
你有注意到一些著名的博客在他們的文章頁面頂部添加了一個閲讀進度條? 這個小工具條可以為讀者顯示他們的閲讀進度。在這篇文章,我將展示如何為 WordPress 頁面添加閲讀進度條。
為什麼以及什麼時候你應該為 WordPress 添加閲讀進度條?
用户其實在一個頁面停留的時間僅僅幾秒,要讓讀者在一篇長文章頁面裏停留更多時間,他們需要往下拉。
許多比較出名的網站比如:Daily Beast,也是採取這種方式來方便他們的讀者。然而,你要確定你在你自己的網站安裝這個進度條是否會對讀者友好。如果是,那麼接下來就開始吧。
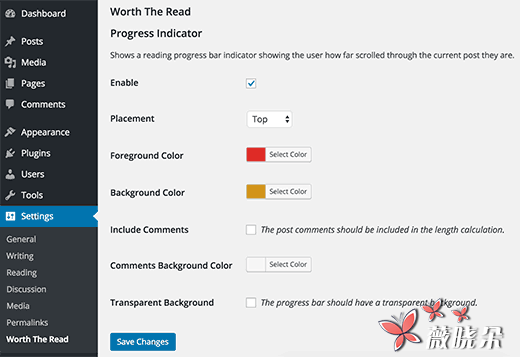
首先安裝和激活 Worth The Read 插件,然後進入到該插件的配置頁面 Settings » Worth The Read,如下圖:

點擊 『Enable』 選項,接下來選擇你要展示進度條的位置。默認選項是在網頁的頂部,但是你得視情況而定,可以選擇左側、右側、底部。
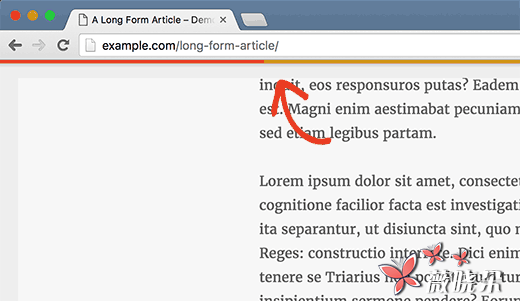
Worth The Read 插件允許你自定義進度條的前景和背景色來匹配你的 WordPress 主題。一切選擇完了之後,記得保存。然後我們來看看效果。

閲讀進度條僅僅是在文章頁面有效,它不支持單頁面和自定義的文章類型。最後,希望這個實現 WordPress 文章頁面的閲讀進度條的方法對你有幫助。



