
你想在 WordPress 中創建一個粘性浮動頁腳欄嗎? 我們已經在我們的網站上使用浮動頁腳欄多年,因為它可以幫助我們減少跳出率和增加用户瀏覽的頁面。 許多人問我們如何創建一個類似的浮動條,所以在這裏。 在本文中,我們將向您展示如何在 WordPress 中創建一個粘性浮動頁腳條。
什麼是浮動頁腳?
一個粘性浮動頁腳條允許您突出顯示您的重要內容給用户。 此欄仍然可以讓用户隨時看到,所以他們更有可能點擊它並發現更多有用的內容。

您可以使用浮動頁腳欄:
- 吸引更多點擊到其他博文
- 構建您的電子郵件列表
- 引起關注特價/銷售
在本文中,我們將向您展示兩種在 WordPress 站點上添加粘性浮動頁腳條的方法。 一個使用一個插件,另一個是我們在 WPBeginner 上使用的代碼方法。 你可以選擇一個你更容易使用的。
方法 1:在 WordPress 中手動創建粘性浮動頁腳條
此方法需要您在 WordPress 文件中添加代碼。 如果您是新增代碼,請查看我們的指南,瞭解如何將網頁片段粘貼到 WordPress 中。
首先,您需要使用 cPanel 中的 FTP 客户端或文件管理器連接到 WordPress 站點。
在您的 FTP 客户端,您需要在您的 WordPress 主題文件夾中找到 footer.php 文件,並將其下載到您的桌面。 它將位於這樣的路徑上:
/wp-content/themes/your-theme-folder/
接下來,您需要在純文本編輯器 (如記事本) 中打開 footer.php 文件,並在</body> 標籤之前添加以下代碼。
<div class="fixedBar"> <div class="boxfloat"> <ul id="tips"> <li><a href="http://www.wpbeginner.com/">WPBeginner Link is the First Item</a></li> <li><a href="http://www.wordpress.org/">WordPress.org is the Second Item</a></li> </ul> </div> </div>
您可以根據需要添加任意數量的列表項。 我們將向您展示如何在每個頁面加載時隨機旋轉它們。
下一步是添加 CSS 樣式。
您可以將 CSS 添加到 WordPress 主題的 style.css 文件或使用簡單自定義 CSS 插件。
/*WPBeginner Footer Bar*/
.fixedbar {
background: #000;
bottom: 0px;
color:#fff;
font-family: Arial, Helvetica, sans-serif;
left:0;
padding: 0px 0;
position:fixed;
font-size:16px;
width:100%;
z-index:99999;
float:left;
vertical-align:middle;
margin: 0px 0 0;
opacity: 0.95;
font-weight: bold;
}
.boxfloat {
text-align:center;
width:920px;
margin:0 auto;
}
#tips, #tips li {
margin:0;
padding:0;
list-style:none
}
#tips {
width:920px;
font-size:20px;
line-height:120%;
}
#tips li {
padding: 15px 0;
display:none;
}
#tips li a{
color: #fff;
}
#tips li a:hover {
text-decoration: none;
}
添加 CSS 後,您可能無法看到您網站上的更改。 這是因為我們將列表中的項目的顯示設置為 none 。接下來,我們將使用 jQuery 從每個頁面加載的列表中隨機顯示一個項目。您需要在計算機上打開純文本編輯器 (如記事本),並將此代碼添加到空白文件中:
(function($) {
this.randomtip = function(){
var length = $("#tips li").length;
var ran = Math.floor(Math.random()*length) + 1;
$("#tips li:nth-child(" + ran + ")").show();
};
$(document).ready(function(){
randomtip();
});
})( jQuery );
完成後,您需要將該文件保存為桌面上的 floatingbar.js 。現在打開您的 FTP 客户端並連接到您的 Web 服務器。 去你的主題文件夾,找到 js 文件夾。 這將是一條路:
/wp-content/themes/your-theme-folder/js
如果您的主題目錄中沒有 js 文件夾,則需要創建一個。現在,您需要將您之前創建的 floatbar.js 文件上傳到剛剛創建的 js 文件夾。下一步是在 WordPress 主題中排列 (加載)JavaScript 文件。
將此代碼粘貼到主題的 functions.php 文件或特定於站點的插件中。
function wpb_floating_bar() {
wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() .
'/js/floatingbar.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'wpb_floating_bar' );
就這樣,您現在可以訪問您的網站,查看浮動頁腳欄。 重新加載頁面幾次,以便從列表中隨機顯示不同的項目。使用此方法的好處是,您可以隨意旋轉浮動頁腳欄中的多個鏈接,就像我們正在做的那樣。但是難度在於您需要添加代碼。 此外,您不能將此浮動條用於其他事情,而不必進行太多的 CSS 自定義。
方法 2:使用 OptinMontser 在 WordPress 中添加浮動頁腳條
OptinMonster 是一款受歡迎的線上代碼插件,適用於所有網站。 它可以幫助您將網站訪問者轉換為訂閲者和客户。 OptinMonster 的其中一個功能是浮動頁眉和頁腳條,您可以使用它來顯示電子郵件選擇窗體以及促進單鏈接/優惠。
使用這種方法的好處是:
- 易於安裝 (無代碼)
- 您可以在您網站的不同頁面/類別上顯示自定義浮動條。
- 您可以使用它來構建您的電子郵件列表以及促銷優惠。
唯一的缺點是 OptinMonster 是付費服務。 但是,您可以使用我們的 OptinMonster Coupon:WPB10,以獲得任何 OptinMonster 計劃的 10%折扣。購買 OptinMonster(Plus 或 Pro 計劃) 後,您可以在您的網站上使用 OptinMonster WordPress API 插件。 有關詳細信息,請參閲我們關於如何安裝 WordPress 插件的逐步指南。這個插件只是您的 WordPress 站點和 OptinMonster 之間的連接器。
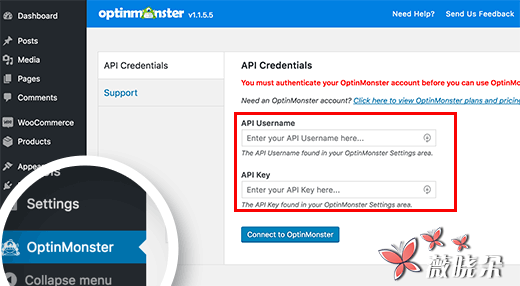
激活後,該插件將在您的 WordPress 管理欄中添加一個標有 OptinMonster 的新菜單項。 點擊它將帶您到插件的設置頁面。

