
最近有一位讀者詢問是否有辦法在 WordPress 菜單中添加標題屬性? Title 屬性允許您提供有關鏈接的額外信息。 當鼠標移動到鏈接上時,它通常顯示為工具提示文本。 在本文中,我們將向您展示如何在 WordPress 導航菜單中添加標題屬性。
為什麼在菜單中使用標題屬性?
Title 屬性是可以添加到任何元素的 HTML 屬性,但它最常用於鏈接和圖像。
它允許您提供有關鏈接或圖像的其他信息。 請參閲我們的指南,瞭解圖像替代文字與標題之間的區別。

通常網絡瀏覽器會顯示鼠標懸停的標題屬性。 這樣,用户可以在點擊鏈接之前查看這個鏈接。
屏幕閲讀器也可以讀取標題屬性,但是許多屏幕閲讀器將忽略它,並且只讀取錨文本。
一些 SEO 專家認為這是沒有用的,而其他人聲稱它是有用的 SEO,因為它允許您提供更多的上下文。
WordPress 從版本 4.2 中的插入鏈接彈出窗口中刪除標題屬性。 但是,您可以在插入鏈接彈出窗口中輕鬆添加標題和 rel = nofollow 選項。
話雖如此,我們來看看如何在 WordPress 導航菜單中添加標題屬性。
在 WordPress 導航菜單項中添加標題屬性
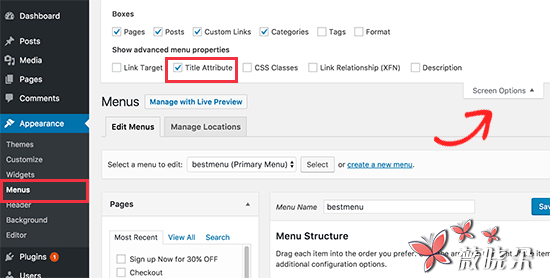
首先,您需要訪問外觀» 菜單頁面,然後單擊屏幕右上角的 「屏幕選項」 選項卡。

這將打開一個菜單,您需要點擊 「標題屬性」 選項旁邊的複選框。
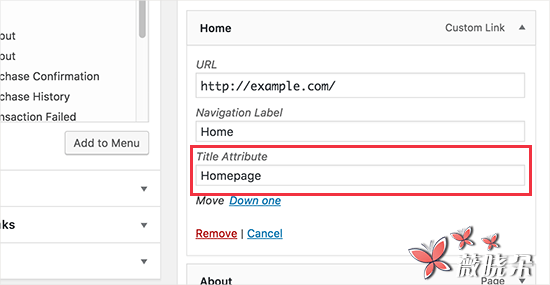
之後,只需向下滾動並單擊現有菜單中的任何菜單項即可將其展開。 您現在將看到標題屬性字段。

您現在可以添加要用作標題的文本,然後對導航菜單中的所有菜單項重複。
不要忘記點擊保存菜單按鈕保存更改。
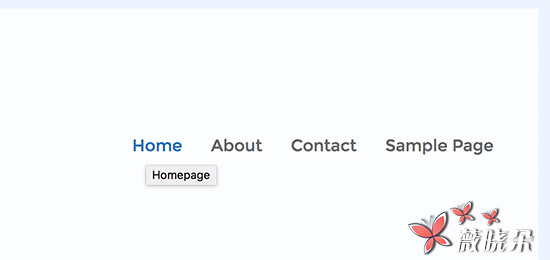
您現在可以訪問您的網站,並將鼠標移到導航菜單中的鏈接。 您將看到標題屬性顯示為工具提示。

您可以通過在 mouseover 效果上添加花哨的工具提示,通過 jQuery 進一步獲取標題屬性。



