
你有没有想要暂时编辑一个网页,看看它是如何看起来与特定的颜色,字体,造型等。可以使用一个工具,已经存在于您的浏览器中称为检查元素。 对于所有 DIY 用户来说,这是一个梦想。 在本文中,我们将向您展示 inspect 元素的基础知识以及如何将其与 WordPress 站点一起使用。
什么是检查元素或开发工具?
像 Google Chrome 和 Mozilla Firefox 这样的现代网络浏览器具有内置工具,允许 Web 开发人员调试错误。这些工具显示页面的 HTML,CSS 和 JavaScript 代码以及浏览器如何执行代码。
使用检查元素工具,您可以编辑任何网页的 HTML,CSS 或 JavaSCript 代码,并直接查看您的更改 (仅在您的计算机上) 。
对于 DIY 网站所有者,这些工具可以帮助您预览网站设计的外观,而无需实际对每个人进行更改。对于作家来说,这些工具非常棒,因为您可以在拍摄屏幕截图时轻松更改个人识别信息,从而无需完全弄清项目。对于支持代理,这是确定可能导致您的画廊无法加载或滑块无法正常工作的错误的好方法。
我们正在抓住用例的表面。检查元素真的很强大。
在本文中,我们将重点关注 Chrome 浏览器中的 Inspect Element,因为这是我们的浏览器。 Firefox 具有自己的开发工具,也可以通过从浏览器菜单中选择 inspect 元素来调用它们。
准备?让我们开始吧。
启动检查元素并查找代码
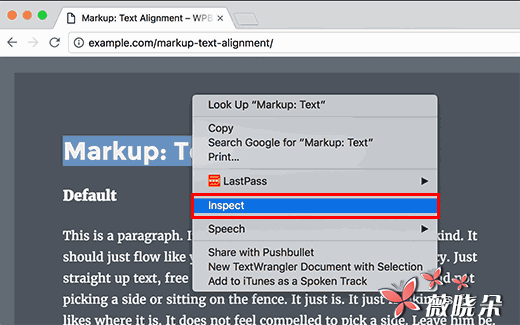
您可以通过按键盘上的 CTRL + Shift + I 键启动检查元素工具。 或者,您可以单击网页上的任意位置,然后从浏览器菜单中选择 inspect 元素。

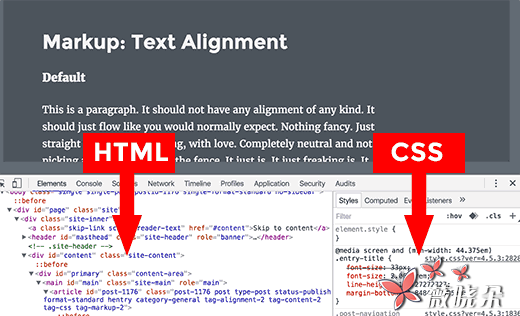
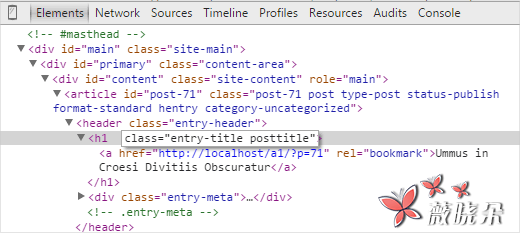
您的浏览器窗口将分为两部分,下方的窗口将显示网页的源代码。
开发者工具窗口进一步分为两个窗口。 在左侧,您将看到页面的 HTML 代码。 在右侧窗格中,您将看到 CSS 规则。

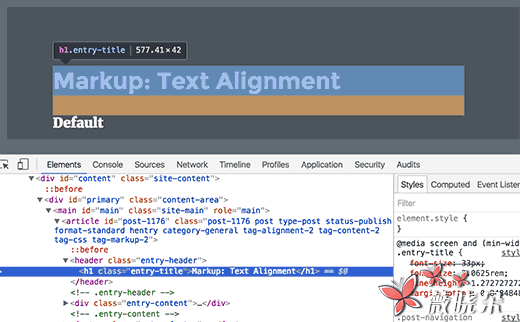
当您将鼠标移动到 HTML 源时,您将看到网页上突出显示的受影响区域。 您还将注意到 CSS 规则更改,以显示您正在查看的元素的 CSS 。

您还可以将鼠标指针指向网页上的元素,右键单击并选择 inspect 元素。 您指向的元素将在源代码中突出显示。
检查元素中的编辑和调试代码
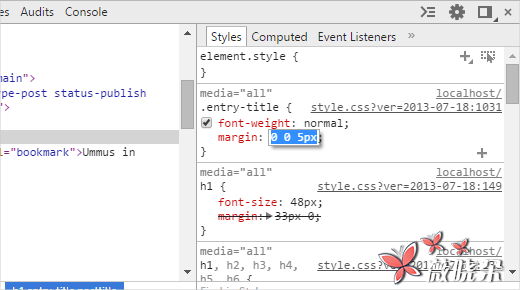
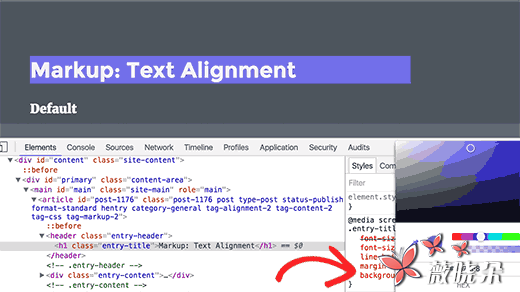
检查元素窗口中的 HTML 和 CSS 都是可编辑的。 您可以双击 HTML 源代码中的任何位置,并根据需要编辑代码。

您还可以在 CSS 窗格中双击并编辑任何属性和样式。 要添加自定义样式规则,请单击 CSS 窗格顶部的+图标。

当您对 CSS 或 HTML 进行更改时,这些更改将立即反映在浏览器中。

请注意,您在此处进行的任何更改都不会保存在任何地方。 Inspect 元素是一个调试工具,它不会将您的更改写回服务器上的文件。 这意味着如果您刷新页面,所有更改将会消失。
要进行更改,您必须编辑 WordPress 主题的样式表或相关模板才能添加要保存的更改。
在使用 Inspect Element 工具开始编辑现有 WordPress 主题之前,请确保通过创建子主题来保存所有更改。
轻松查找您网站上的错误
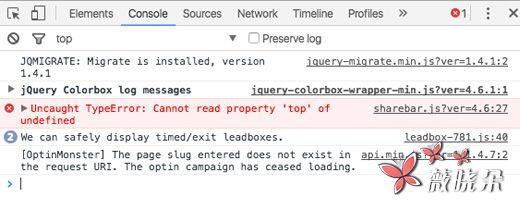
Inspect 元素有一个名为 Console 的区域,显示您网站上存在的所有错误。 当尝试调试错误或请求插件作者的支持时,看看这些错误是有帮助的。

例如,如果您是 OptinMonster 客户,想知道为什么您的 optin 未加载,那么您可以轻松找到问题 「您的页面不匹配」 。
如果您的共享栏工作不正常,那么您可以看到有一个 JavaScript 错误。
「检查元素控制台」 和 「支持」 等工具可帮助您获得更好的客户支持,因为技术支持团队对主动提供有关问题的详细反馈的客户感到乐意。
我们希望本文可以帮助您了解检查元素的基础知识以及如何使用 WordPres 网站。 您可能还想看看默认的 WordPress 生成的 CSS 作弊表,以加快您的主题开发技能。



