
期待從 Wix 切換到 WordPress? Wix 是一個拖放式網站製作工具,可讓您創建一個簡單的網站。 然而,許多 Wix 用户很快意識到他們的選擇是有限的,並且添加額外的功能可能變得相當昂貴。 如果您想要更多的功能和靈活性,而不需要高昂的成本,那麼切換到自主的 WordPress 是最好的選擇。 在本文中,我們將向您展示如何從 Wix 到 WordPress 正確移動。
有多種方式可以從 Wix 切換到 WordPress 。 在查看將您的網站從 Wix 轉移到 WordPress 的所有方法後,我們認為最簡單的方法是通過 RSS 導入您的博文。
在這個一步一步的指南中,我們將引導您完成將 Wix 網站轉移到 WordPress 的過程。 根據您在 Wix 站點上有多少頁面,遷移可能需要一個小時。
以下是從 Wix 遷移到 WordPress 的步驟:
- 註冊 WordPress 網站託管
設置您的新 WordPress 網站
自定義您的網站的風格和外觀
通過 RSS 導入您的博文
將您的 Wix 頁面轉換為 WordPress
創建主導航菜單
將 Wix 重定向到 WordPress
準備將 Wix 轉移到 WordPress? 讓我們開始吧。
步驟 1:註冊 WordPress 網頁寄存
要啓動 WordPress 博客,您首先需要的是您的網站的託管帳户。 網站託管是您網站上互聯網的家。 這是您存儲所有文件和數據的位置。
您還需要一個域名 (如 www.yoursite.com) 。 這是您網站上互聯網的地址。
當您使用 Wix 時,他們會為您託管您的網站,這也是其相當有限的原因。 另一方面,WordPress 是一個免費軟件,所以你需要一個安裝它的地方。 這就是為什麼您需要購買網絡託管和域名的原因。
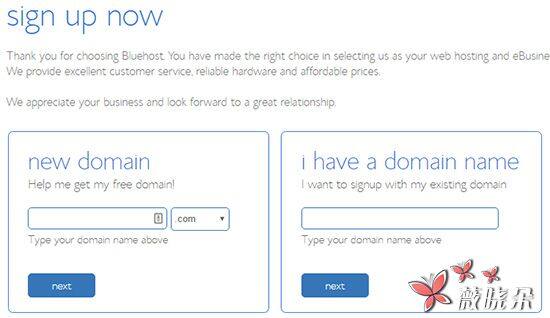
我們強烈建議您使用 Bluehost,因為它們是官方 WordPress.org 推薦的託管服務提供商。 他們也同意給我們的用户一個免費的域名和超過 60%的折扣網站託管 (WPBeginner 用户的特別 Bluehost 優惠券) 。
如果您想查看更多選項,那麼我們可以列出您可以選擇的最佳 WordPress 託管服務提供商。 我們推薦的其他一些公司是 SiteGround 和 HostGator 。
在本教程中,我們將使用 Bluehost 進行截圖和示例。
如果您已經使用 Wix 註冊了域名,那沒有問題。 當使用 Bluehost 註冊時,您可以在 「我有域名」 選項下輸入現有域。

稍後在本指南中,當您的新 WordPress 網站準備就緒時,我們將介紹如何轉移您的域。
步驟 2:設置您的新 WordPress 網站
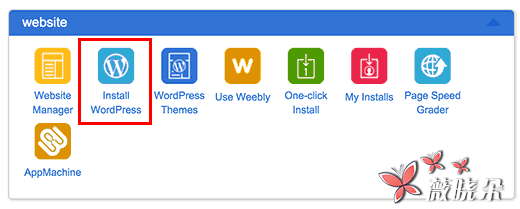
購買新的託管計劃後,您需要安裝 WordPress 。 Bluehost 為 cPanel 中的 WordPress 提供了一個簡單的一鍵安裝工具。
只需登錄您的帳户,並向下滾動您將看到 WordPress 圖標的網站部分。

點擊安裝 WordPress 按鈕並按照屏幕上的説明進行操作。 有關詳細説明,請參閲我們關於如何安裝 WordPress 的逐步教程。
一旦你安裝了 WordPress,最好設置你的 WordPress 永久鏈接。
您的永久鏈接設置將決定每個博文的地址。 例如,不是發佈博客文章:
www.yourblog.com/2017/10/blog-post-title
您可以將其發佈到:
www.yourblog.com/blog-post-title.
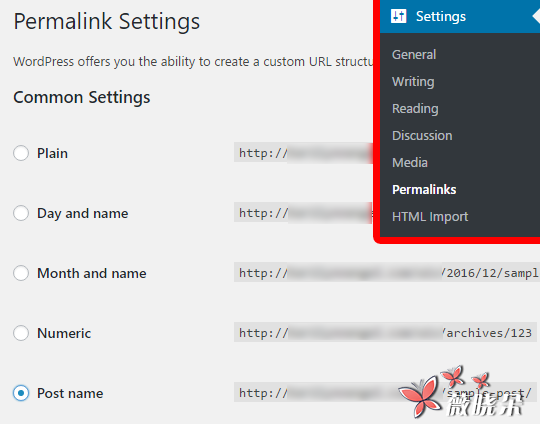
您可以通過導航到 WordPress 信息中心中的設置» 固定鏈接來更改永久鏈接設置。 選擇所需的結構後,點擊底部的保存更改按鈕。

