
您是否注意到一些好的網站 (如 Facebook) 上使用的網頁推送通知?最近有一位讀者詢問是否可以在 WordPress 中添加 Web 推送通知。當然如此。在本文中,我們將向您展示如何將 Web 推送通知添加到您的 WordPress 站點。
為什麼要將 Web 推送通知添加到 WordPress 站點?
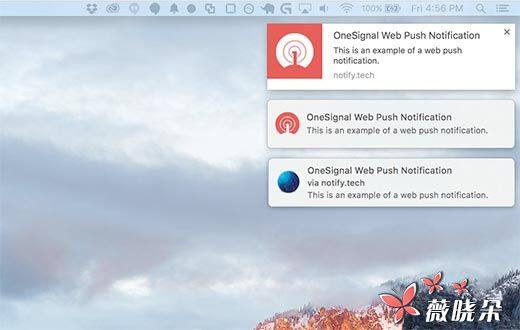
Web 推送通知是顯示在用户桌面頂部的可點擊消息。即使用户瀏覽器未打開,也可以顯示。

除了桌面設備,Web 推送通知也可以在移動瀏覽器上使用。
Facebook,Pinterest,LinkedIn 等眾多網站已經在使用網頁推送通知。這證明比 SMS,電子郵件營銷和其他社交媒體更有吸引力。根據調查,推送通知在移動設備上的開放率為 50%。
這意味着您的 WordPress 網站更受歡迎的受眾羣體,以及您的整體網頁瀏覽量和返回訪問者的顯着提升。
話雖如此,我們來看看如何將 Web 推送通知添加到 WordPress 站點。
使用 OneSignal 在 WordPress 中設置 Web 推送通知
OneSignal 是一項免費服務,可讓您將推送通知添加到任何網站,網絡或移動應用。
首先你需要做的是安裝和激活 OneSignal 插件。有關詳細信息,請參閲我們關於如何安裝 WordPress 插件的逐步指南。
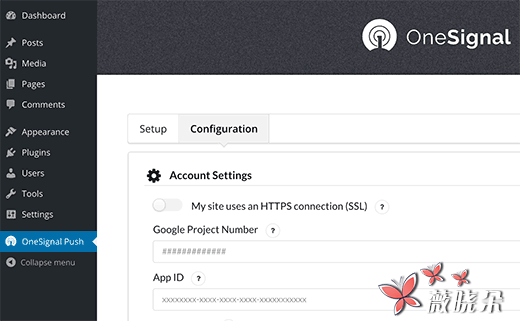
激活後,該插件將在您的 WordPress 管理欄中添加標有 OneSignal 的新菜單項。點擊它將帶您到插件的設置頁面。

設置頁面分為安裝和配置選項卡。安裝選項卡實際上是有關如何在 WordPress 中設置 OneSignal 推送通知的詳細文檔。它與本教程中將顯示相同的步驟。
要設置 OneSignal,您需要在插件設置中添加不同的 API 密鑰和應用程序 ID 。
讓我們開始吧。
步驟 1:創建 Google 密鑰
首先,您需要訪問 Google 服務嚮導網站。

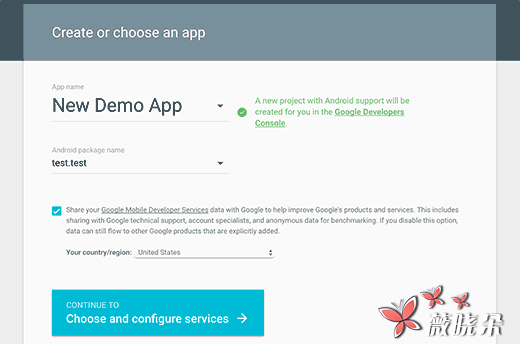
只需為您的應用程序提供一個名稱,並添加一個 Android 包名稱。 OneSignal 不使用 Android 軟件包名稱,但它是必填字段。
接下來,選擇您的國家和地區,然後點擊 「選擇和配置服務」 按鈕。
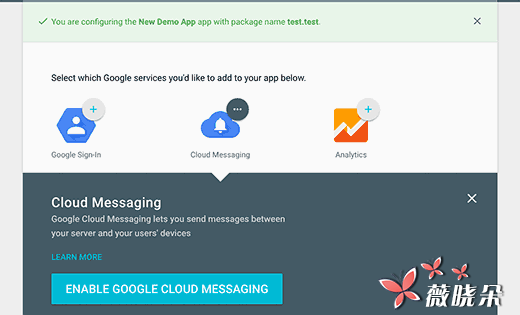
這將帶您進入下一個屏幕,您將被要求您選擇要用於您的應用程序的 Google 服務。您需要點擊 「啓用 Google Cloud Messaging」 按鈕。

