
期待从 Wix 切换到 WordPress? Wix 是一个拖放式网站制作工具,可让您创建一个简单的网站。 然而,许多 Wix 用户很快意识到他们的选择是有限的,并且添加额外的功能可能变得相当昂贵。 如果您想要更多的功能和灵活性,而不需要高昂的成本,那么切换到自主的 WordPress 是最好的选择。 在本文中,我们将向您展示如何从 Wix 到 WordPress 正确移动。
有多种方式可以从 Wix 切换到 WordPress 。 在查看将您的网站从 Wix 转移到 WordPress 的所有方法后,我们认为最简单的方法是通过 RSS 导入您的博文。
在这个一步一步的指南中,我们将引导您完成将 Wix 网站转移到 WordPress 的过程。 根据您在 Wix 站点上有多少页面,迁移可能需要一个小时。
以下是从 Wix 迁移到 WordPress 的步骤:
- 注册 WordPress 网站托管
设置您的新 WordPress 网站
自定义您的网站的风格和外观
通过 RSS 导入您的博文
将您的 Wix 页面转换为 WordPress
创建主导航菜单
将 Wix 重定向到 WordPress
准备将 Wix 转移到 WordPress? 让我们开始吧。
步骤 1:注册 WordPress 网页寄存
要启动 WordPress 博客,您首先需要的是您的网站的托管帐户。 网站托管是您网站上互联网的家。 这是您存储所有文件和数据的位置。
您还需要一个域名 (如 www.yoursite.com) 。 这是您网站上互联网的地址。
当您使用 Wix 时,他们会为您托管您的网站,这也是其相当有限的原因。 另一方面,WordPress 是一个免费软件,所以你需要一个安装它的地方。 这就是为什么您需要购买网络托管和域名的原因。
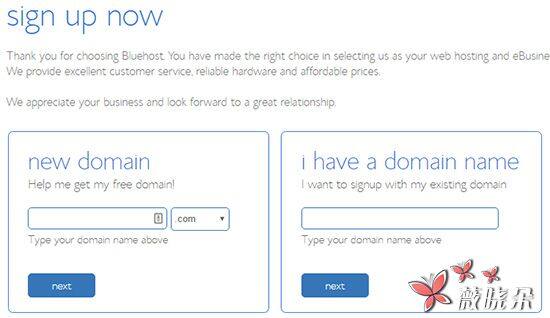
我们强烈建议您使用 Bluehost,因为它们是官方 WordPress.org 推荐的托管服务提供商。 他们也同意给我们的用户一个免费的域名和超过 60%的折扣网站托管 (WPBeginner 用户的特别 Bluehost 优惠券) 。
如果您想查看更多选项,那么我们可以列出您可以选择的最佳 WordPress 托管服务提供商。 我们推荐的其他一些公司是 SiteGround 和 HostGator 。
在本教程中,我们将使用 Bluehost 进行截图和示例。
如果您已经使用 Wix 注册了域名,那没有问题。 当使用 Bluehost 注册时,您可以在 「我有域名」 选项下输入现有域。

稍后在本指南中,当您的新 WordPress 网站准备就绪时,我们将介绍如何转移您的域。
步骤 2:设置您的新 WordPress 网站
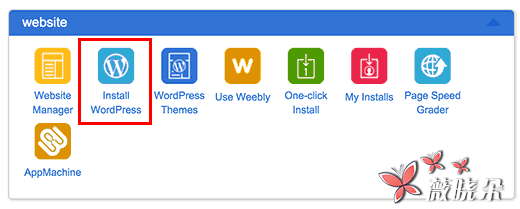
购买新的托管计划后,您需要安装 WordPress 。 Bluehost 为 cPanel 中的 WordPress 提供了一个简单的一键安装工具。
只需登录您的帐户,并向下滚动您将看到 WordPress 图标的网站部分。

