今年早些時候,Automattic 的增加可視圖標到 WordPress.com 定製後的用户測試顯示用户嘗試點擊他們想進行編輯,而不是通過在定製菜單搜索頁面的部分。在努力,看是否同樣可以做的 WordPress 的自託管版本,佩頓斯威克開源 Automattic 的工作納入一個插件,並把它放在 GitHub 上。
該插件添加的執着圖標顯示該網站的部分可以在定製預覽窗格打開自定義的用户。之後 Automatticians 和自定義組件的維護人員之間的協作個月,圖標被合併到 WordPress 4.7 和被正式稱為可視編輯快捷鍵。圖標直觀地告知哪些元素可以在一個主題進行編輯的用户。
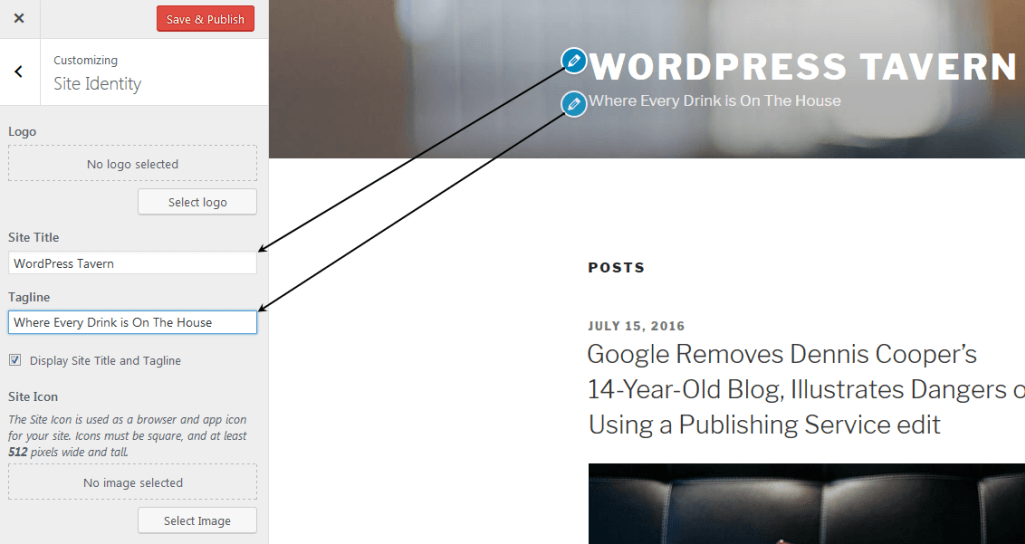
當定製是開放的,將用户引導至控制元素設置的圖標出現。例如,點擊旁邊下面的圖片網站標語的圖標打開定製的站點標識部分,使標語場上主動。可見快捷鍵是一個擴展按住 Shift 鍵單擊編輯在 WordPress 的 3.9 添加快捷鍵。

該圖標的方法主要是由 WordPress.com 這在其定製的類似功能的啓發。尼克·哈爾西,自定義組件的維護者,詳細描述了該功能,什麼主題,作者需要做什麼來支持它的歷史。
與許多在以往的主題具體的更新,開發人員可以通過使用 add_theme_support,支持可視編輯快捷鍵更全面補充支持。主題作者將需要添加支持選擇性刷新,窗口小部件選擇刷新,並為菜單選擇刷新。
「編輯快捷方式將被默認為所有主題啓用,但在主題支持選擇性刷新隊伍,」 哈爾西説。此外,可能需要的 CSS 少量適當地定位的圖標。
並稱,連接一個主題,以定製的部分視覺元素應該採取一些猜測出編輯主題。相反,通過各種定製面板花時間瀏覽編輯網站的一部分,用户可以點擊一個按鈕,右側面板定製將你需要設置自動打開。這對於具有大量定製部分的主題是特別有用的。
我測試用二十十七主題的 WordPress 4.7 beta 4 版本可見編輯快捷方式並沒有遇到任何問題。該小組極力鼓勵用户儘可能多的主題儘可能進行測試。如果使用那裏的快捷方式圖標不顯示一個主題,請聯繫主題作者,要求他們增加的支持,並轉介他們到化妝核心的博客文章,解釋如何做到這一點。



