
您有没有想要在 WordPress 网站上显示注册用户的总数?事实证明,如果显示您网站上注册用户的数量,可以鼓励他人注册。在本文中,我们将向您展示如何在 WordPress 中显示注册用户的总数。
方法 1:使用 WordPress 插件显示注册用户计数
您需要做的第一件事是安装并激活简单的 Blog Stats 插件。有关详细信息,请参阅我们关于如何安装 WordPress 插件的逐步指南。
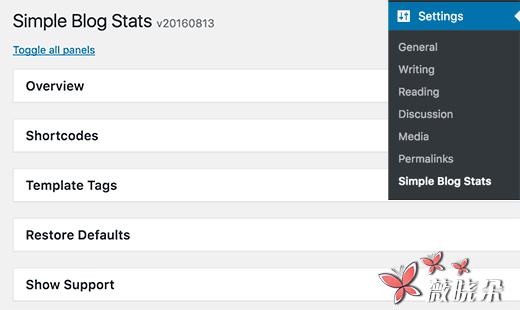
激活后,您需要访问设置» 简单博客统计页面来配置插件设置。

此插件可让您显示 WordPress 网站的不同统计信息。您需要点击 「缩略图」 选项卡进行展开,然后向下滚动到 「用户数」行。

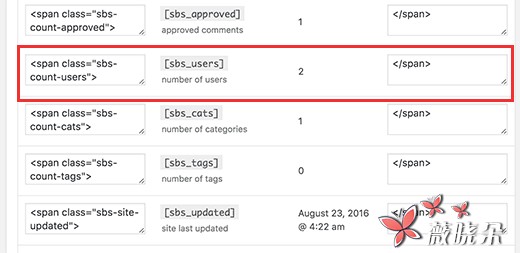
您将看到两边 [sbs_users]有两个文本字段的短码。这些文本字段包含 HTML 插件将在用户数之前和之后添加。
默认情况下,短代码将输出 HTML:
<span class =「sbs-count-users」> 856 </ span>
如果您不确定,那么只需复制短代码 [sbs_users],然后单击保存设置按钮。
您现在可以将此短代码添加到任何 WordPress 的帖子或页面。您也可以将其添加到侧边栏小部件。如果小代码中的短码不起作用,请按照我们的指南中的说明,了解如何在 WordPress 侧边栏小部件中使用短码。
方法 2:用代码手动显示 WordPress 中的注册用户数
此方法需要您向 WordPress 站点添加代码。如果您以前没有这样做,请参阅我们的初步指南,将网页上的片段粘贴到 WordPress 中。
您需要将以下代码添加到主题的 functions.php 文件或特定于站点的插件中。
// Function to return user count
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
此代码创建短代码 [user_count],您可以在 WordPress 的帖子,页面或侧边栏小部件中显示用户数。
该功能不会向用户计数添加任何 HTML 格式,只需返回该数字。您可能希望围绕 HTML 包装短码以使用 CSS 或基本的 HTML 格式。例如:
<p>Join <strong>[user_count]</strong> other users who share your interest:</p>
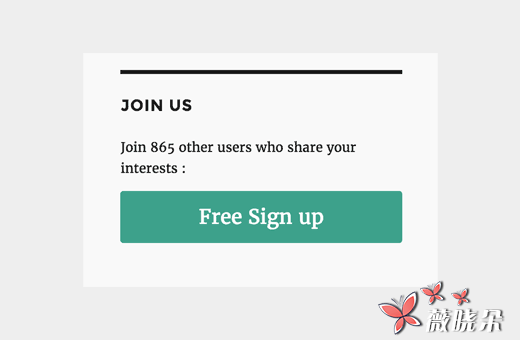
以下是我们的演示网站如何看待:

注意:我们添加了一个免费注册按钮,重定向到自定义 WordPress 用户注册页面。