点击安装 WordPress 按钮并按照屏幕上的说明进行操作。 有关详细说明,请参阅我们关于如何安装 WordPress 的逐步教程。
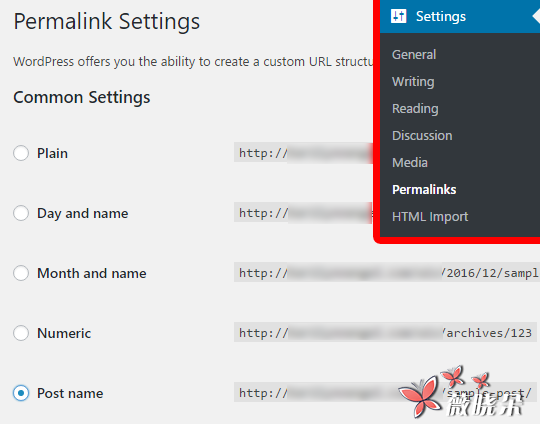
一旦你安装了 WordPress,最好设置你的 WordPress 永久链接。
您的永久链接设置将决定每个博文的地址。 例如,不是发布博客文章:
www.yourblog.com/2017/10/blog-post-title
您可以将其发布到:
www.yourblog.com/blog-post-title.
您可以通过导航到 WordPress 信息中心中的设置» 固定链接来更改永久链接设置。 选择所需的结构后,点击底部的保存更改按钮。

有关永久链接的更多详细信息,您可以在 WordPress 中查看我们在 SEO 友好的 URL 结构上的信息。
步骤 3:自定义您的网站设计
接下来,您可以自定义您的网站的外观。 使用 WordPress 主题很容易做到这一点。 WordPress 主题用于定义 WordPress 动力网站的外观和显示,就像 Wix 模板一样。
WordPress 有数百种可用的主题,包括免费和付费。 一些主题是非常基本和简约的,而其他主题将为您的网站添加许多新功能。
作为 WordPress 初学者,您可能需要从简单易用的主题开始。 我们有一个推荐的简单 WordPress 主题列表,您可以看看开始。
想知道如何决定一个主题? 您可以查看我们的文章,选择完美的 WordPress 主题提示和建议。
如果您只想快速入门,我们建议悉尼,这是一个非常受欢迎的免费多用途主题。 还有一个高级版可用更多的功能,称为悉尼专业版。

记住,你以后可以轻松地改变你的主题,所以重要的是你不要花太多的时间在这一步上。 您甚至可以使用默认的 WordPress 主题,并从迁移过程开始。 因为最重要的部分是将所有的内容从 Wix 转移到 WordPress 。
步骤 4:将您的 Wix 博客文章导入 WordPress
在这一步中,我们会将您的 Wix 博客文章转移到您的新 WordPress 网站。
Wix 是一个封闭的平台,它们不能为用户提供一个简单的方式将其内容从 Wix 迁移出去。 但是,我们仍然可以通过导入您的 Wix RSS Feed 来自动执行该过程,而不是手动重新创建每个博客文章。
要开始使用,您需要下载 Wix RSS 文件。
您可以通过将/feed.xml 添加到您的 Wix 网站 URL 来定位该文件。 如果您没有 Wix 的自定义域,那么您可以在 username.wixsite.com/blogname/feed.xml 找到您的 RSS 源,其中 「username」 是您的 Wix 用户名,「blogname」 是您的博客的名称 。
如果您有一个自定义域,如 www.yourwixblog.com,那么您可以在 www.yourwixblog.com/feed.xml 找到您的 RSS 源。
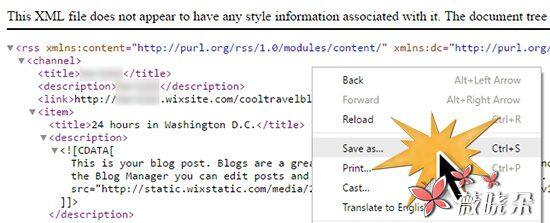
导航到正确的 URL 后,您应该看到一个充满代码的页面。 右键单击页面上的任意位置,然后单击另存为将文件保存在计算机中。