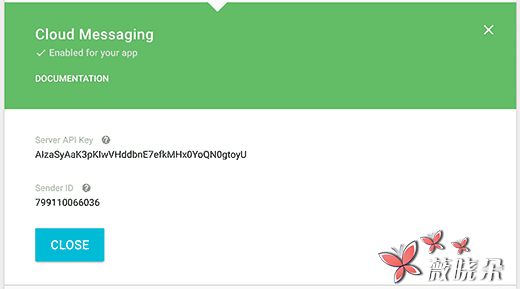
您現在將看到您的服務器 API 密鑰和發件人 ID 。

您需要複製您的發件人 ID,並將其粘貼到 WordPress 插件的 「Google 項目號碼」 字段下的 「配置」 選項卡下。
您還需要複製您的服務器 API 密鑰並將其粘貼到計算機上的文本文件中。您將在本教程的後面將需要此 API 密鑰。
步驟 2:設置 Chrome 和 Firefox 推送通知
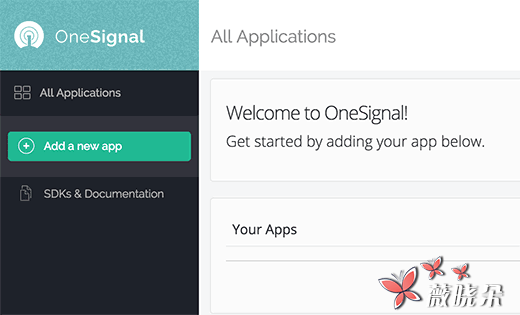
我們現在將在 Chrome 和 Firefox 上設置推送通知。首先,您需要訪問 OneSignal 網站並創建您的免費帳户。
創建帳户後,您需要登錄並點擊 「添加新應用」 按鈕。

您將被要求輸入您的應用程序的名稱。您可以使用任何您想要的名稱,然後單擊 「創建」 按鈕繼續。

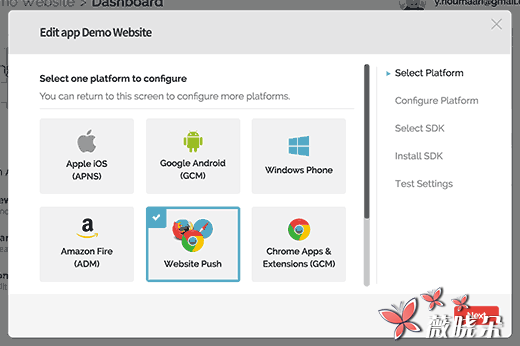
在下一頁,您將被要求選擇要配置的平台。您需要選擇 「網站推送」,然後點擊下一步按鈕繼續。

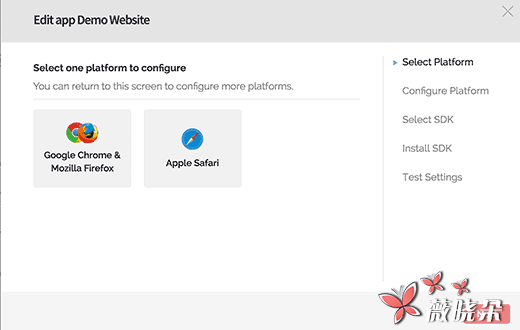
之後,您將被要求選擇瀏覽器平台。您將在一個框中看到 Google Chrome 和 Mozilla Firefox,另一個框中將顯示 Safari 。
您需要點擊 Google Chrome 和 Mozilla Firefox 框。我們將在本文後面介紹如何設置 Safari 。

點擊下一步按鈕繼續。
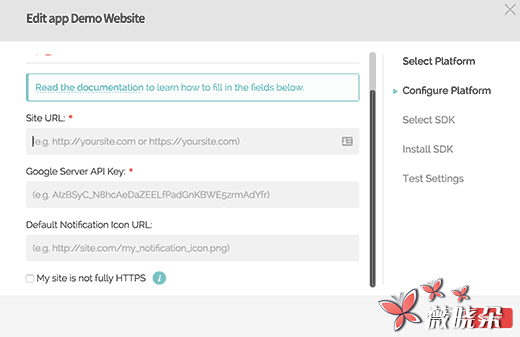
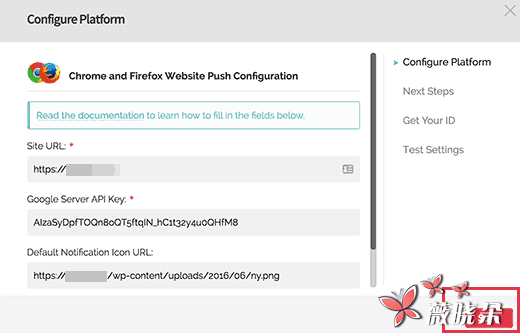
在下一步中,您將被要求輸入您的 WordPress 網站網址,Google Server API 密鑰和默認通知圖標圖像的 URL 。