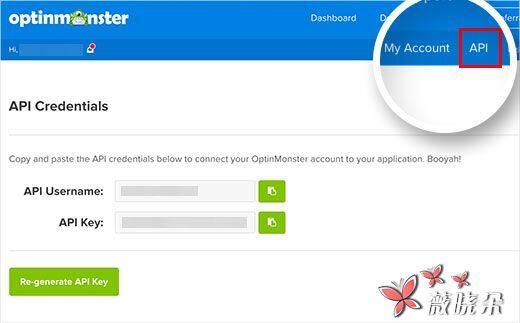
您將被要求提供您的 OptinMonster API 用户名和密鑰。 您可以從 OptinMonster 帳户獲取這些密鑰。

將密鑰複製並粘貼到插件設置中,然後單擊 「連接到 OptinMonster」 按鈕。 該插件現在將您的 WordPress 網站連接到您的 OptinMonster 帳户。
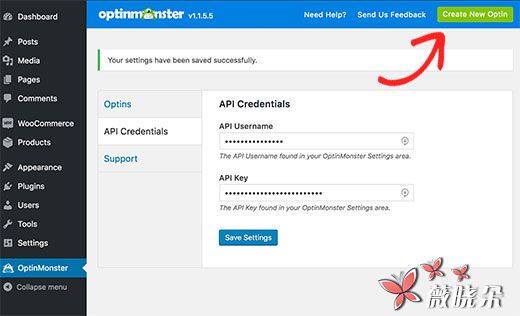
接下來,您需要點擊 「創建新的 Optin」 按鈕。