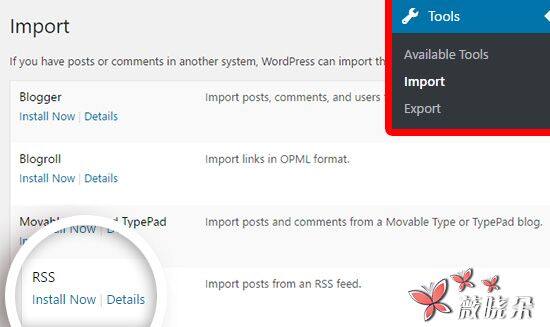
现在你有你的 RSS 文件,你可以登录你的 WordPress 信息中心,然后点击工具» 导入。
接下来,单击 RSS 标题下的立即安装链接。

几秒钟后,您将在页面顶部看到一个链接到运行导入器。 继续点击链接。

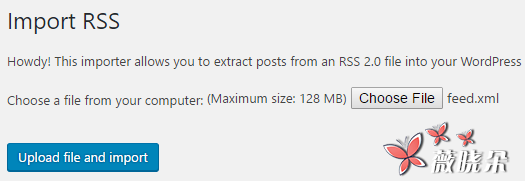
现在单击选择文件按钮,然后选择您刚才保存到计算机的 feed.xml 文件。 然后您可以单击上传文件并导入按钮。

如果您有很多博客文章要导入,那么可能需要一些时间才能导入。 完成后,您会看到一条确认消息。

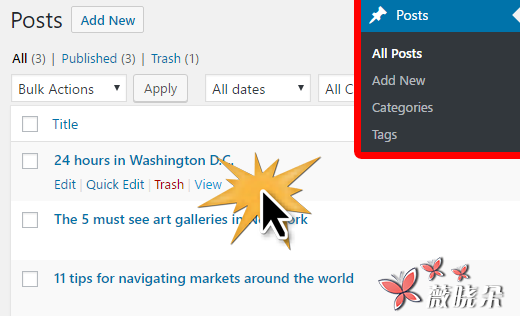
要检查您的博客文章,并确保它们从 Wix 正确导出,您可以导航到帖子» 所有帖子,然后单击每个帖子下方的查看。

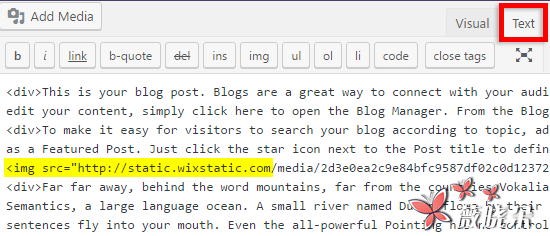
在这一点上,您的博客帖子的内容已被转移,但有一个问题:您的帖子中的任何图片仍然使用 Wix 托管。
如果你编辑一个帖子并点击文本选项卡来查看代码,你可以自己看到这个。

幸运的是,有一个简单的方法来解决这个问题,并将您的图像移动到 WordPress 。 所有您需要做的是安装和激活导入外部图像插件。
插件就像 WordPress 的应用程序,允许您添加新功能。 我们有一个关于如何安装 WordPress 插件的分步指南。
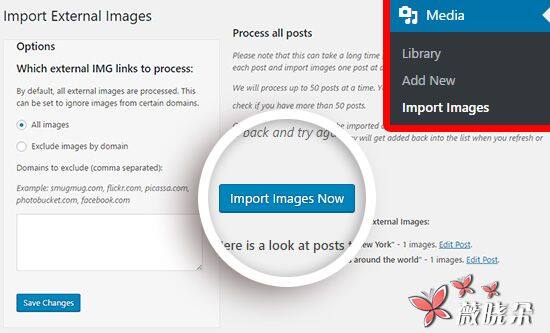
安装并激活插件后,您可以导航到媒体» 导入图像,然后单击立即导入图像开始。