如果您的網站不支持 SSL/HTTPS,則需要選中 「我的網站不完全 HTTPS」選項旁邊的框。如果您願意,也可以在您的網站上設置 SSL,但不是必需的。
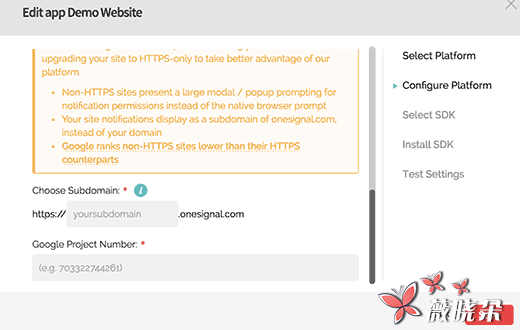
Google Chrome 不支持非 ssl 或 http 網站的網頁推送通知。 OneSignal 通過將用户訂閲到自己的 https 域上的子域來解決此問題。
檢查 『我的網站不完全 HTTPS』選項將顯示 HTTP 後備選項。您將需要為您的應用選擇一個子域,並輸入您在第一步中生成的 Google 項目號碼或發件人 ID 。

點擊保存按鈕繼續。現在可以退出此對話框。系統將提示您通知您的設置尚未完成,稍後可以恢復。單擊是關閉對話框。
步驟 3:獲取一個信號鍵
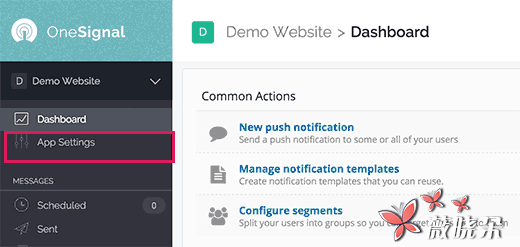
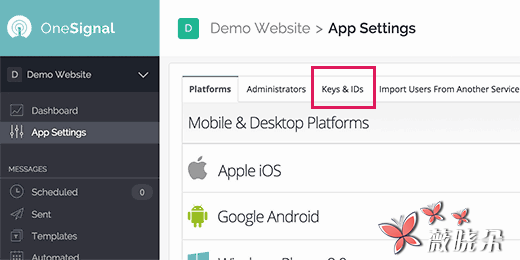
您現在需要為您的網站獲取 OneSignal Keys 。在應用程式資訊主頁中,按一下應用程式設定。

這將帶您進入您的應用設置頁面。您需要單擊鍵和 ID 選項卡。

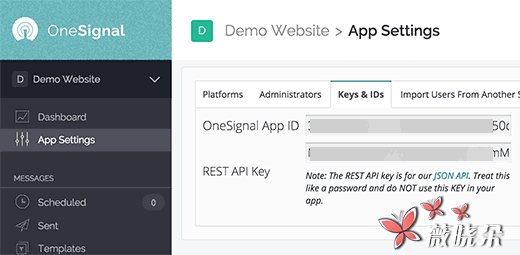
這將顯示您的 OneSignal 應用程序 ID 和 Rest API 密鑰。

您需要將它們複製並粘貼到 OneSignal WordPress 插件的網站上的配置選項卡上。
步驟 4:設置 Safari Web 推送通知
記住我們跳過了 Safari 網絡推送通知設置。現在我們將向您展示如何設置 Safari 網頁推送通知。
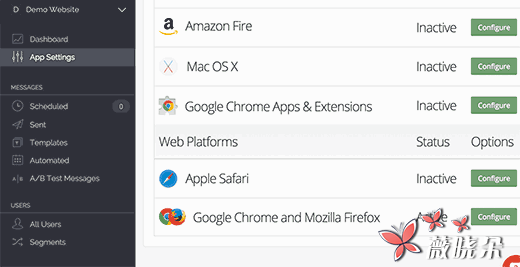
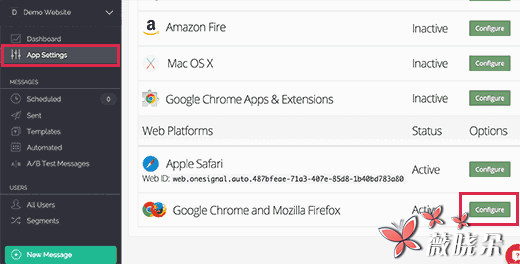
登錄您的 OneSignal 帳户,並轉到您的應用程序設置頁面。向下滾動到 Web 平台,然後單擊 Apple Safari 旁邊的配置按鈕。