有關永久鏈接的更多詳細信息,您可以在 WordPress 中查看我們在 SEO 友好的 URL 結構上的信息。
步驟 3:自定義您的網站設計
接下來,您可以自定義您的網站的外觀。 使用 WordPress 主題很容易做到這一點。 WordPress 主題用於定義 WordPress 動力網站的外觀和顯示,就像 Wix 模板一樣。
WordPress 有數百種可用的主題,包括免費和付費。 一些主題是非常基本和簡約的,而其他主題將為您的網站添加許多新功能。
作為 WordPress 初學者,您可能需要從簡單易用的主題開始。 我們有一個推薦的簡單 WordPress 主題列表,您可以看看開始。
想知道如何決定一個主題? 您可以查看我們的文章,選擇完美的 WordPress 主題提示和建議。
如果您只想快速入門,我們建議悉尼,這是一個非常受歡迎的免費多用途主題。 還有一個高級版可用更多的功能,稱為悉尼專業版。

記住,你以後可以輕鬆地改變你的主題,所以重要的是你不要花太多的時間在這一步上。 您甚至可以使用默認的 WordPress 主題,並從遷移過程開始。 因為最重要的部分是將所有的內容從 Wix 轉移到 WordPress 。
步驟 4:將您的 Wix 博客文章導入 WordPress
在這一步中,我們會將您的 Wix 博客文章轉移到您的新 WordPress 網站。
Wix 是一個封閉的平台,它們不能為用户提供一個簡單的方式將其內容從 Wix 遷移出去。 但是,我們仍然可以通過導入您的 Wix RSS Feed 來自動執行該過程,而不是手動重新創建每個博客文章。
要開始使用,您需要下載 Wix RSS 文件。
您可以通過將/feed.xml 添加到您的 Wix 網站 URL 來定位該文件。 如果您沒有 Wix 的自定義域,那麼您可以在 username.wixsite.com/blogname/feed.xml 找到您的 RSS 源,其中 「username」 是您的 Wix 用户名,「blogname」 是您的博客的名稱 。
如果您有一個自定義域,如 www.yourwixblog.com,那麼您可以在 www.yourwixblog.com/feed.xml 找到您的 RSS 源。
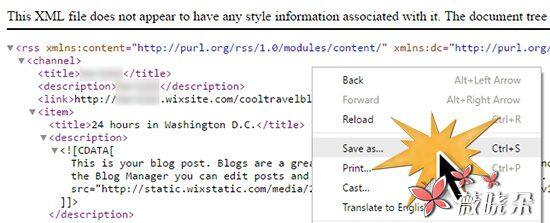
導航到正確的 URL 後,您應該看到一個充滿代碼的頁面。 右鍵單擊頁面上的任意位置,然後單擊另存為將文件保存在計算機中。

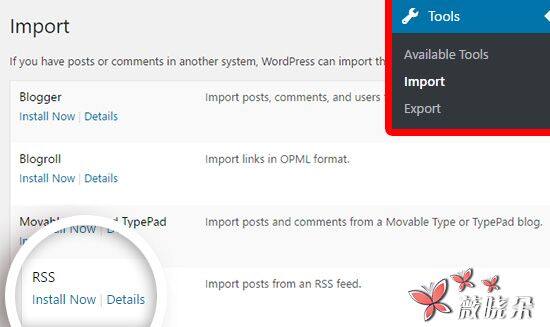
現在你有你的 RSS 文件,你可以登錄你的 WordPress 信息中心,然後點擊工具» 導入。
接下來,單擊 RSS 標題下的立即安裝鏈接。

幾秒鐘後,您將在頁面頂部看到一個鏈接到運行導入器。 繼續點擊鏈接。

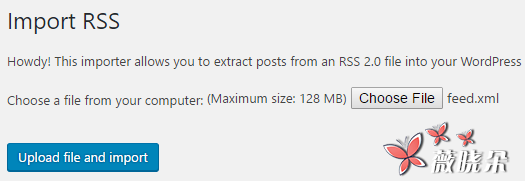
現在單擊選擇文件按鈕,然後選擇您剛才保存到計算機的 feed.xml 文件。 然後您可以單擊上傳文件並導入按鈕。

