件。我在 WordPress 4.8 beta 2 测试它,它的工作原理。还有 Fluid Customizer 插件,它还允许您手动调整边栏大小。



