
你有沒有想要暫時編輯一個網頁,看看它是如何看起來與特定的顏色,字體,造型等。可以使用一個工具,已經存在於您的瀏覽器中稱為檢查元素。 對於所有 DIY 用户來説,這是一個夢想。 在本文中,我們將向您展示 inspect 元素的基礎知識以及如何將其與 WordPress 站點一起使用。
什麼是檢查元素或開發工具?
像 Google Chrome 和 Mozilla Firefox 這樣的現代網絡瀏覽器具有內置工具,允許 Web 開發人員調試錯誤。這些工具顯示頁面的 HTML,CSS 和 JavaScript 代碼以及瀏覽器如何執行代碼。
使用檢查元素工具,您可以編輯任何網頁的 HTML,CSS 或 JavaSCript 代碼,並直接查看您的更改 (僅在您的計算機上) 。
對於 DIY 網站所有者,這些工具可以幫助您預覽網站設計的外觀,而無需實際對每個人進行更改。對於作家來説,這些工具非常棒,因為您可以在拍攝屏幕截圖時輕鬆更改個人識別信息,從而無需完全弄清項目。對於支持代理,這是確定可能導致您的畫廊無法加載或滑塊無法正常工作的錯誤的好方法。
我們正在抓住用例的表面。檢查元素真的很強大。
在本文中,我們將重點關注 Chrome 瀏覽器中的 Inspect Element,因為這是我們的瀏覽器。 Firefox 具有自己的開發工具,也可以通過從瀏覽器菜單中選擇 inspect 元素來調用它們。
準備?讓我們開始吧。
啓動檢查元素並查找代碼
您可以通過按鍵盤上的 CTRL + Shift + I 鍵啓動檢查元素工具。 或者,您可以單擊網頁上的任意位置,然後從瀏覽器菜單中選擇 inspect 元素。

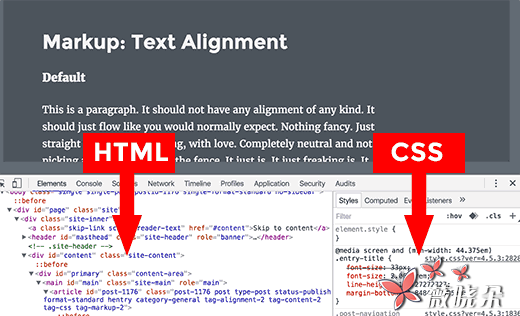
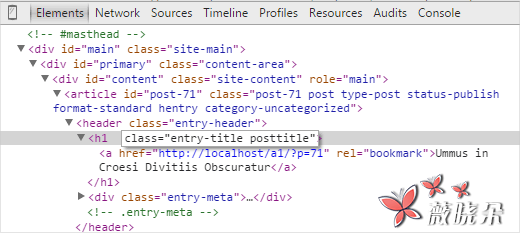
您的瀏覽器窗口將分為兩部分,下方的窗口將顯示網頁的源代碼。
開發者工具窗口進一步分為兩個窗口。 在左側,您將看到頁面的 HTML 代碼。 在右側窗格中,您將看到 CSS 規則。

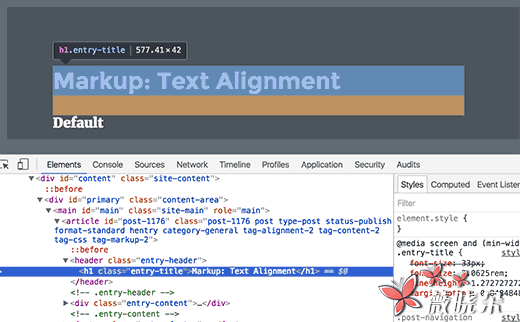
當您將鼠標移動到 HTML 源時,您將看到網頁上突出顯示的受影響區域。 您還將注意到 CSS 規則更改,以顯示您正在查看的元素的 CSS 。

