
意外地關閉頁面而不提交您的評論或填寫一半的表單是令人討厭的。最近有一位用户問我們是否可以向讀者顯示一個確認的導航彈出窗口?這個小小的彈出窗口提醒用户,並防止他們意外地離開一半填充和未提交的表單。在本文中,我們將向您展示如何顯示 WordPress 表單的確認導航彈出窗口。
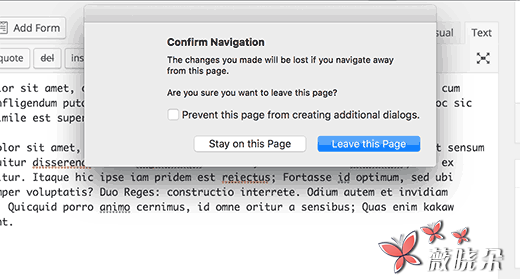
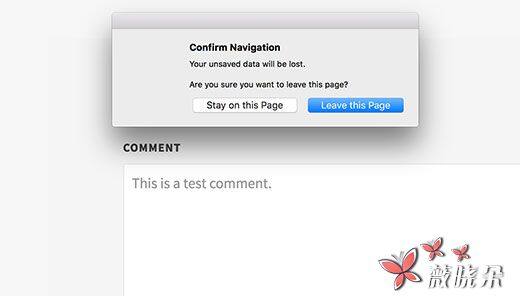
什麼是確認導航彈出窗口?
假設用户正在您的博客上發表評論。他們已經寫了很多行,但是他們分心,忘了提交評論。現在如果他們關閉瀏覽器,那麼評論將會丟失。
確認導航彈出窗口讓他們有機會完成他們的評論。
您可以在 WordPress 的帖子編輯器屏幕中看到此功能。如果您有未保存的更改,並嘗試離開頁面或關閉瀏覽器,那麼您將看到一個警告彈出窗口。

讓我們看看我們如何將這個警告功能添加到您的網站上的 WordPress 註釋和其他表單。
在 WordPress 中顯示未提交表單的確認導航彈出窗口
對於本教程,我們將創建一個自定義插件,但不要擔心,您也可以在本教程末尾下載插件,以安裝在您的網站上。
但是,為了更好地瞭解代碼,我們將要求您嘗試創建自己的插件。您可以先在本地安裝或分段站點上執行此操作。
讓我們開始吧。
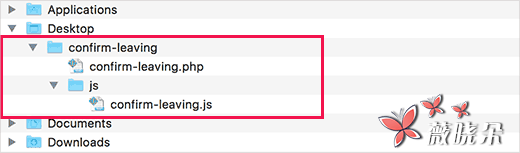
首先,您需要在計算機上創建一個新文件夾,並將其命名 confirm-leaving 。在確認離開文件夾中,您需要創建另一個文件夾並將其命名為 js 。
現在打開一個純文本編輯器,如記事本,並創建一個新的文件。在裏面,只需粘貼以下代碼:
<?php
/**
* Confirm Leaving
* Plugin Name: Confirm Leaving
* Plugin URI: http://www.wpbeginner.com
* Description: This plugin shows a warning to users when try they
forget to hit submit button on a comment form.
* Version: 1.0.0
* Author: WPBeginner
* Author URI: http://www.wpbeginner.com
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
function wpb_confirm_leaving_js() {
wp_enqueue_script( 'Confirm Leaving', plugins_url
( 'js/confirm-leaving.js', __FILE__ ), array('jquery'), '1.0.0', true );
}
add_action('wp_enqueue_scripts', 'wpb_confirm_leaving_js');
這個 PHP 函數只是將 JavaScript 文件添加到您網站的前端。
繼續保存此文件作為 confirm-leaving.php 主要的確認離開文件夾。
現在我們需要創建這個插件加載的 JavaScript 文件。
創建一個新的文件並將其粘貼到其中:
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform").change(function() {
needToConfirm = true;
});
})
此 JavaScript 代碼可檢測用户是否具有註釋形式的未保存更改。如果用户嘗試離開頁面或關閉窗口,它將顯示一個警告彈出窗口。
您需要將此文件保存 confirm-leaving.js 在 js 文件夾內。
保存這兩個文件後,這是您的文件夾結構應該如下所示:

