
您是否注意到一些好的网站 (如 Facebook) 上使用的网页推送通知?最近有一位读者询问是否可以在 WordPress 中添加 Web 推送通知。当然如此。在本文中,我们将向您展示如何将 Web 推送通知添加到您的 WordPress 站点。
为什么要将 Web 推送通知添加到 WordPress 站点?
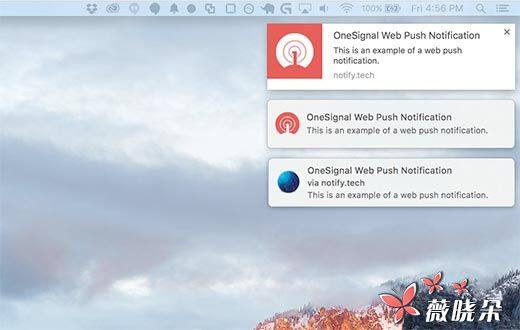
Web 推送通知是显示在用户桌面顶部的可点击消息。即使用户浏览器未打开,也可以显示。

除了桌面设备,Web 推送通知也可以在移动浏览器上使用。
Facebook,Pinterest,LinkedIn 等众多网站已经在使用网页推送通知。这证明比 SMS,电子邮件营销和其他社交媒体更有吸引力。根据调查,推送通知在移动设备上的开放率为 50%。
这意味着您的 WordPress 网站更受欢迎的受众群体,以及您的整体网页浏览量和返回访问者的显着提升。
话虽如此,我们来看看如何将 Web 推送通知添加到 WordPress 站点。
使用 OneSignal 在 WordPress 中设置 Web 推送通知
OneSignal 是一项免费服务,可让您将推送通知添加到任何网站,网络或移动应用。
首先你需要做的是安装和激活 OneSignal 插件。有关详细信息,请参阅我们关于如何安装 WordPress 插件的逐步指南。
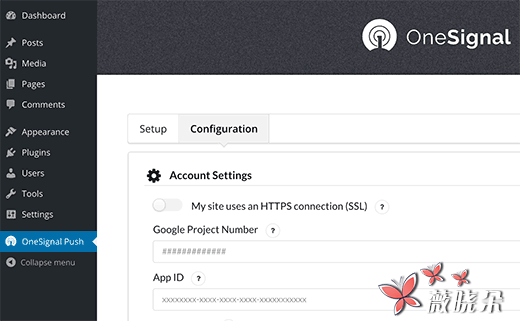
激活后,该插件将在您的 WordPress 管理栏中添加标有 OneSignal 的新菜单项。点击它将带您到插件的设置页面。

设置页面分为安装和配置选项卡。安装选项卡实际上是有关如何在 WordPress 中设置 OneSignal 推送通知的详细文档。它与本教程中将显示相同的步骤。
要设置 OneSignal,您需要在插件设置中添加不同的 API 密钥和应用程序 ID 。
让我们开始吧。
步骤 1:创建 Google 密钥
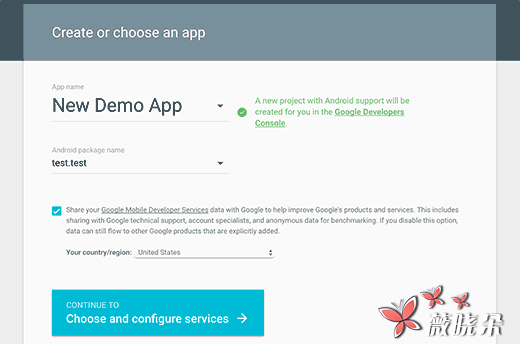
首先,您需要访问 Google 服务向导网站。

只需为您的应用程序提供一个名称,并添加一个 Android 包名称。 OneSignal 不使用 Android 软件包名称,但它是必填字段。
接下来,选择您的国家和地区,然后点击 「选择和配置服务」 按钮。
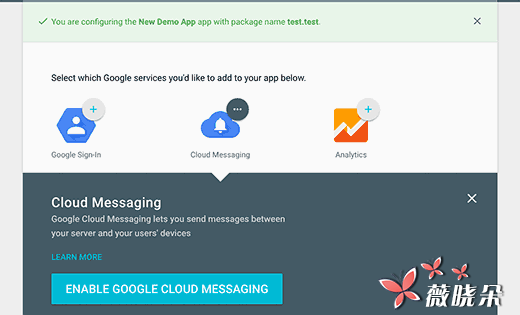
这将带您进入下一个屏幕,您将被要求您选择要用于您的应用程序的 Google 服务。您需要点击 「启用 Google Cloud Messaging」 按钮。

