
你聽説過 Facebook 即時文章嗎?想在您的 WordPress 網站上添加 Facebook 即時文章?在這個一步一步的教程中,我們將解釋 Facebook 即時文章的優缺點以及如何輕鬆設置 Facebook 即時文章 WordPress 。
什麼是 Facebook 即時文章?
即時文章是一種 Facebook 功能,可以通過使用自定義的移動格式將內容加載 10 倍。它基於用於移動設備的 Facebook 應用程序中使用的相同技術。
即時文章的加載速度比普通網頁快十倍。這種令人難以置信的速度提升為移動用户提供了更好的用户體驗。
許多流行的媒體網站,如 BuzzFeed,TechCrunch,Mashable 和無數的其他用户正在其網站上使用它。您可以通過閃電圖標輕鬆地在 Facebook Feed 中發現即時文章。

Facebook 的優點和缺點即時文章
像其他一樣,在您的網站上使用即時文章有一些優點和缺點。
使用 Facebook 即時文章的優點
- 更快的加載時間意味着用户體驗的顯着改善。
- 由於速度快,用户更有可能分享您的內容。
- 通過 Facebook 觀眾網絡獲取獲利選項。
- 提升 Facebook 頁面覆蓋面
- Facebook 的龐大用户羣可以為您的網站帶來新一波的流量。
使用 Facebook 即時文章的缺點
- 用户不會看到您的側邊欄。它將隱藏您的有用的小部件,電子郵件列表表單以及其他不屬於該文章的其他內容。
- 您可能會看到廣告收入下降,因為 Facebook 即時文章限制了廣告客户以及您可以在文章中顯示的廣告數量。
- 你可以在你的文章上使用一些圖片和視頻,但 Facebook 即時文章也將限制。
- 大多數短信,自定義字段和其他 WordPress 功能將不會顯示在您的文章中。
考慮到使用 Facebook 即時文章的優缺點,它是發行商的一個混合包。它實際上取決於您生產的內容類型和您的業務目標。
如果你是新聞媒體網站,那麼添加它是有意義的。如果您是商業網站,那麼它可能不是一個巨大的差異。
您需要什麼才能在 WordPress 中啓用 Facebook 即時文章?
在您的 WordPress 網站上設置 Facebook 即時文章有一些要求。你需要一個:
- 您的 WordPress 網站的 Facebook 頁面。
- Facebook 的頁面應用程序 (我們將在本文後面介紹如何創建它) 。
- 您網站上至少有 10 個以上的文章。
- WP 插件的即時文章 (我們將在本文後面介紹如何設置) 。
話雖如此,讓我們開始申請 Facebook 即時文章。
註冊 Facebook 即時文章
首先,您需要訪問 Facebook 即時文章網站,然後單擊註冊按鈕開始使用。

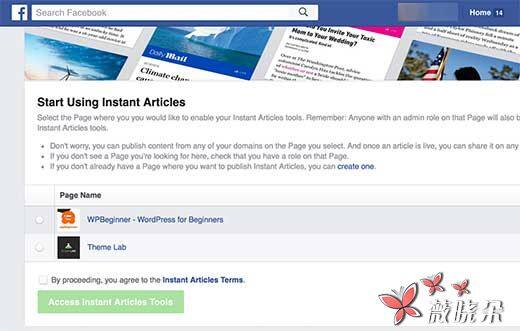
Facebook 現在會要求您選擇一個頁面。在這裏,您需要為您的網站選擇 Facebook 頁面。
之後,勾選框即可同意即時文章條款,然後點擊 「訪問即時文章工具」按鈕。

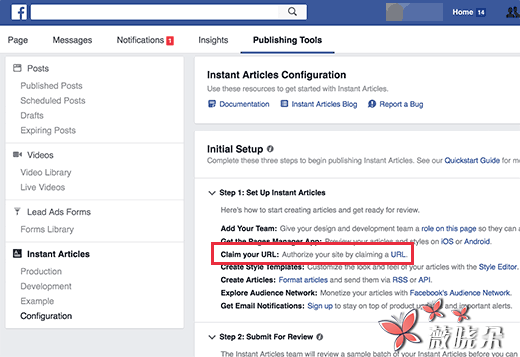
這將帶您到 Facebook 頁面上的發佈商工具,現在將有一個即時文章部分。
首先,您需要通過聲明您的網址來證明您的網站的所有權。