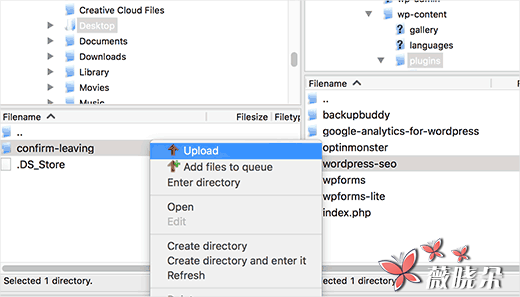
現在您需要使用 FTP 客户端連接到您的 WordPress 站點。請參閲我們的如何使用 FTP 上傳 WordPress 文件的指南。
連接後,您需要將 confirm-leaving 文件/wp-contents/plugins/夾上傳到您網站上的文件夾。

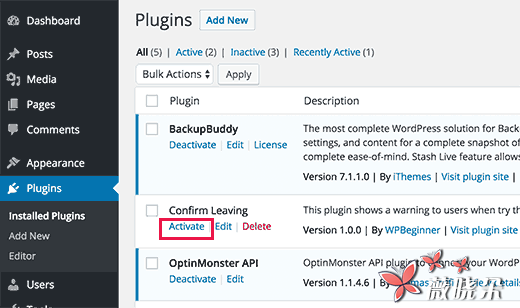
之後,您需要登錄到 WordPress 管理區域並訪問插件頁面。在安裝的插件列表中找到 「確認離開」 插件,然後點擊下面的 「激活」 鏈接。

就這樣。您現在可以訪問您網站上的任何帖子,在註釋表單的任何字段中寫入一些文本,然後嘗試離開頁面而不提交。將出現一個彈出窗口,警告您即將離開具有未保存更改的頁面。

在 WordPress 中將警告添加到其他表單
您可以使用相同的代碼庫來定位 WordPress 網站上的任何表單。在這裏,我們將向您展示使用它來定位聯繫表單的示例。
在這個例子中,我們使用 WPForms 插件創建一個聯繫表單。如果您在網站上使用不同的聯繫人表單插件,説明將相同。
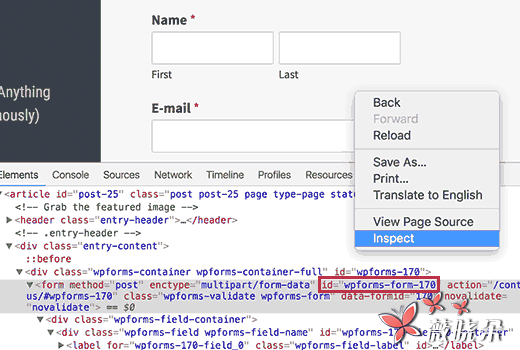
轉到您添加聯繫表單的頁面。將鼠標移到聯繫表單中的第一個字段中,右鍵單擊,然後從瀏覽器菜單中選擇 「檢查」 。

找到以<form> 標籤開頭的行。在表單標籤中,您將找到 ID 屬性。
在這個例子中,我們的表單的 ID 是 wpforms-form-170 。您需要複製 ID 屬性。
現在編輯 confirm-leaving.js 文件並添加 ID 屬性 #commentform 。
確保您 #commentform 使用逗號分隔您的表單 ID 。您還需要在 #表單的 ID 屬性中添加符號作為前綴。
您的代碼現在將如下所示:
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform,#wpforms-form-170").change(function() {
needToConfirm = true;
});
})
保存更改並將文件上傳回您的網站。
現在您可以在聯繫表單的任何字段中輸入任何文本,然後嘗試離開頁面而不提交表單。將出現一個彈出窗口,並顯示一條警告,表示您有未保存的更改。你可以在這裏下載 confirm-leave 插件。它只針對註釋表單,但是可以自由地編輯插件來定位其他表單。就是這樣,我們希望這篇文章幫助您顯示 WordPress 表單的確認導航彈出窗口。