根据您需要导入的图像数量,该过程可能需要一些时间。 完成后,您会看到一条确认消息,表示 「导入完成」 。
步骤 5:将您的 Wix 页面导入到 WordPress
导入您的博文后,接下来我们需要将您的 Wix 页面传输到您的 WordPress 网站。
Wix 不提供任何自动的方式来做到这一点,所以我们必须逐个重新创建 WordPress 中的每个页面。
首先,您可以导航到要转移到 WordPress 的 Wix 页面。 突出显示所有内容 (页面标题除外) 。 然后,您可以右键单击并单击复制。

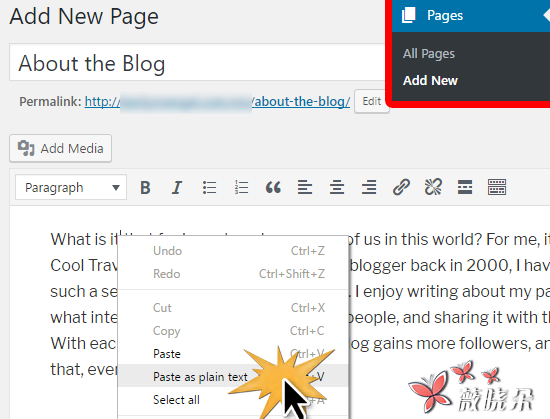
之后,您需要登录到 WordPress 信息中心并导航到页面» 添加新建以重新创建页面。 在页面顶部,您可以键入页面标题。 然后,您可以右键单击并单击粘贴为纯文本以重新创建内容。

使用粘贴作为纯文本,而不是粘贴将保持任何不必要的垃圾代码不要混乱您的网站。 但它也剥离所有的格式。 这意味着您需要重新创建任何链接,颜色和样式。
有关设计页面的帮助,您可以查看我们的文章,了解掌握 WordPress 可视化编辑器的技巧。
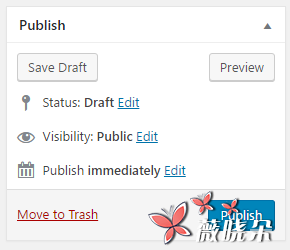
完成您的页面样式后,您可以单击 「发布」 按钮,在新的 WordPress 网站上发布您的页面。

现在您已经转换了所有内容,仔细检查您的帖子和页面是一个好主意,以确保一切正常,并且看起来应该如何。 如果您有很多内容,您可能希望通过使用 Broken Link Checker 来修复任何断开的链接来加快此过程。
步骤 6:创建主导航菜单
接下来,您将需要确保您的访问者可以使用您的主菜单轻松浏览您的新网站。
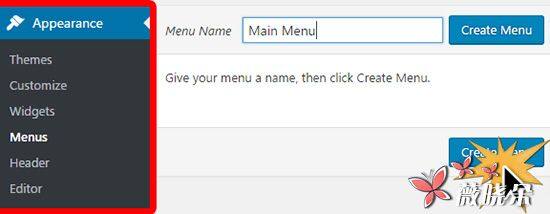
您可以通过进入外观» 菜单创建导航菜单。 键入菜单的名称,然后单击其中一个创建菜单按钮。

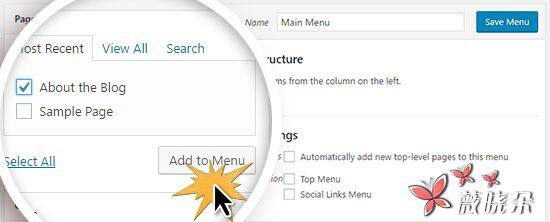
现在您可以选择要添加到主菜单的页面,然后单击添加到菜单按钮。 添加所需的所有页面后,点击右侧的蓝色保存菜单按钮。