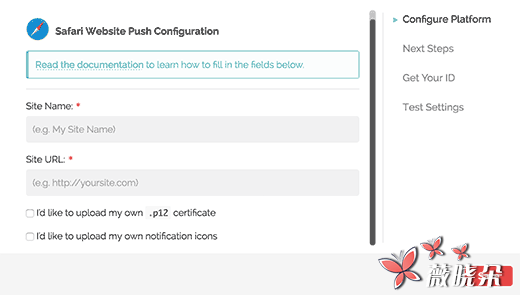
這將彈出一個對話框,您將被要求輸入您的站點名稱和站點 URL 。

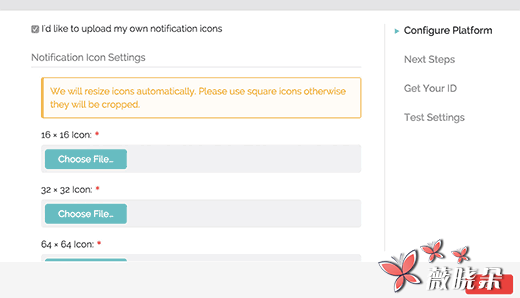
然後,您需要選中 「我想上傳自己的通知圖標」選項旁邊的框。
您現在將看到一個選項來上傳不同的圖標大小。這些是正方形圖像,使用 Photoshop 或任何圖像編輯程序創建精確尺寸的圖標。
點擊選擇文件按鈕上傳所有圖標。

單擊保存按鈕,然後關閉對話框。
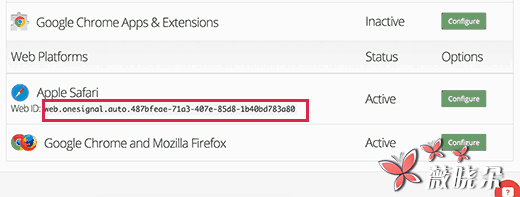
刷新 「應用程序設置」 頁面,向下滾動到 「Web 平台」 部分。這次你會在 Apple Safari 下看到 「Web ID」 。

您需要複製此網絡 ID 並將其粘貼到您網站上 OneSignal 插件的 「配置」 選項卡中。
就這樣,您已經成功地為您的 WordPress 網站設置了 OneSignal web 推送通知。
步驟 5:在您的 WordPress 網站上測試 Web 推送通知
默認情況下,OneSignal 插件將向您的 WordPress 網站添加訂閲圖標。在支持的瀏覽器中訪問您的網站,然後點擊訂閲按鈕。

您將看到默認的 「謝謝訂閲」 消息。
現在登錄 OneSignal 賬户。點擊您的應用名稱,然後點擊應用設置。
向下滾動到網頁平台部分,然後點擊 Google Chrome 和 Firefox 旁邊的配置按鈕。

您將看到您之前填寫的平台配置屏幕。只需點擊保存按鈕,然後點擊繼續。

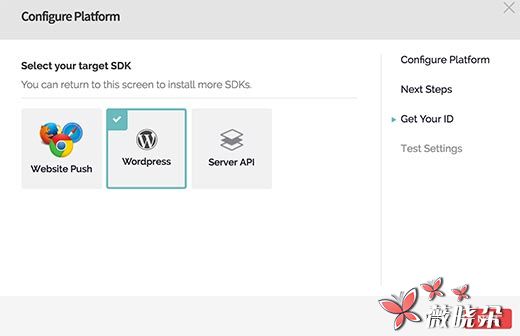
您將被要求選擇目標 SDK 。您需要選擇 WordPress,然後單擊下一步。

由於您的訂户 ID 將自動填充,因此您只有一個訂户。
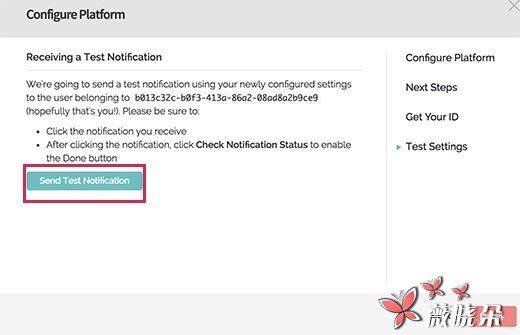
點擊下一個按鈕,您將進入 「測試設置」步驟。
點擊 「發送測試通知」按鈕。

