WordPress 的 4.7 比多一點一個月的時間了,並即將被擠滿了新功能和改進。特別是,五個特徵項目相關的定製被批准合併,將成為發佈的一部分。其中一個功能項目是自定義 CSS 編輯器,使用户能夠做出 CSS 改變一個主題,而無需創建一個子主題。

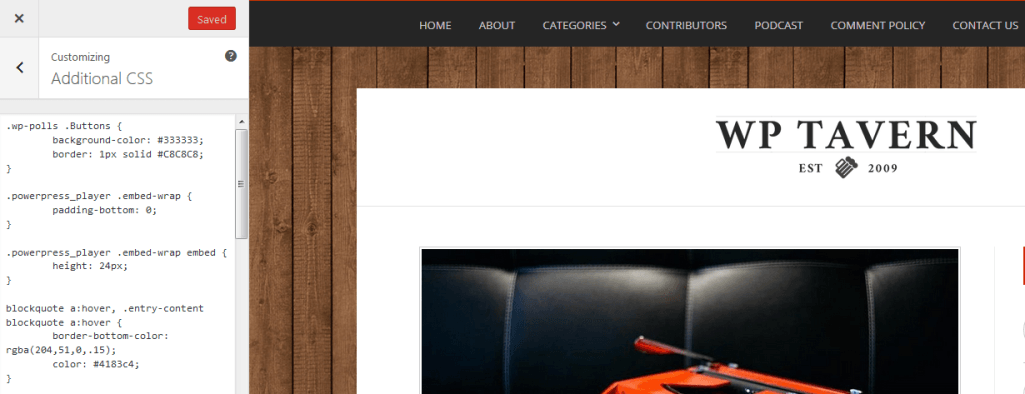
在 WordPress 的 4.7,有一個在定製標記附加 CSS 一個新的部分。點擊標籤顯示為哪些用户可以做一個簡短的描述空白窗格。單擊幫助圖標顯示的 CSS 是一個鏈接到一個什麼樣的簡短説明幫助文檔的食品。額外的 CSS 面板更像是一個比一個編輯文本區域。
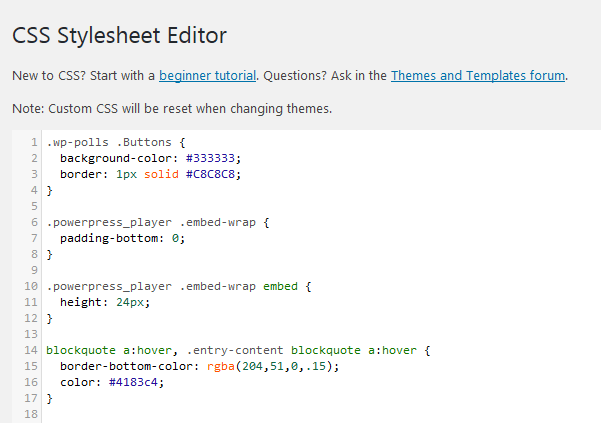
不同的 Jetpack 的編輯 CSS 模塊,在定製的編輯器沒有行號,彩色文本和其他便利。然而,這些特性,有可能在將來的迭代中添加。

有幾件事情要記住使用額外的 CSS 之前。首先,它沒有啓用修訂的支持。韋斯頓 Ruter,WordPress 的核心提交者説,修訂的支持默認是關閉的,需要一個插件。
其次,變化是特定的主題,不是全球性的。盧克·卡瓦納還詢問是否一個選項,將在未來增加,使這可以派上用場作出調整活躍的插件全局 CSS 的變化。
在測試過程中,我沒有遇到寫作或粘貼 CSS 代碼的任何問題納入附加 CSS 區。我鼓勵你下載和安裝的 WordPress 4.7 Beta 1 中並嘗試一下自己,讓我們知道您的想法。如果你認為你已經在使用的 WordPress 4.7 Beta 1 中遇到的一個 bug,請在舉報 Alpha / Beta 版部分支持論壇。



