
介紹一款牛逼的 WordPress 編輯器插件 WP Editor ,將原始碼顯示 HighLight 的高光效果,加入到 WordPress 後台的編輯器中,讓在編輯文章時更加的方便,但要啓用此效果時,就得一一的載入並套用,後台的編輯器才會有 HighLight 的高光效果,實在有點小麻煩,因此找了好久,終於找到一款,全面性的支持 WordPress 文章編輯器,甚至就連主題編輯器也支持,同時還會將主題結構自動的整合起來,讓在編輯文章或修改主題更加方便,透過標籤的變色,更能清楚的看出網頁的結構性,因此有用 WordPress 的朋友,此外掛絕不容錯過。
WP Editor:
插件名稱: WP Editor
適用版本: WordPress 4.6.1+
插件下載:https://tw.wordpress.org/plugins/wp-editor/
Step1
首先,進到 WordPress,切到插件面板,並搜尋 WP Editor,就可載到此插件。
Step2
下載完畢後,再按啓用。
Step3
當啓用後,其實也不太需作什麼設定,從它的控制面板中,可設定原始碼的字級,與那些區塊要顯示高光效果。
Step4
一旦啓用後,在文章編輯器中,就會顯示行數。
Step5
當有使用到 html 碼時,就會自動變色。
Step6
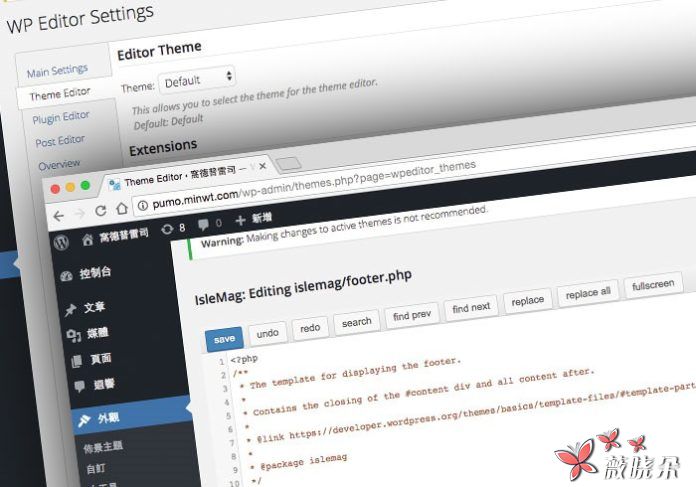
最讓我感到方便的地方就是在插件的編輯器,不但將主題結構整理好外,在編輯框中,原始碼也支持高光,當在編輯與修改主題就更加的方便啦!



