
意外地关闭页面而不提交您的评论或填写一半的表单是令人讨厌的。最近有一位用户问我们是否可以向读者显示一个确认的导航弹出窗口?这个小小的弹出窗口提醒用户,并防止他们意外地离开一半填充和未提交的表单。在本文中,我们将向您展示如何显示 WordPress 表单的确认导航弹出窗口。
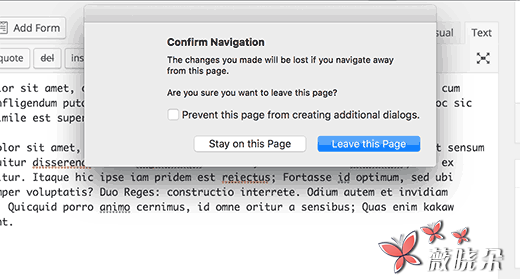
什么是确认导航弹出窗口?
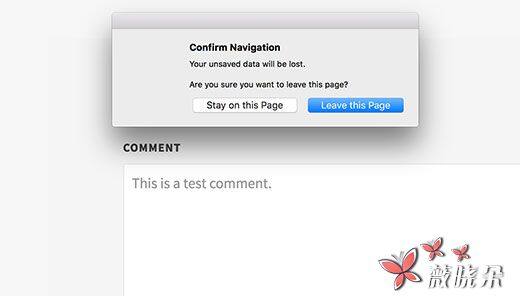
假设用户正在您的博客上发表评论。他们已经写了很多行,但是他们分心,忘了提交评论。现在如果他们关闭浏览器,那么评论将会丢失。
确认导航弹出窗口让他们有机会完成他们的评论。
您可以在 WordPress 的帖子编辑器屏幕中看到此功能。如果您有未保存的更改,并尝试离开页面或关闭浏览器,那么您将看到一个警告弹出窗口。

让我们看看我们如何将这个警告功能添加到您的网站上的 WordPress 注释和其他表单。
在 WordPress 中显示未提交表单的确认导航弹出窗口
对于本教程,我们将创建一个自定义插件,但不要担心,您也可以在本教程末尾下载插件,以安装在您的网站上。
但是,为了更好地了解代码,我们将要求您尝试创建自己的插件。您可以先在本地安装或分段站点上执行此操作。
让我们开始吧。
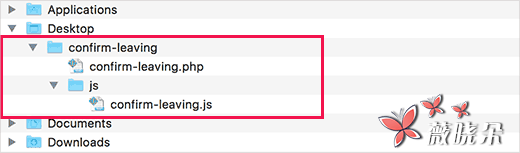
首先,您需要在计算机上创建一个新文件夹,并将其命名 confirm-leaving 。在确认离开文件夹中,您需要创建另一个文件夹并将其命名为 js 。
现在打开一个纯文本编辑器,如记事本,并创建一个新的文件。在里面,只需粘贴以下代码:
<?php
/**
* Confirm Leaving
* Plugin Name: Confirm Leaving
* Plugin URI: http://www.wpbeginner.com
* Description: This plugin shows a warning to users when try they
forget to hit submit button on a comment form.
* Version: 1.0.0
* Author: WPBeginner
* Author URI: http://www.wpbeginner.com
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
function wpb_confirm_leaving_js() {
wp_enqueue_script( 'Confirm Leaving', plugins_url
( 'js/confirm-leaving.js', __FILE__ ), array('jquery'), '1.0.0', true );
}
add_action('wp_enqueue_scripts', 'wpb_confirm_leaving_js');
这个 PHP 函数只是将 JavaScript 文件添加到您网站的前端。
继续保存此文件作为 confirm-leaving.php 主要的确认离开文件夹。
现在我们需要创建这个插件加载的 JavaScript 文件。
创建一个新的文件并将其粘贴到其中:
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform").change(function() {
needToConfirm = true;
});
})
此 JavaScript 代码可检测用户是否具有注释形式的未保存更改。如果用户尝试离开页面或关闭窗口,它将显示一个警告弹出窗口。
您需要将此文件保存 confirm-leaving.js 在 js 文件夹内。
保存这两个文件后,这是您的文件夹结构应该如下所示:

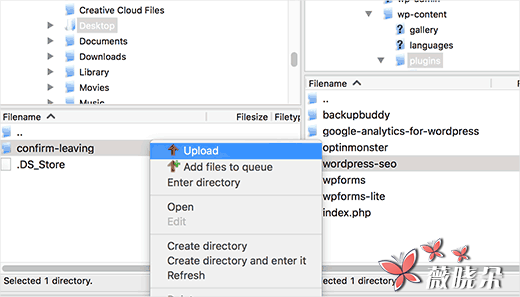
现在您需要使用 FTP 客户端连接到您的 WordPress 站点。请参阅我们的如何使用 FTP 上传 WordPress 文件的指南。
连接后,您需要将 confirm-leaving 文件/wp-contents/plugins/夹上传到您网站上的文件夹。

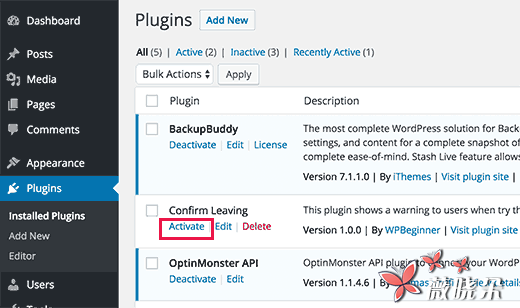
之后,您需要登录到 WordPress 管理区域并访问插件页面。在安装的插件列表中找到 「确认离开」 插件,然后点击下面的 「激活」 链接。

就这样。您现在可以访问您网站上的任何帖子,在注释表单的任何字段中写入一些文本,然后尝试离开页面而不提交。将出现一个弹出窗口,警告您即将离开具有未保存更改的页面。

在 WordPress 中将警告添加到其他表单
您可以使用相同的代码库来定位 WordPress 网站上的任何表单。在这里,我们将向您展示使用它来定位联系表单的示例。
在这个例子中,我们使用 WPForms 插件创建一个联系表单。如果您在网站上使用不同的联系人表单插件,说明将相同。
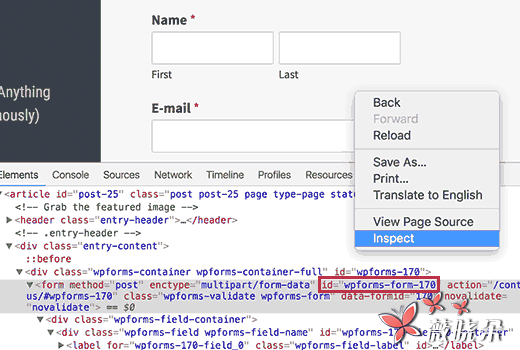
转到您添加联系表单的页面。将鼠标移到联系表单中的第一个字段中,右键单击,然后从浏览器菜单中选择 「检查」 。

找到以<form> 标签开头的行。在表单标签中,您将找到 ID 属性。
在这个例子中,我们的表单的 ID 是 wpforms-form-170 。您需要复制 ID 属性。
现在编辑 confirm-leaving.js 文件并添加 ID 属性 #commentform 。
确保您 #commentform 使用逗号分隔您的表单 ID 。您还需要在 #表单的 ID 属性中添加符号作为前缀。
您的代码现在将如下所示:
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform,#wpforms-form-170").change(function() {
needToConfirm = true;
});
})
保存更改并将文件上传回您的网站。
现在您可以在联系表单的任何字段中输入任何文本,然后尝试离开页面而不提交表单。将出现一个弹出窗口,并显示一条警告,表示您有未保存的更改。你可以在这里下载 confirm-leave 插件。它只针对注释表单,但是可以自由地编辑插件来定位其他表单。就是这样,我们希望这篇文章帮助您显示 WordPress 表单的确认导航弹出窗口。