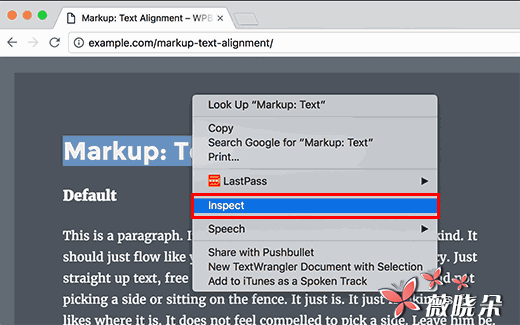
您還可以將鼠標指針指向網頁上的元素,右鍵單擊並選擇 inspect 元素。 您指向的元素將在源代碼中突出顯示。
檢查元素中的編輯和調試代碼
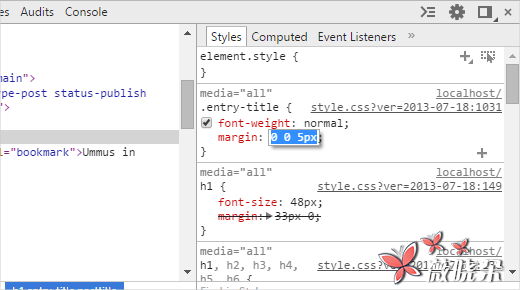
檢查元素窗口中的 HTML 和 CSS 都是可編輯的。 您可以雙擊 HTML 源代碼中的任何位置,並根據需要編輯代碼。

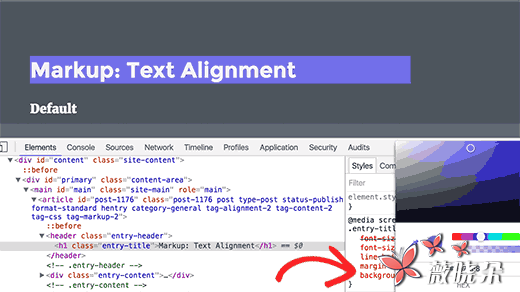
您還可以在 CSS 窗格中雙擊並編輯任何屬性和樣式。 要添加自定義樣式規則,請單擊 CSS 窗格頂部的+圖標。

當您對 CSS 或 HTML 進行更改時,這些更改將立即反映在瀏覽器中。

請注意,您在此處進行的任何更改都不會保存在任何地方。 Inspect 元素是一個調試工具,它不會將您的更改寫回服務器上的文件。 這意味着如果您刷新頁面,所有更改將會消失。
要進行更改,您必須編輯 WordPress 主題的樣式表或相關模板才能添加要保存的更改。
在使用 Inspect Element 工具開始編輯現有 WordPress 主題之前,請確保通過創建子主題來保存所有更改。
輕鬆查找您網站上的錯誤
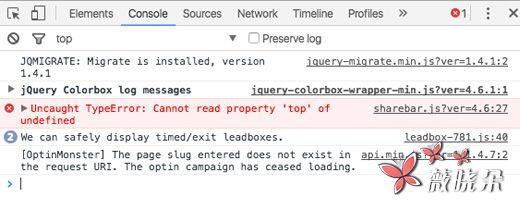
Inspect 元素有一個名為 Console 的區域,顯示您網站上存在的所有錯誤。 當嘗試調試錯誤或請求插件作者的支持時,看看這些錯誤是有幫助的。

例如,如果您是 OptinMonster 客户,想知道為什麼您的 optin 未加載,那麼您可以輕鬆找到問題 「您的頁面不匹配」 。
如果您的共享欄工作不正常,那麼您可以看到有一個 JavaScript 錯誤。
「檢查元素控制枱」 和 「支持」 等工具可幫助您獲得更好的客户支持,因為技術支持團隊對主動提供有關問題的詳細反饋的客户感到樂意。
我們希望本文可以幫助您瞭解檢查元素的基礎知識以及如何使用 WordPres 網站。 您可能還想看看默認的 WordPress 生成的 CSS 作弊表,以加快您的主題開發技能。