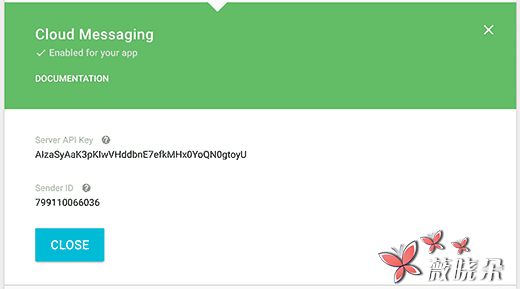
您现在将看到您的服务器 API 密钥和发件人 ID 。

您需要复制您的发件人 ID,并将其粘贴到 WordPress 插件的 「Google 项目号码」 字段下的 「配置」 选项卡下。
您还需要复制您的服务器 API 密钥并将其粘贴到计算机上的文本文件中。您将在本教程的后面将需要此 API 密钥。
步骤 2:设置 Chrome 和 Firefox 推送通知
我们现在将在 Chrome 和 Firefox 上设置推送通知。首先,您需要访问 OneSignal 网站并创建您的免费帐户。
创建帐户后,您需要登录并点击 「添加新应用」 按钮。

您将被要求输入您的应用程序的名称。您可以使用任何您想要的名称,然后单击 「创建」 按钮继续。

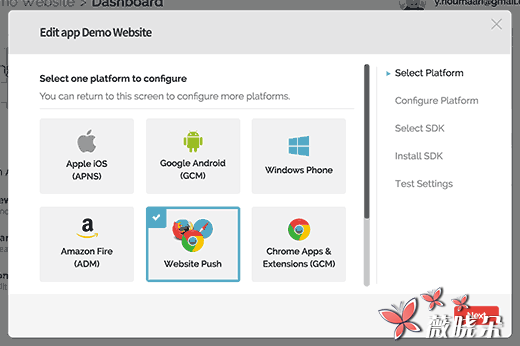
在下一页,您将被要求选择要配置的平台。您需要选择 「网站推送」,然后点击下一步按钮继续。

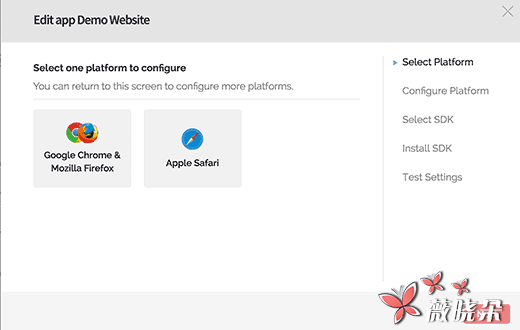
之后,您将被要求选择浏览器平台。您将在一个框中看到 Google Chrome 和 Mozilla Firefox,另一个框中将显示 Safari 。
您需要点击 Google Chrome 和 Mozilla Firefox 框。我们将在本文后面介绍如何设置 Safari 。

点击下一步按钮继续。
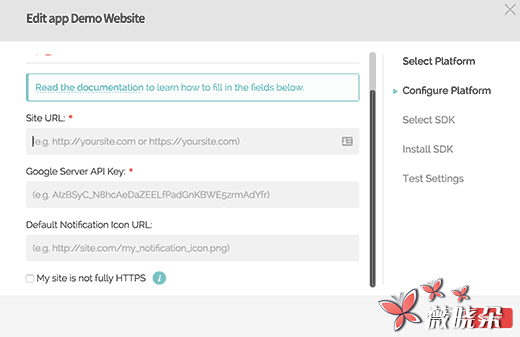
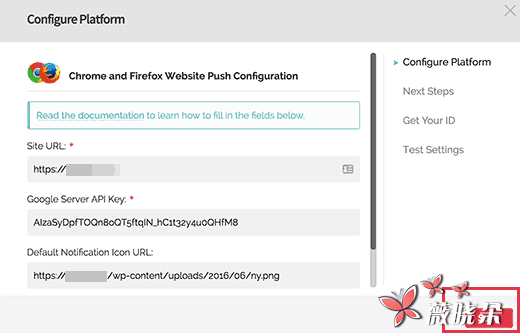
在下一步中,您将被要求输入您的 WordPress 网站网址,Google Server API 密钥和默认通知图标图像的 URL 。