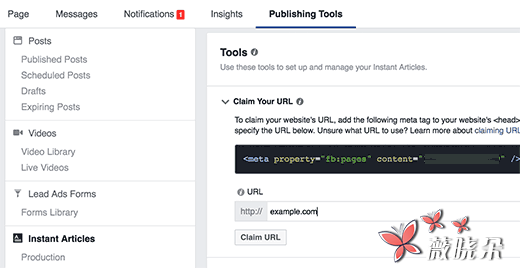
向下滾動一點到頁面上的 「 工具」部分,然後單擊 「聲明您的 URL」來展開它。 Facebook 會向您顯示代碼段。

您需要複製代碼並將其插入<head>WordPress 站點的部分。
有兩種方法可以將此代碼添加到您的網站。
您可以編輯您的子主題中的 header.php 文件,然後粘貼代碼之前的<head> 代碼。
但是,如果您不使用子主題,則可以使用 「插入標題和頁腳」 插件。有關詳細信息,請參閲我們關於如何安裝 WordPress 插件的逐步指南。
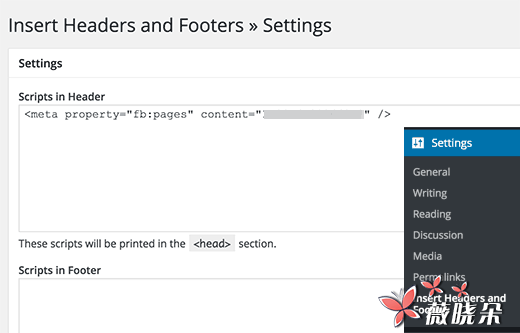
激活插件後,轉到設置» 插入頁眉和頁腳頁面,並將代碼粘貼到標題部分。

點擊保存按鈕保存更改。
將代碼添加到您的網站後,您需要切換回 Facebook 頁面的發佈商工具部分。
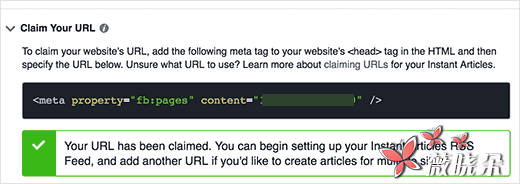
在您之前複製的代碼下方添加您的網站網址,然後點擊聲明網址按鈕。

下一步是為您的網站添加即時文章 RSS Feed 。以下是如何為 WordPress 網站生成即時文章 Feed 。
只需安裝並激活即插即用文章 WP 插件。激活後,插件將為您的 WordPress 網站生成即時文章 Feed 。
您可以通過/feed/instant-articles 在網站的網址之後添加來查找該 Feed ,如下所示:
http://www.example.com/feed/instant-articles
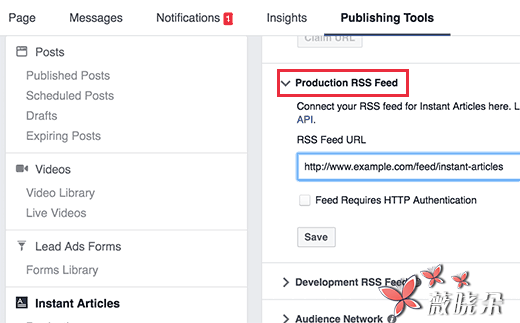
複製您的即時文章 Feed 網址並切換回您的 Facebook 頁面的發佈工具部分。向下滾動到 「工具」 部分,然後單擊 「生產 RSS Feed」 將其展開。

粘貼您的即時文章 Feed 網址,然後點擊保存按鈕。 Facebook 會向您顯示一條成功信息,表示您的 Feed 已添加。
為 WordPress 設置 Facebook 即時文章插件
在上一步中,我們安裝了用於 WP 插件的即時文章,以生成即時文章的 RSS 提要。現在您需要設置其餘的插件設置。
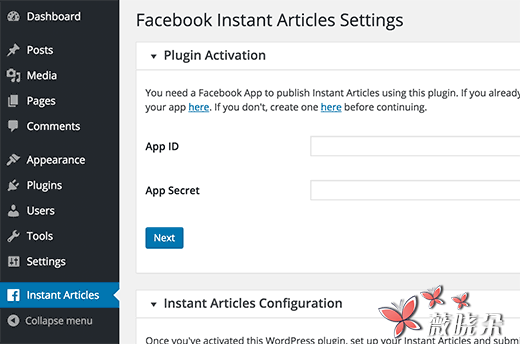
您將注意到,在激活後,插件在您的 WordPress 管理欄中添加了一個新的菜單項,標籤為 「即時文章」。點擊它將帶您到插件的設置頁面。

