
您要在 WordPress 可視化編輯器中添加自定義樣式嗎?添加自定義樣式允許您快速應用格式,而無需切換到文本編輯器。在本文中,我們將向您展示如何向 WordPress 可視化編輯器添加自定義樣式。

注意:本教程需要 CSS 的基本工作知識。
為什麼和需要自定義樣式的 WordPress 可視化編輯器
默認情況下,WordPress 可視化編輯器附帶一些基本的格式和樣式選項。但是,有時您可能需要自定義樣式來添加 CSS 按鈕,內容塊,標語等。
您可以隨時從視覺切換到文本編輯器,並添加自定義的 HTML 和 CSS 。但是,如果您經常使用某些樣式,那麼最好將它們添加到可視化編輯器中,以便您可以輕鬆地重用它們。
這將節省您在文本和可視化編輯器之間來回切換的時間。它還將允許您在整個網站中始終使用相同的樣式。
最重要的是,您可以輕鬆地調整或更新樣式,而無需編輯您網站上的帖子。
話雖如此,我們來看看如何在 WordPress 可視化編輯器中添加自定義樣式。
方法 1:使用插件在可視化編輯器中添加自定義樣式
首先你需要做的是安裝並激活 TinyMCE Custom Styles 插件。有關詳細信息,請參閲我們關於如何安裝 WordPress 插件的逐步指南。
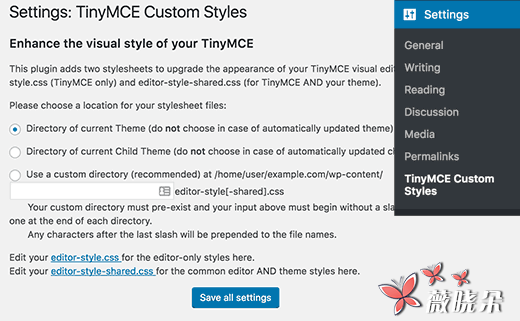
激活後,您需要訪問設置»TinyMCE 自定義樣式頁面來配置插件設置。

該插件允許您選擇樣式表文件的位置。它可以使用您的主題或小孩主題的樣式表,或者您可以選擇自己的自定義位置。
之後,您需要點擊 「保存所有設置」 按鈕保存更改。
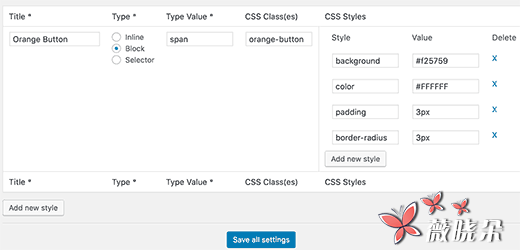
現在您可以添加自定義樣式。您需要向下滾動一點到樣式部分,然後單擊添加新樣式按鈕。
首先,您需要輸入樣式的標題。此標題將顯示在下拉菜單中。接下來,您需要選擇是內聯的,塊的還是選擇元素。
之後添加一個 CSS 類,然後添加您的 CSS 規則,如下面的屏幕截圖所示。

一旦添加了 CSS 樣式,只需點擊 「保存所有設置」 按鈕保存更改。
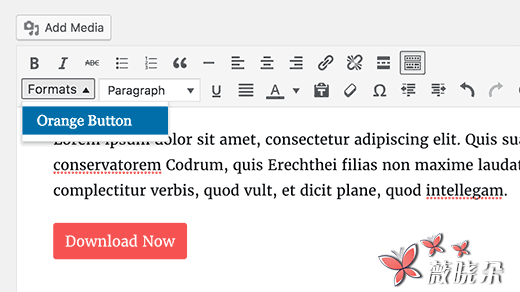
您現在可以編輯現有的帖子或創建一個新的帖子。您會注意到第二行 WordPress 視覺編輯器中的格式下拉菜單。

