WordPress 3.4 引入了 WordPress 定製程序 API,隨着時間的推移,它已經從主題定製程序演變成為 WordPress 即時預覽更改框架。
自從包含之後,關於 Customizer 的最常見的投訴之一就是它的窄邊。即使在寬屏顯示器上,Customizer 側邊欄的寬度只有 300 像素。
這個限制是 2015 年創建的自定義面板調整器功能插件背後的動力之一。雖然自定義組件維護者試圖及時獲取功能插件準備好 WordPress 4.5,但並沒有這樣做。
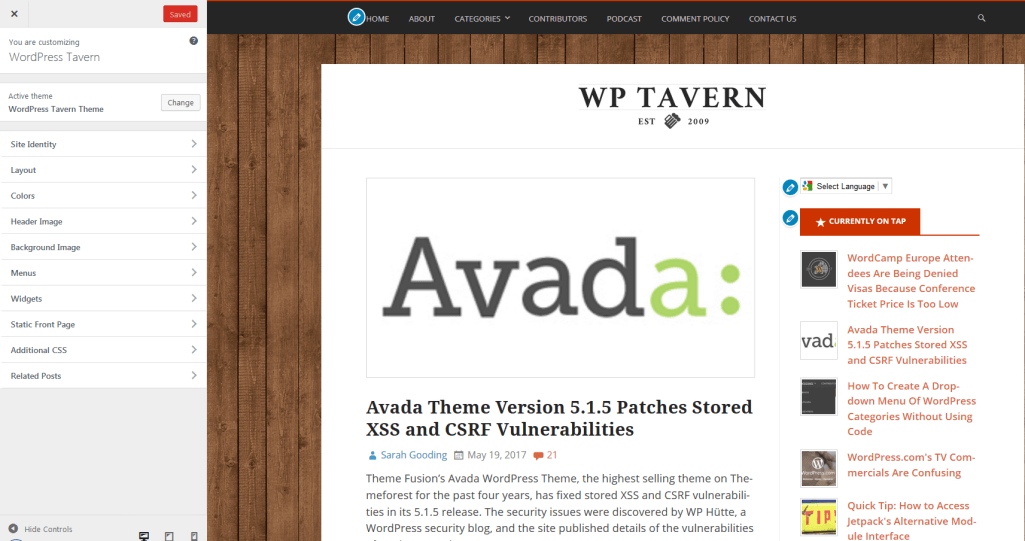
在 WordPress 4.8 中,定製器側邊欄具有可變寬度
Weston Ruter,自定義組件維護者,宣佈 WordPress 4.8 中的 Customizer 側邊欄具有可變寬度。
「Ticket #32296 被創建為允許邊欄窗格被用户調整大小,就像 Chrome 中的」 開發工具 「窗格可以調整大小一樣,」Ruter 説。
「經過很多來回,縮小了範圍,以消除用户可調整的方面,而不是解決側邊欄在高分辨率顯示器上極度狹隘的更為根本的問題。」
側邊欄的最小寬度為 300 像素,最大寬度為 600 像素。用户看到的取決於屏幕的寬度。我使用 21 寸寬屏顯示器,屏幕邊欄的寬度是 345px 。

雖然不是一個巨大的變化,額外的寬度是顯着的。高度鼓勵 WordPress 主題和插件開發人員將定製控件構建到定製程序中,以測試 WordPress 4.8,以確保它們在大屏幕上正常顯示。
Ruter 説:「插件和主題中的自定義控件應該使用替代方法來進行佈局,而不是使用像素寬度。」
「使用基於百分比的寬度或 flexbox 將有助於確保控件將在較大的顯示器中正確顯示,同時當側邊欄寬度可以由用户調整大小時也使控件與未來兼容。
如果您想要調整邊欄的寬度,請查看自 定義面板調整器插件。我在 WordPress 4.8 beta 2 測試它,它的工作原理。還有 Fluid Customizer 插件,它還允許您手動調整邊欄大小。



