当 上个月发布 WordPress 4.8 时,它将 TinyMCE 功能介绍给 「文字」 部件。不幸的是,这引起了使用自定义 HTML 的人的视觉编辑器经常剥离部分代码的问题。
WordPress 4.8.1 Beta 1 可用于测试,并通过包含专用的自定义 HTML 小部件来解决此问题。
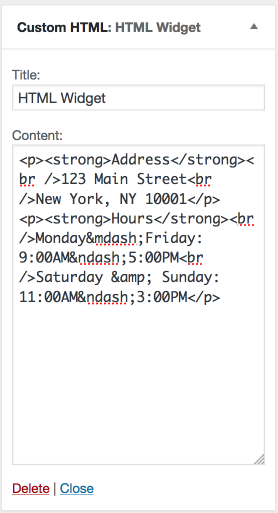
「对于高级用户或需要粘贴 HTML 片段的用户,现在有一个专门的」 自定义 HTML「小部件,专门用于向您的侧边栏添加任意 HTML,」Weston Ruter 说。
「 widget_text 除了拥有一个新的专用 widget_custom_html_content 过滤器之外,这个小部件将保留过滤器的应用。
「对于涉及向边栏添加内容的用例,」 文字 「窗口小部件将继续具有与后编辑器相同的可视编辑界面 (TinyMCE) 。」
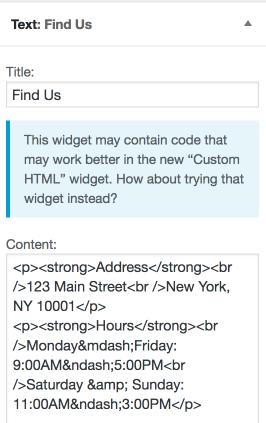
访问 WordPress 4.8.1 中具有自定义 HTML 的文本小部件的用户将在小部件顶部看到一个建议使用自定义 HTML 小部件的注释。

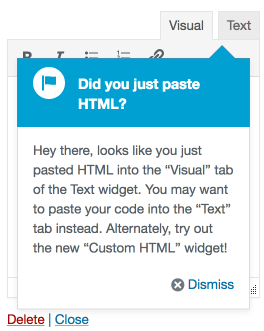
如果用户将 Visual C ++编辑器粘贴到文本窗口小部件中,或者将其输入到文本窗口小部件中,WordPress 会显示一个管理指针,提示它们使用 「文本」 选项卡,或使用 「自定义」HTML 窗口小部件。

自定义 HTML 小部件与 WordPress 4.7 及更低版本中的 「文本」 小部件类似。

具有可由 Visual 编辑器修改的包含自定义 HTML 的现有文本小部件的站点将以旧模式打开。
传统模式保留旧的 「文本」 小部件接口,包括是否自动添加段落的复选框。此更改防止可视编辑器更改代码。
Ruter 说,测试这些改进的理想方法是将其安装在具有包含 HTML 的 Text 小部件的分段站点中,并且已知在 WordPress 4.8 中有问题。升级后,检查窗口小部件是否以旧模式打开。
WordPress 4.8.1 预定于 8 月 1 日发布。请将尽可能详细的任何错误或错误报告给支持论坛的 WordPress Alpha / Beta 部分。