只需在編輯器中選擇一些文本,然後從 「格式」 下拉菜單中選擇自定義樣式即可應用。
您現在可以預覽您的帖子,看看您的自定義樣式是否正確應用。
方法 2:手動添加自定義樣式到 WordPress 可視化編輯器
此方法需要您手動向 WordPress 文件添加代碼。如果這是您第一次向 WordPress 添加代碼,那麼請參閲我們的指南,將 Web 中的代碼段添加到 WordPress 中。
步驟 1:在 WordPress 可視化編輯器中添加自定義樣式下拉菜單
首先,我們將在 WordPress 可視化編輯器中添加一個格式下拉菜單。這個下拉菜單將允許我們選擇並應用我們的自定義樣式。
您需要將以下代碼添加到主題的 functions.php 文件或特定於站點的插件中。
function wpb_mce_buttons_2($buttons) {
array_unshift($buttons, 'styleselect');
return $buttons;
}
add_filter('mce_buttons_2', 'wpb_mce_buttons_2');
步驟 2:添加選擇選項以下拉菜單
現在,您需要將選項添加到剛創建的下拉菜單中。然後,您可以從 「格式」 下拉菜單中選擇並應用這些選項。
為了本教程,我們添加了三種自定義樣式來創建內容塊和按鈕。
您將需要將以下代碼添加到主題的 functions.php 文件或特定於站點的插件中。
/*
* Callback function to filter the MCE settings
*/
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats = array(
/*
* Each array child is a format with it's own settings
* Notice that each array has title, block, classes, and wrapper arguments
* Title is the label which will be visible in Formats menu
* Block defines whether it is a span, div, selector, or inline style
* Classes allows you to define CSS classes
* Wrapper whether or not to add a new block-level element around any selected elements
*/
array(
'title' => 'Content Block',
'block' => 'span',
'classes' => 'content-block',
'wrapper' => true,
),
array(
'title' => 'Blue Button',
'block' => 'span',
'classes' => 'blue-button',
'wrapper' => true,
),
array(
'title' => 'Red Button',
'block' => 'span',
'classes' => 'red-button',
'wrapper' => true,
),
);
// Insert the array, JSON ENCODED, into 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
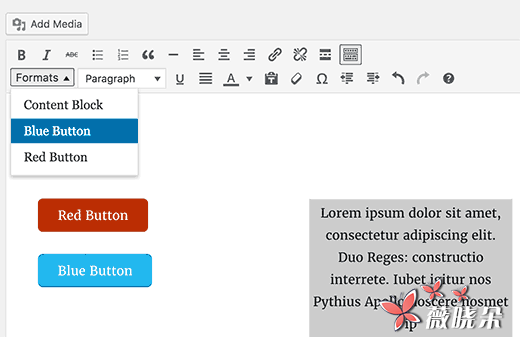
您現在可以在 WordPress 中添加新文章,然後單擊可視編輯器中的 「格式」 下拉菜單。您會注意到,您的自定義樣式現在在格式下可見。
但是,現在選擇它們在後置編輯器中沒有任何區別。
步驟 3:添加 CSS 樣式
現在最後一步是為自定義樣式添加 CSS 樣式規則。
您將需要將此 CSS 添加到您的主題或子主題的 style.css 和 editor-style.css 文件中。
.content-block {
border:1px solid #eee;
padding:3px;
background:#ccc;
max-width:250px;
float:right;
text-align:center;
}
.content-block:after {
clear:both;
}
.blue-button {
background-color:#33bdef;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #057fd0;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}
.red-button {
background-color:#bc3315;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #942911;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}

編輯器樣式表在可視化編輯器中控制您的內容的外觀。檢查你的主題的文檔,找出這個文件的位置。
如果您的主題沒有編輯器樣式表文件,那麼您可以隨時創建一個。只需創建一個新的 CSS 文件並命名 custom-editor-style.css 。
您需要將該文件上傳到主題的根目錄,然後將該代碼添加到主題的 functions.php 文件中。
function my_theme_add_editor_styles() {
add_editor_style( 'custom-editor-style.css' );
}
add_action( 'init', 'my_theme_add_editor_styles' );
就這樣。您已經將自定義樣式成功添加到 WordPress 可視化編輯器中。隨意添加您自己的元素和樣式的代碼。