如果您的网站不支持 SSL/HTTPS,则需要选中 「我的网站不完全 HTTPS」选项旁边的框。如果您愿意,也可以在您的网站上设置 SSL,但不是必需的。
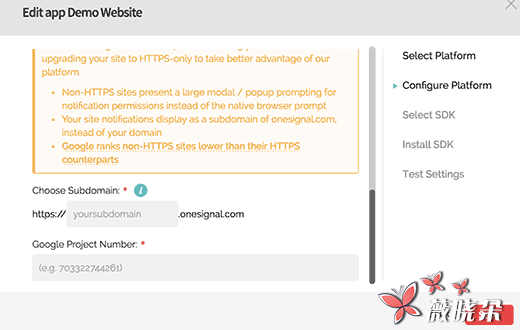
Google Chrome 不支持非 ssl 或 http 网站的网页推送通知。 OneSignal 通过将用户订阅到自己的 https 域上的子域来解决此问题。
检查 『我的网站不完全 HTTPS』选项将显示 HTTP 后备选项。您将需要为您的应用选择一个子域,并输入您在第一步中生成的 Google 项目号码或发件人 ID 。

点击保存按钮继续。现在可以退出此对话框。系统将提示您通知您的设置尚未完成,稍后可以恢复。单击是关闭对话框。
步骤 3:获取一个信号键
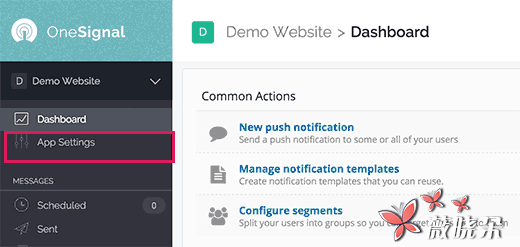
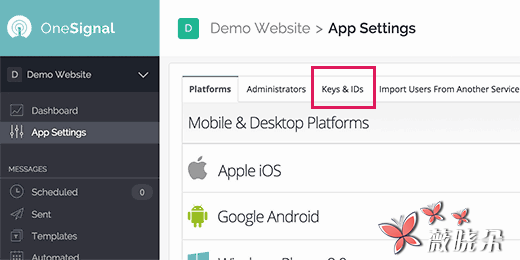
您现在需要为您的网站获取 OneSignal Keys 。在应用程式资讯主页中,按一下应用程式设定。

这将带您进入您的应用设置页面。您需要单击键和 ID 选项卡。

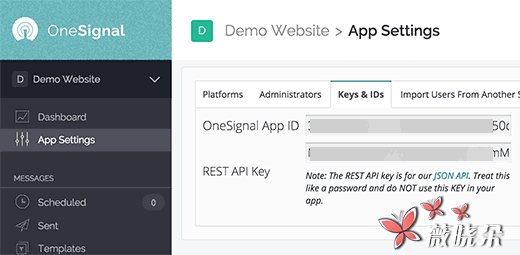
这将显示您的 OneSignal 应用程序 ID 和 Rest API 密钥。

您需要将它们复制并粘贴到 OneSignal WordPress 插件的网站上的配置选项卡上。
步骤 4:设置 Safari Web 推送通知
记住我们跳过了 Safari 网络推送通知设置。现在我们将向您展示如何设置 Safari 网页推送通知。
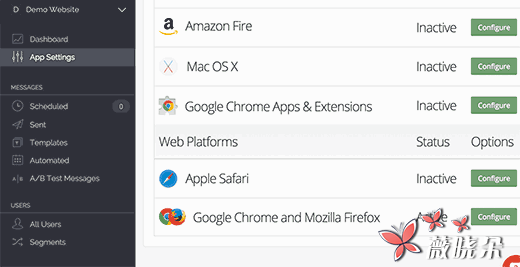
登录您的 OneSignal 帐户,并转到您的应用程序设置页面。向下滚动到 Web 平台,然后单击 Apple Safari 旁边的配置按钮。

