
您有沒有想要在 WordPress 網站上顯示註冊用户的總數?事實證明,如果顯示您網站上註冊用户的數量,可以鼓勵他人註冊。在本文中,我們將向您展示如何在 WordPress 中顯示註冊用户的總數。
方法 1:使用 WordPress 插件顯示註冊用户計數
您需要做的第一件事是安裝並激活簡單的 Blog Stats 插件。有關詳細信息,請參閲我們關於如何安裝 WordPress 插件的逐步指南。
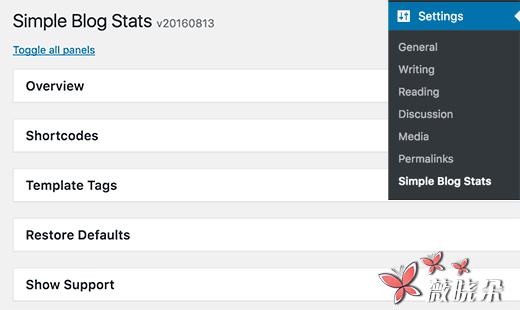
激活後,您需要訪問設置» 簡單博客統計頁面來配置插件設置。

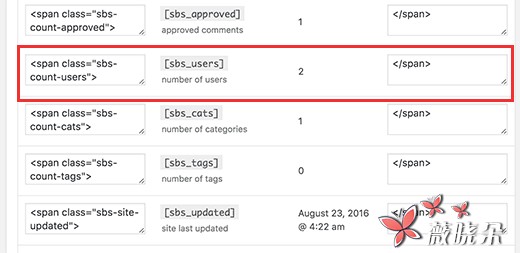
此插件可讓您顯示 WordPress 網站的不同統計信息。您需要點擊 「縮略圖」 選項卡進行展開,然後向下滾動到 「用户數」行。

您將看到兩邊 [sbs_users]有兩個文本字段的短碼。這些文本字段包含 HTML 插件將在用户數之前和之後添加。
默認情況下,短代碼將輸出 HTML:
<span class =「sbs-count-users」> 856 </ span>
如果您不確定,那麼只需複製短代碼 [sbs_users],然後單擊保存設置按鈕。
您現在可以將此短代碼添加到任何 WordPress 的帖子或頁面。您也可以將其添加到側邊欄小部件。如果小代碼中的短碼不起作用,請按照我們的指南中的説明,瞭解如何在 WordPress 側邊欄小部件中使用短碼。
方法 2:用代碼手動顯示 WordPress 中的註冊用户數
此方法需要您向 WordPress 站點添加代碼。如果您以前沒有這樣做,請參閲我們的初步指南,將網頁上的片段粘貼到 WordPress 中。
您需要將以下代碼添加到主題的 functions.php 文件或特定於站點的插件中。
// Function to return user count
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
此代碼創建短代碼 [user_count],您可以在 WordPress 的帖子,頁面或側邊欄小部件中顯示用户數。
該功能不會向用户計數添加任何 HTML 格式,只需返回該數字。您可能希望圍繞 HTML 包裝短碼以使用 CSS 或基本的 HTML 格式。例如:
<p>Join <strong>[user_count]</strong> other users who share your interest:</p>
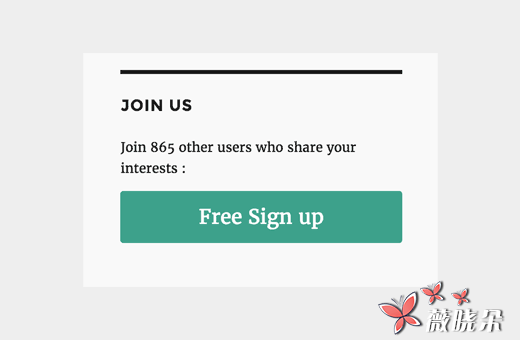
以下是我們的演示網站如何看待:

注意:我們添加了一個免費註冊按鈕,重定向到自定義 WordPress 用户註冊頁面。



