
你有注意到一些著名的博客在他们的文章页面顶部添加了一个阅读进度条? 这个小工具条可以为读者显示他们的阅读进度。在这篇文章,我将展示如何为 WordPress 页面添加阅读进度条。
为什么以及什么时候你应该为 WordPress 添加阅读进度条?
用户其实在一个页面停留的时间仅仅几秒,要让读者在一篇长文章页面里停留更多时间,他们需要往下拉。
许多比较出名的网站比如:Daily Beast,也是采取这种方式来方便他们的读者。然而,你要确定你在你自己的网站安装这个进度条是否会对读者友好。如果是,那么接下来就开始吧。
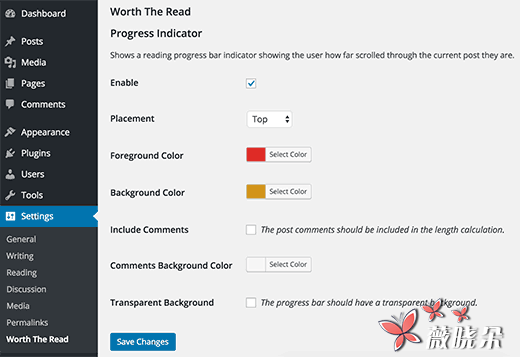
首先安装和激活 Worth The Read 插件,然后进入到该插件的配置页面 Settings » Worth The Read,如下图:

点击 『Enable』 选项,接下来选择你要展示进度条的位置。默认选项是在网页的顶部,但是你得视情况而定,可以选择左侧、右侧、底部。
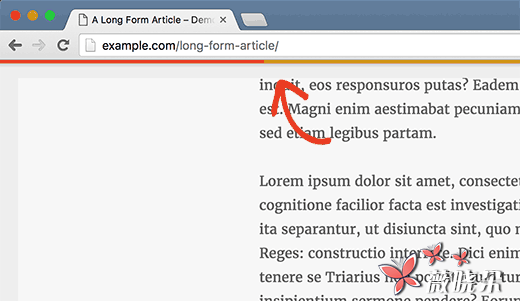
Worth The Read 插件允许你自定义进度条的前景和背景色来匹配你的 WordPress 主题。一切选择完了之后,记得保存。然后我们来看看效果。

阅读进度条仅仅是在文章页面有效,它不支持单页面和自定义的文章类型。最后,希望这个实现 WordPress 文章页面的阅读进度条的方法对你有帮助。