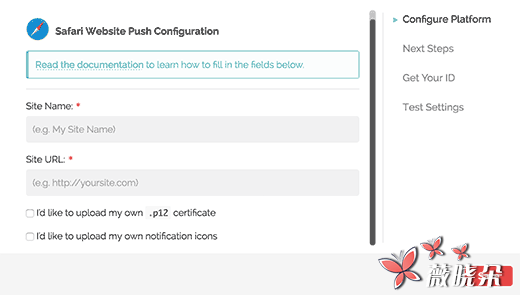
这将弹出一个对话框,您将被要求输入您的站点名称和站点 URL 。

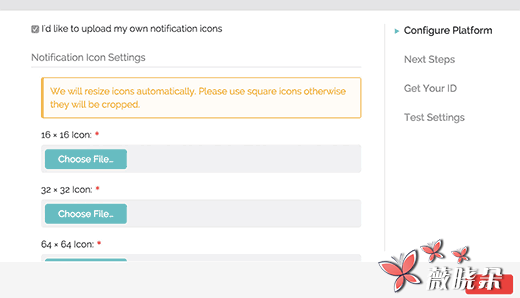
然后,您需要选中 「我想上传自己的通知图标」选项旁边的框。
您现在将看到一个选项来上传不同的图标大小。这些是正方形图像,使用 Photoshop 或任何图像编辑程序创建精确尺寸的图标。
点击选择文件按钮上传所有图标。

单击保存按钮,然后关闭对话框。
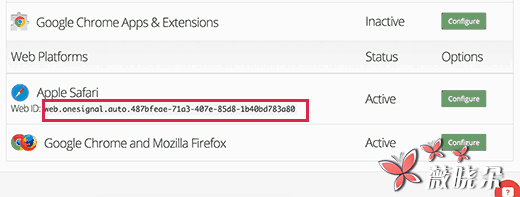
刷新 「应用程序设置」 页面,向下滚动到 「Web 平台」 部分。这次你会在 Apple Safari 下看到 「Web ID」 。

您需要复制此网络 ID 并将其粘贴到您网站上 OneSignal 插件的 「配置」 选项卡中。
就这样,您已经成功地为您的 WordPress 网站设置了 OneSignal web 推送通知。
步骤 5:在您的 WordPress 网站上测试 Web 推送通知
默认情况下,OneSignal 插件将向您的 WordPress 网站添加订阅图标。在支持的浏览器中访问您的网站,然后点击订阅按钮。

您将看到默认的 「谢谢订阅」 消息。
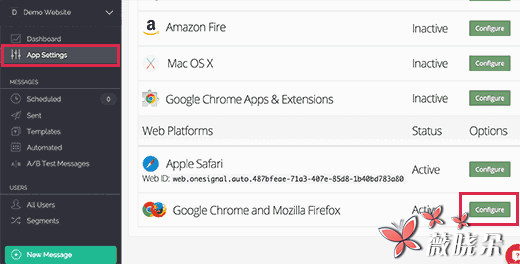
现在登录 OneSignal 账户。点击您的应用名称,然后点击应用设置。
向下滚动到网页平台部分,然后点击 Google Chrome 和 Firefox 旁边的配置按钮。