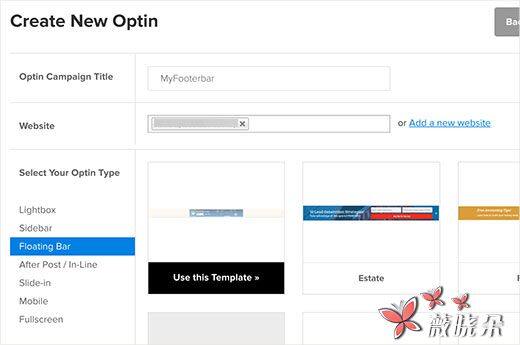
這將帶您進入 OptinMonster 網站上的 「創建新 Optin」 頁面。首先,您需要為您的 Optin Campaign 提供一個標題,並選擇一個將使用此選項的網站。 如果您的網站未列出,請點擊 「添加新網站」 鏈接。

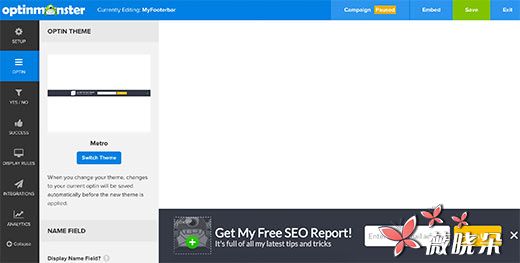
接下來,您可以單擊 「選擇您的選擇類型」 下的 「浮動」 欄,使用可用作浮動條的模板。您可以根據自己的喜好自定義所有這些模板。 選擇一個最接近你所想的東西。一旦您選擇了一個模板,OptinMonster 就會啓動他們的設計定製工具。 它是一個點擊式構建器,您可以在其中配置您的選擇的外觀和設置。

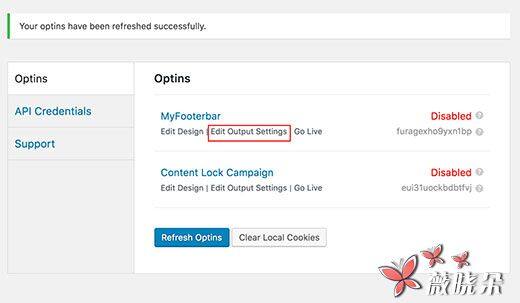
完成配置外觀的 optin 後,請確保點擊保存按鈕。雖然這些稱為 optins,但並不總是必須的。 您可以使用是/否功能添加按鈕來查看博客文章或聲明特別折扣。當您首次創建浮動條時,默認為暫停。完成配置後,將鼠標懸停在頂部菜單中的狀態欄中,然後選擇啓動廣告系列。您的浮動條現在已準備好添加到您的 WordPress 網站。返回到 WordPress 網站的管理區域,並訪問 OptinMonster»Optins 。 你會看到你的選擇列在這裏。 如果沒有看到,請點擊刷新 Optins 按鈕,插件將顯示。
點擊 「編輯輸出設置」 鏈接繼續。

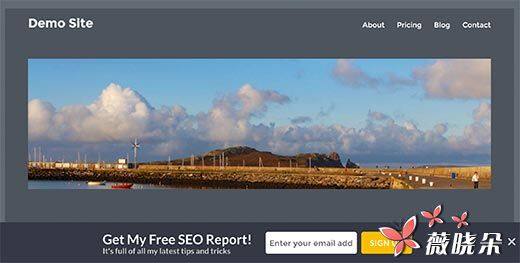
在下一頁上,選中 「啓用現場啓用」 選項旁邊的框,然後單擊保存設置。您還可以使用 「高級」 選項僅在特定帖子,頁面,類別和其他區域上顯示浮動條。就是這樣,浮動頁腳條 optin 現在在你的 WordPress 網站上。

我們希望本文可以幫助您在 WordPress 網站上添加一個浮動頁腳。 您可能還希望看到這些可操作的提示來提高您的 WordPress 網站的流量。