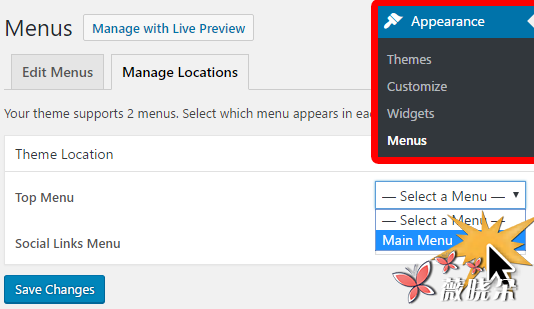
现在您的菜单已创建,但您仍然需要将其放置在您的网站上。 为此,请单击 「管理位置」 选项卡。
显示的位置将根据您的 WordPress 主题而有所不同。 在默认的 WordPress 主题二十七,顶部菜单位置是显示在页面顶部的主菜单。 在其他主题中,它可能被称为不同的名称,如 「主菜单」 或 「标题菜单」 。
要将新菜单放在 「主菜单」 位置,请单击下拉列表并选择菜单的名称。 然后点击蓝色保存更改按钮。

步骤 7:将 Wix 重定向到 WordPress
现在您的新 WordPress 网站已经完成,您已准备好让读者了解您的行动。
重要的是不仅要向你的读者宣布你的移动,还要设置正确的重定向。 您希望任何访问您旧站点的访问者登陆新站点上完全相同的页面。 这也将让搜索引擎知道您的旧网站已移至新的位置。
注意:如果您在 Wix 上有自定义域,则只能将用户重定向到您的新 WordPress 网站。 不幸的是,如果您使用的是 wixsite 子域名,那么您无法将用户重定向到您的 WordPress 网站。
首先,您需要打开一个纯文本编辑器,如记事本,并粘贴此代码:
var hashesarr = {
"#!about-us/c1it7":'/about/',
"#!contact/ce54":'/contact/',
"#!random-article/c1mz":'/random-article/'
};
for (var hash in hashesarr) {
var patt = new RegExp(hash);
if (window.location.hash.match(patt) !== null) {
window.location.href = hashesarr[hash];
}
}
在这段代码中,我们添加了以下格式的三个示例 URL:
"#!about-us/c1it7":'/about/',
该行的第一部分在 URL 中查找一个字符串。 这将是您的 Wix 用户将来的 URL 。 该行的第二部分是同一页面的 WordPress slug 。
不幸的是,您必须手动添加此格式的每个 URL 。 完成后,您需要将此文件另存为 redirects.js 。
现在,您需要使用 FTP 客户端将此文件上传到您的 WordPress 主题的/ js /目录。
如果您的主题没有/ js /目录,那么您需要创建一个。
现在您需要编辑主题的 functions.php 文件,并将此代码添加到文件的底部:
function wpb_wixjs () {
wp_enqueue_script( 'wixredirect', get_stylesheet_directory_uri() .
'/js/redirects.js', array(), '1.0.0', true);
}
add_action('wp_enqueue_scripts', 'wpb_wixjs');
不要忘记保存您的更改。
就这样,您现在可以尝试访问旧 Wix 站点的 URL,以查看重定向操作。
注意:这些重定向不会重定向搜索引擎,并不是很 SEO 友好。
最后,别忘了告诉读者你的新地址。 您可以通过宣布您在社交媒体上的移动,撰写一篇关于它的博客文章以及向您的电子邮件通讯发送通知来做到这一点。
步骤 8:添加基本 WordPress 插件
WordPress 插件允许您向您的网站添加更多功能。 插件像 Wix 应用程序一样工作。 有数百个插件可用,免费和付费。 如果您不确定从哪里开始,您可以查看我们有关最佳 WordPress 插件的文章的存档。
我们有一个列表,必须有所有网站的 WordPress 插件。
我们还在我们的蓝图中列出了我们在 WPBeginner 上使用的所有插件,您可以查看。 最后,不要忘记查看由 WPBeginner 团队构建的高级 WordPress 插件。
而已! 我们希望本教程可以帮助您从 Wix 切换到 WordPress,而不用担心。 我们欢迎您到 WordPress 社区。 要开始使用 WordPress,请查看我们的初学者指南部分和我们的 WordPress 初学者视频。
如果您有一个朋友仍然使用 Wix,那么您可以向他们显示您的新 WordPress 网站,以及我们在 WordPress 和 Wix 上的比较,并说服他们切换。