此插件需要一個應用程序 ID 和秘密密鑰才能激活。您將需要為您的頁面創建一個 Facebook 應用程序來獲取這些密鑰。讓我們來看看你能怎麼做
為您的頁面創建一個 Facebook 應用程序
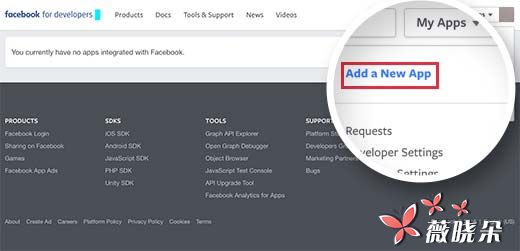
首先,您需要訪問 Facebook for Developers 網站。點擊個人資料照片旁邊屏幕右上角的 「我的應用」 菜單旁邊的下拉菜單。

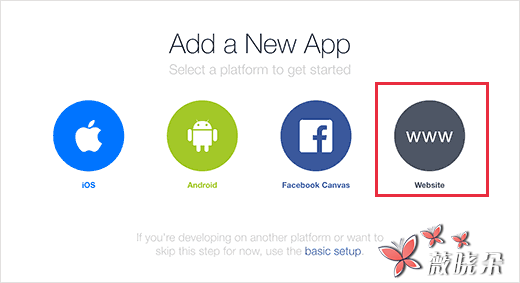
這將在屏幕上彈出一個彈出窗口。您需要點擊網站。

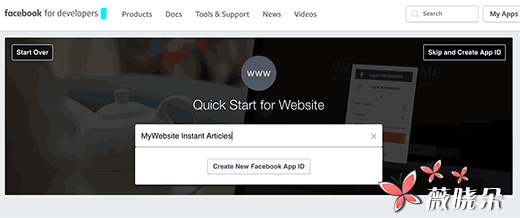
這將帶您進入快速設置嚮導。您需要輸入您的 Facebook 應用程序的名稱。這可以幫助您識別應用程序。
點擊 「創建新的 Facebook 應用程序 ID」 按鈕繼續。

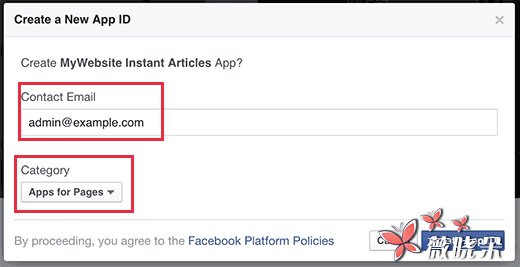
將出現一個新的彈出窗口,要求您提供聯繫人電子郵件地址,併為您的應用選擇一個類別。
輸入電子郵件地址,然後選擇 Apps for Pages 作為應用類別。

點擊創建應用程序 ID 按鈕繼續。
彈出窗口將會消失,Facebook 會為您創建一個應用程序。在快速入門頁面上,您將看到有關如何使用該應用程序的新信息。
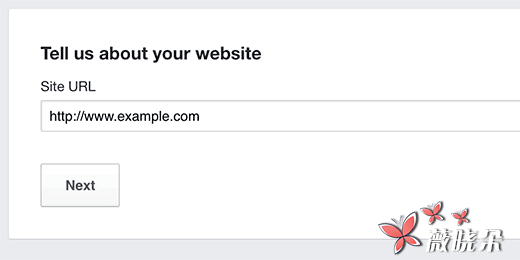
您只需要向下滾動一下即可 「告訴我們您的網站」部分。

在這裏輸入您的 WordPress 網站地址,然後點擊下一步按鈕繼續。
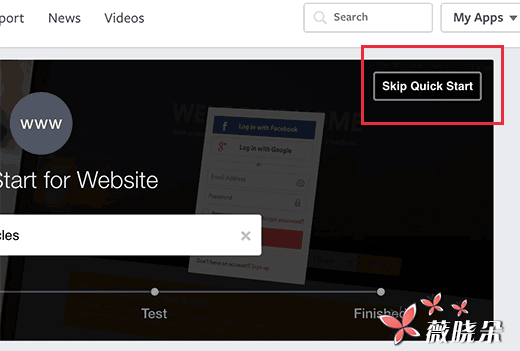
即使 Facebook 會顯示您在設置嚮導中有更多步驟,但這是您需要輸入的所有信息。
您現在可以點擊頁面右上角的 「跳過快速入門」按鈕。

