
最近,我们的一个读者来信说,怎么改变 WordPress 的背景颜色,并且要随机改变。读者对你网站的第一印象,颜色扮演着一个重要的角色。在这篇文章,我将来试试怎样让 WP 背景颜色随机展示给读者。
方法一、在 functions.php 文件里加入代码实现背景颜色随机切换
在网站后台,外观选项里,点击编辑,然后找到 functions.php,然后加入以下代码:
function wpb_bg()
{ $rand = array('0', '1', '2', '3', '4', '5', '6',
'7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)]; echo $color; }
这段代码的意思就是随机生成颜色集合,然后接下来就要回到 header.php 这个文件里调用它:
找到这段代码:
<body <?php body_class(); ?>>
替换成:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">>
点击保存按钮,然后刷新的前台,你就可以看到效果了。

方法二、使用 Fabulous Background Colors 来改变 WP 背景颜色
这个方法适合不太懂代码的初学者,首先要安装和激活 Fabulous Background Colors 这个插件。这个插件一旦装上,就可以工作了,因为后台没有配置选项。你可以刷新网站前台,然后可以看到背景颜色变成了彩色条纹,并且每隔 5 秒就自动变换颜色。

方法三、使用 CSS 来定义非随机 WP 背景颜色
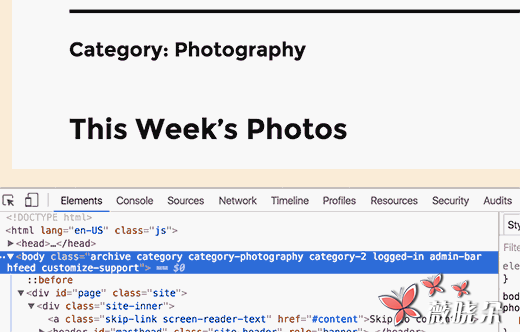
几乎所有的 WordPress 主题的 body 标签都会使用 body_class() 函数,这个标签可以在你的主题里添加一些 CSS 类。这些默认的 WordPress 生成的 CSS 类可用于个人风格的文章,分类,Tag,等等。
例如,如果你的博客有个分类叫做 photography,这时,你可以在分类归档页面的 body tag 里找到这些 CSS 类。

这个方法需要对样式知识有一定了解,在 body 里写上自己喜欢的背景颜色就 OK 。
以上三种方法都可以改变 WP 博客的背景颜色,希望对你有帮助。



