
過去,我們向您展示瞭如何在 WordPress 中添加和使用小部件。關於小部件的最常見問題之一是如何在 WordPress 側邊欄小部件中添加短代碼?默認情況下,側邊欄小部件中的縮寫代碼不起作用。在本文中,我們將向您展示如何在 WordPress 側邊欄小部件中輕鬆使用短碼。
為什麼短代碼在 WordPress 小部件中不起作用?
在 WordPress 中,短信提供了一種更簡單的方法來在文本領域添加功能,例如在編輯帖子時的帖子編輯器。
通常,初學者認為,因為您的側欄中有一個文本小部件,因此短代碼將自動工作。默認情況下,輸入到文本小部件中的任何文本都會通過不允許執行短碼的 WordPress 過濾器。

而不是看到最終的結果,你會看到短碼本身是純文本。
這很容易改變,我們將向您展示如何輕鬆地啓用在 WordPress 文本小部件中執行的快捷方式。
方法 1:在 WordPress 中添加啓用短碼的文本小部件
在這種方法中,我們將使用一個簡單的 WordPress 插件。對於不想手動添加代碼的初學者,建議使用此方法。
您需要做的第一件事是安裝並激活短碼小部件插件。有關詳細信息,請參閲我們關於如何安裝 WordPress 插件的逐步指南。
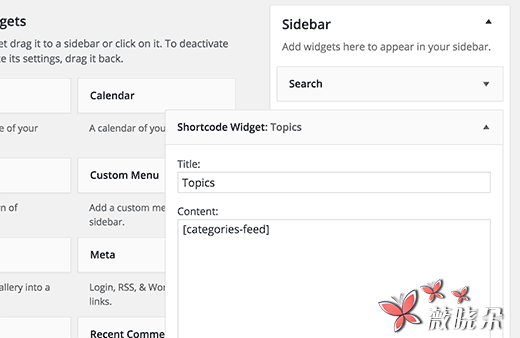
激活後,您需要訪問外觀» 窗口小部件頁面。在那裏,您可以在可用的小部件列表中找到一個短碼小部件。
只需將短碼添加到邊欄中,然後在內容框中添加您的短碼。不要忘記單擊保存按鈕以存儲您的窗口小部件設置。

這個短碼小部件就像 WordPress 中的默認文本小部件。唯一的區別是您可以在其中添加短碼。
方法 2:啓用 WordPress 文本小部件中的快捷方式
如果您願意為主題添加代碼,那麼您可以啓用短文件在文本小部件中工作。
只需將此代碼添加到您的主題的 functions.php 文件或特定於站點的插件中即可。
// Enable shortcodes in text widgets
add_filter('widget_text','do_shortcode');
該代碼只是添加一個新的過濾器,允許短文件在文本窗口小部件中運行。
您現在可以訪問外觀» 窗口小部件頁面,並向側邊欄添加文本窗口小部件。將內容框中的短代碼粘貼並點擊保存按鈕。
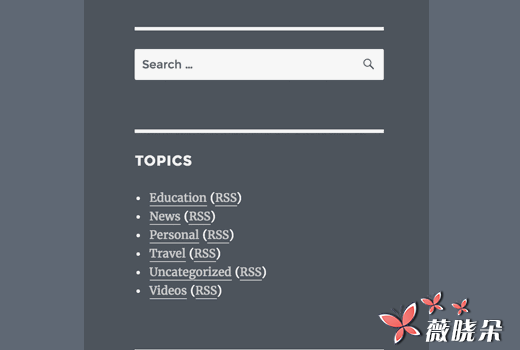
訪問您的網站以查看文本小部件中的短代碼工作。

我們希望本文可以幫助您瞭解如何在 WordPress 側邊欄小部件中使用短碼。