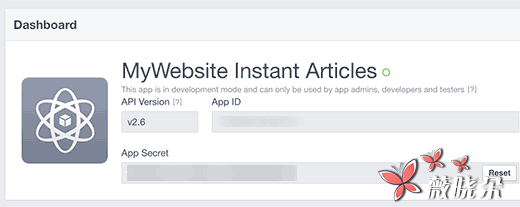
您將被重定向到您新創建的應用程序的儀錶板。您將可以看到您的應用程序 ID,並看到您的應用程序秘密密鑰,您將需要單擊 「顯示」 按鈕。

在複製這些密鑰之前,首先需要使您的應用程序生活和公開。
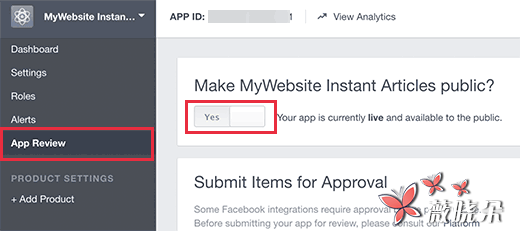
點擊左側菜單中的 「應用審閲」鏈接。

在下一個屏幕上,您將看到您的應用程序處於開發模式。點擊切換將其切換為 「是」,並使您的應用程序生效。
現在點擊左側欄中的信息中心鏈接返回到應用程序的信息板。複製您的應用程序 ID 和秘密密鑰。
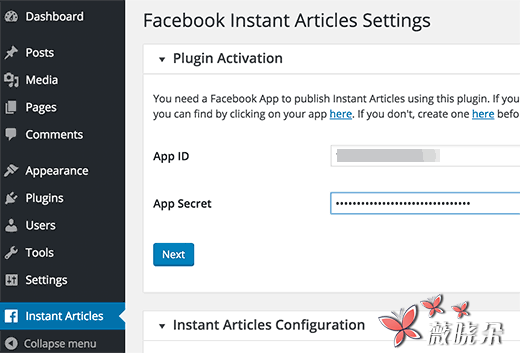
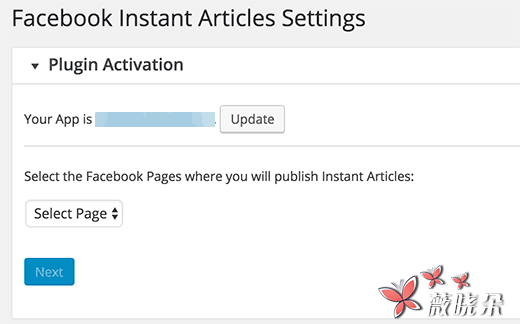
返回到您的 WordPress 網站上的 WP 插件設置頁面的即時文章,並將您的應用程序 ID 和秘密密鑰粘貼到那裏。

點擊下一步按鈕繼續。
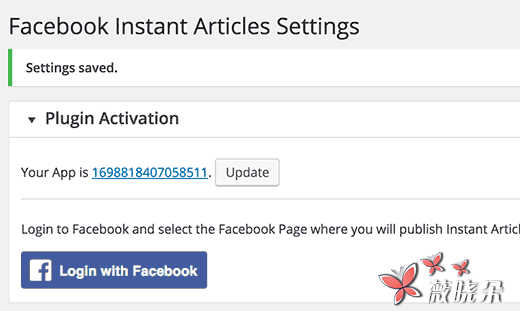
插件的設置頁面現在將顯示一個帶有 Facebook 按鈕的登錄信息。

這將帶您到 Facebook,您將被要求授予應用程序訪問您的個人資料信息的權限。
授予權限後,您將被重定向回您的 WordPress 網站。點擊 「選擇頁面」 下拉菜單選擇您的 Facebook 頁面。

您的 WordPress 網站現在可以為即時文章準備。還有兩個步驟。
為您的即時文章設置風格和品牌
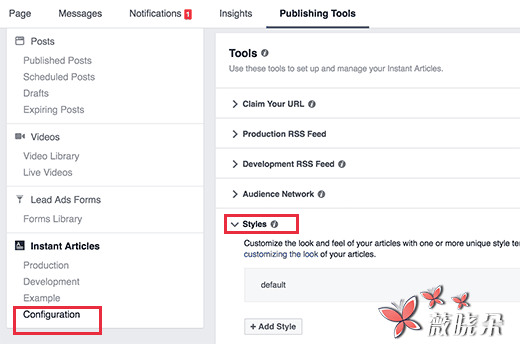
訪問您的 Facebook 頁面和管理欄,然後單擊發布工具。從您的左手菜單中,單擊 「即時文章」 下的 「配置」 。