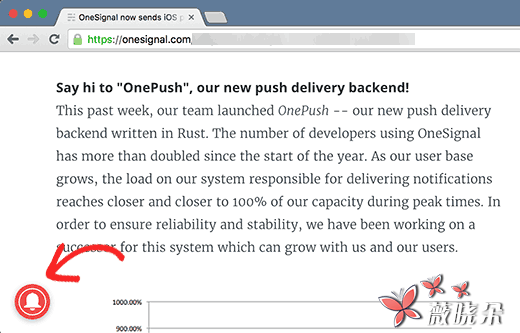
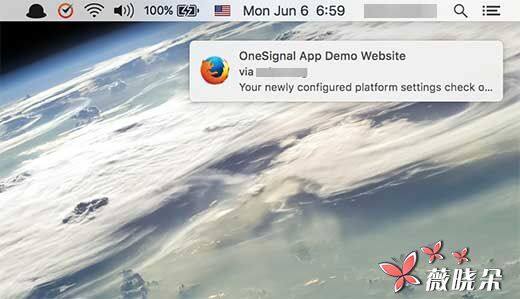
One Signal 現在將發送一個 web 推送通知。
通知外觀可能會因您用於訂閲的瀏覽器而異。當您的計算機屏幕上出現通知時,您需要點擊它。

它將帶您進入確認屏幕,顯示您已成功為您的網站設置 OneSignal 網頁推送通知。

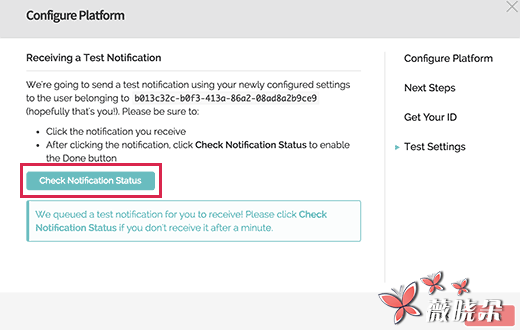
返回到 OneSignal 網站上的配置屏幕,然後單擊 「 檢查通知狀態 」 按鈕。

您現在將看到另一個成功信息,表明您已成功將 Web 推送通知添加到您的 WordPress 站點。
如何通過 OneSignal 在 WordPress 中發送 Web 推送通知
WordPress 網站上的 OneSignal 網頁推送通知插件會在您發佈新文章時自動向所有訂閲者發送通知。
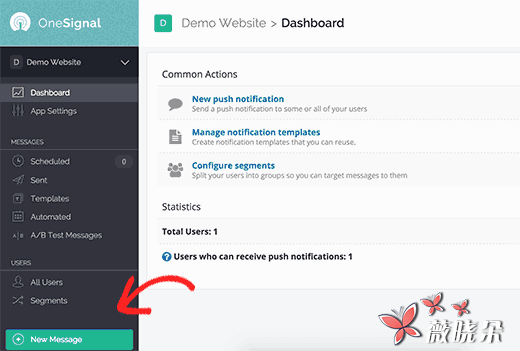
您也可以手動從 OneSignal App 控制板發送通知。登錄您的 OneSignal 帳户,然後點擊您的應用程序名稱。
從左邊的菜單中,點擊 「新消息」 按鈕。

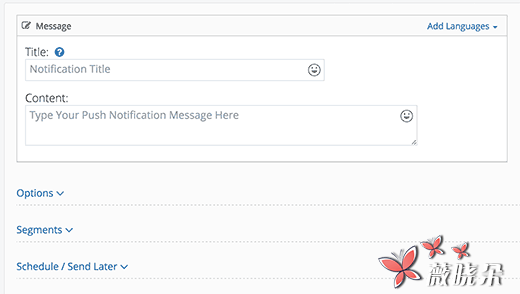
這將帶您到新的信息屏幕。您可以輸入您的通知的標題和一些內容。

您也可以點擊選項,細分,計劃/稍後發送,以進一步自定義您的網絡推送通知。例如,您可以將其鏈接到您網站上的特定頁面,將其發送給用户的特定部分,或者計劃在特定時間發送。



