
你想讓你的文章頁面顯示最新的更新日期嗎?有些網站會定期更新自己的文章,並希望在文章裏顯示更新時間給用户。在本文中,我將向您展示如何輕鬆地顯示 WordPress 中您的帖子的最後更新日期。
什麼情況下你需要更新 WordPress 中帖子的最後日期?
大多數 WordPress 主題通常顯示上次發佈帖子的日期。 這對於大多數博客和靜態網站都很好。如果有一篇帖子你每天都要修改裏面的內容,比如一些免費賬號啊,比如一些客户想獲取的網盤資料啊等等。
然而大多數 Wordpress 主題不支持發佈時間的修改,這個時候,我們就需要做點什麼東西使得這個時間跟隨我們編輯文章的時間而變動了。
廢話不多説,來吧,看看我怎麼做到的。
顯示 WordPress 中的最後更新日期
本教程要求您向 WordPress 文件添加代碼。 如果你以前沒有這樣做,那麼建議你先做好備份,以免誤操作導致網站錯誤。
方法 1: 顯示上次之前發佈內容的日期
在你當前主題的 functions.php 文件里加入以下代碼:
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '.
$updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
此代碼檢查帖子的發佈日期和上次修改日期是否不同。 如果是,則會在帖子內容之前顯示上次修改日期。
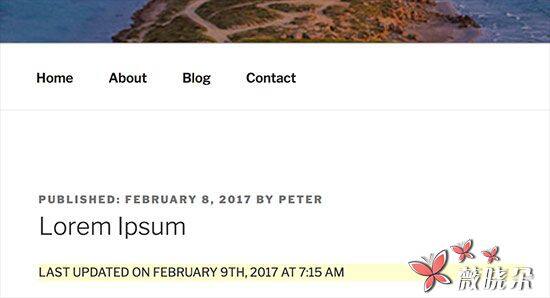
您可以添加自定義 CSS 以設置上次更新日期的外觀樣式。 這裏有一個 CSS 可以試試:
.last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
這是它在我的演示網站上的樣子。

方法 2: 添加主題模板中的上次更新日期
此方法需要您編輯特定的 WordPress 主題文件。 許多 WordPress 主題現在使用自己的模板標籤,它們定義這些主題如何顯示日期和時間等元數據。
一些主題還使用內容模板或模板部分來顯示文章。
一些更簡單的主題將使用 single.php,archive.php 和其他模板文件來顯示內容和 meta 信息。
您可以找到負責顯示日期和時間的代碼。 然後,您可以用以下代碼替換該代碼,或將其添加到主題的日期和時間代碼之後。
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
echo "</p> "; }
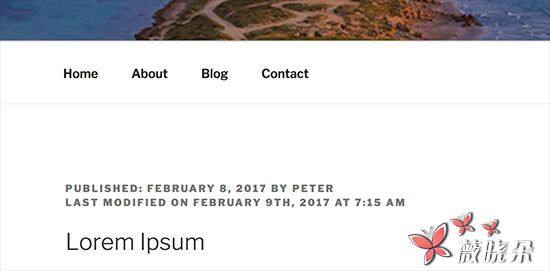
保存之後來看看演示效果:

我希望以上兩種方法可以幫助到你,讓 WordPress 文章頁面顯示最後的更新日期。