您将看到您之前填写的平台配置屏幕。只需点击保存按钮,然后点击继续。

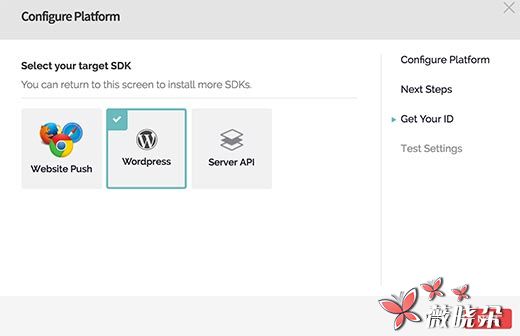
您将被要求选择目标 SDK 。您需要选择 WordPress,然后单击下一步。

由于您的订户 ID 将自动填充,因此您只有一个订户。
点击下一个按钮,您将进入 「测试设置」步骤。
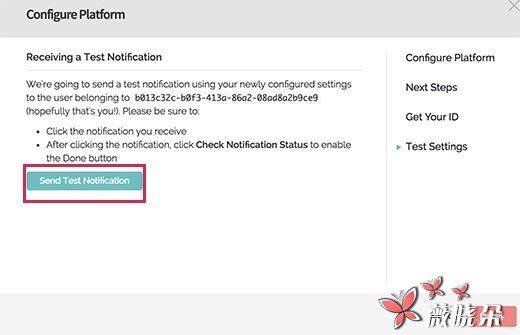
点击 「发送测试通知」按钮。

One Signal 现在将发送一个 web 推送通知。
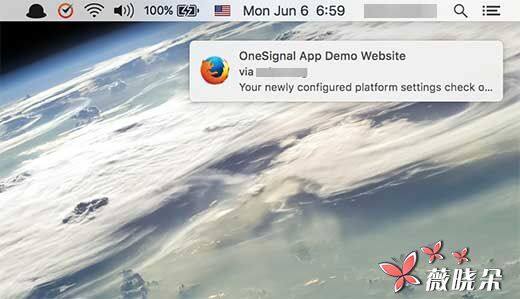
通知外观可能会因您用于订阅的浏览器而异。当您的计算机屏幕上出现通知时,您需要点击它。

它将带您进入确认屏幕,显示您已成功为您的网站设置 OneSignal 网页推送通知。

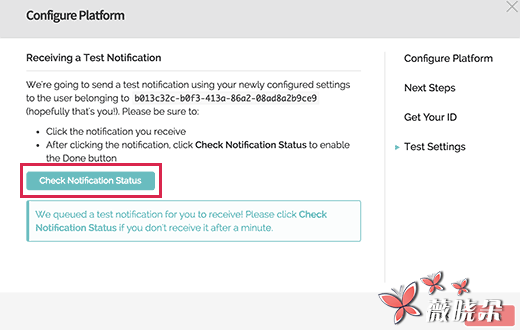
返回到 OneSignal 网站上的配置屏幕,然后单击 「 检查通知状态 」 按钮。

您现在将看到另一个成功信息,表明您已成功将 Web 推送通知添加到您的 WordPress 站点。
如何通过 OneSignal 在 WordPress 中发送 Web 推送通知
WordPress 网站上的 OneSignal 网页推送通知插件会在您发布新文章时自动向所有订阅者发送通知。
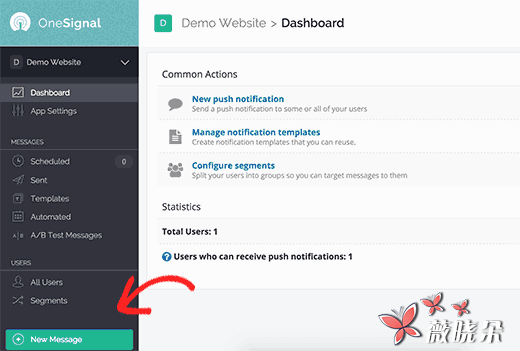
您也可以手动从 OneSignal App 控制板发送通知。登录您的 OneSignal 帐户,然后点击您的应用程序名称。
从左边的菜单中,点击 「新消息」 按钮。

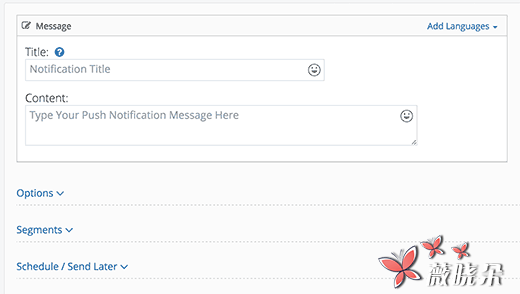
这将带您到新的信息屏幕。您可以输入您的通知的标题和一些内容。

您也可以点击选项,细分,计划/稍后发送,以进一步自定义您的网络推送通知。例如,您可以将其链接到您网站上的特定页面,将其发送给用户的特定部分,或者计划在特定时间发送。