向下滾動到 「工具」 部分,然後單擊 「樣式」 選項卡將其展開。 Facebook 已經為您的網站添加了默認樣式。
點擊默認樣式進行自定義。
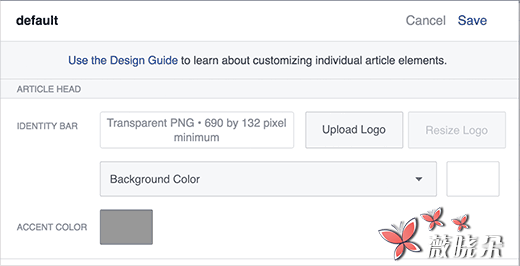
這將打開一個彈出窗口,您可以在其中上傳您的網站徽標。 Facebook 需要的圖像最小為 690 x 132 像素。

上傳徽標後,點擊保存,然後點擊完成。
提交您的即時文章 Feed 供審核
在您提交即時文章 Feed 以供審核之前,您需要確保您的 「即時文章」Feed 中至少包含 10 篇文章。
如果您已經在您的網站上發佈了超過 10 篇文章,但是 Feed 並沒有顯示所有這些文章,那麼您需要編輯最近的 10 篇文章,只需點擊更新按鈕即可。
一旦您確定您的即時文章 Feed 中有 10 篇文章,您現在可以將其提交給 Facebook 審查。
轉到您的 Facebook 頁面,然後從管理欄中點擊發布工具。之後點擊左側菜單中 「即時文章」 下的 「配置」 鏈接。
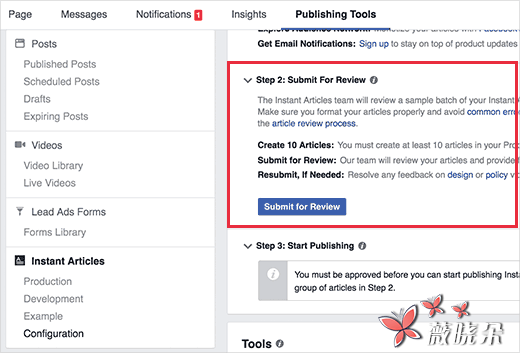
在配置設置頁面上查找 「步驟 2:提交查看」。

如果您的即時文章 Feed 沒有錯誤,那麼您將看到 「提交審核」 按鈕。繼續點擊此按鈕發送您的 Feed 進行審核。
就是這樣,只要 Facebook 團隊審核並批准了您的資訊提供,即時文章將可用於您的網站。
疑難解答提示:
Facebook 要求您的即時文章 Feed 與其開發者網站上描述的規格匹配。 WP 插件的即時文章為您處理該部分。
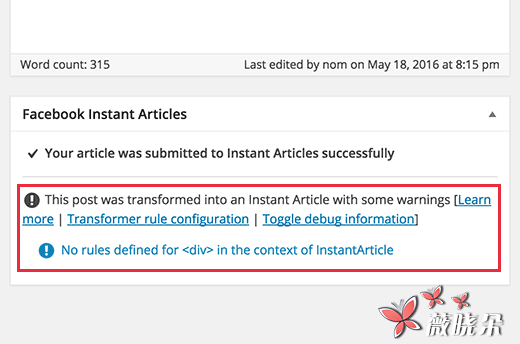
但是,根據您在網站上使用的主題或插件,您可能會看到一些錯誤或警告。解決這些錯誤的更簡單方法是編輯帖子,並向下滾動到帖子編輯器下方的 「即時文章」 即時文章框。

大多數錯誤是由插件或主題添加到您的帖子中的內容引起的,即不再適用於 Instant Plug for WP 插件所使用的變形規則。
您可以創建自己的自定義變壓器規則。請參閲插件的文檔,瞭解如何添加自定義變壓器規則。
不過,我們覺得大多數初學者很難自己去做,所以你可能需要開發人員。您可以嘗試配置其他插件和主題,並阻止他們將內容塊添加到您的帖子中。
不正確的網址
如果您在提交即時文章 Feed 時不斷收到 「空白 Feed」 錯誤,請檢查您要添加的 URL 。
http://www.example.com/feed/instant-articles
http://example.com/feed/instant-articles
這些是兩個不同的 URL,根據您的 WordPress 設置,輸入錯誤的 URL 可能會導致 404 錯誤。
如果您仍然看到空的 Feed 錯誤,請嘗試更新您網站上的最後 10 個帖子。這將改變他們修改的時間,並將它們添加到 Feed 中。