如果您有很多博客文章要導入,那麼可能需要一些時間才能導入。 完成後,您會看到一條確認消息。

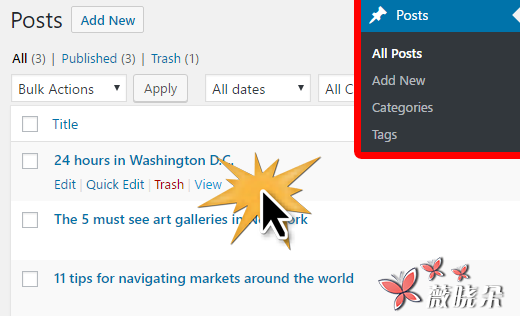
要檢查您的博客文章,並確保它們從 Wix 正確導出,您可以導航到帖子» 所有帖子,然後單擊每個帖子下方的查看。

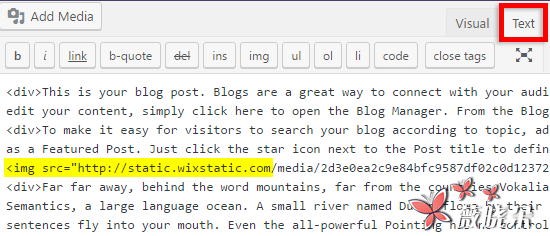
在這一點上,您的博客帖子的內容已被轉移,但有一個問題:您的帖子中的任何圖片仍然使用 Wix 託管。
如果你編輯一個帖子並點擊文本選項卡來查看代碼,你可以自己看到這個。

幸運的是,有一個簡單的方法來解決這個問題,並將您的圖像移動到 WordPress 。 所有您需要做的是安裝和激活導入外部圖像插件。
插件就像 WordPress 的應用程序,允許您添加新功能。 我們有一個關於如何安裝 WordPress 插件的分步指南。
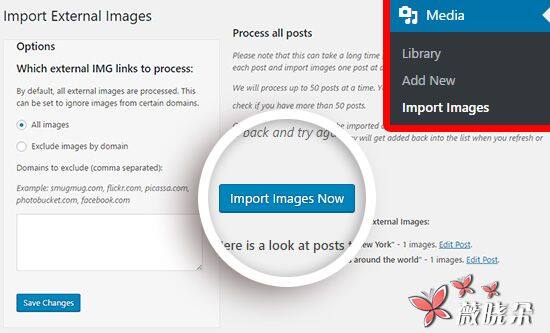
安裝並激活插件後,您可以導航到媒體» 導入圖像,然後單擊立即導入圖像開始。

根據您需要導入的圖像數量,該過程可能需要一些時間。 完成後,您會看到一條確認消息,表示 「導入完成」 。
步驟 5:將您的 Wix 頁面導入到 WordPress
導入您的博文後,接下來我們需要將您的 Wix 頁面傳輸到您的 WordPress 網站。
Wix 不提供任何自動的方式來做到這一點,所以我們必須逐個重新創建 WordPress 中的每個頁面。
首先,您可以導航到要轉移到 WordPress 的 Wix 頁面。 突出顯示所有內容 (頁面標題除外) 。 然後,您可以右鍵單擊並單擊複製。

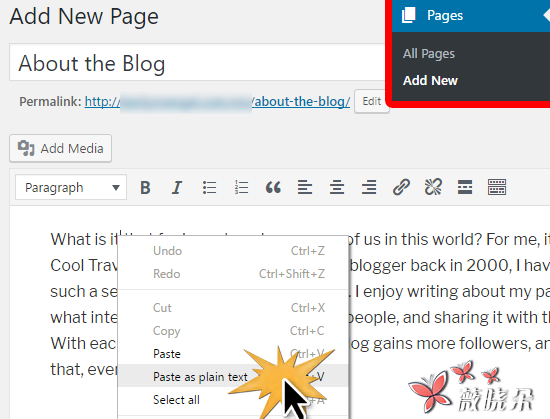
之後,您需要登錄到 WordPress 信息中心並導航到頁面» 添加新建以重新創建頁面。 在頁面頂部,您可以鍵入頁面標題。 然後,您可以右鍵單擊並單擊粘貼為純文本以重新創建內容。

使用粘貼作為純文本,而不是粘貼將保持任何不必要的垃圾代碼不要混亂您的網站。 但它也剝離所有的格式。 這意味着您需要重新創建任何鏈接,顏色和樣式。
有關設計頁面的幫助,您可以查看我們的文章,瞭解掌握 WordPress 可視化編輯器的技巧。
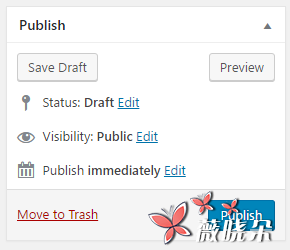
完成您的頁面樣式後,您可以單擊 「發佈」 按鈕,在新的 WordPress 網站上發佈您的頁面。

現在您已經轉換了所有內容,仔細檢查您的帖子和頁面是一個好主意,以確保一切正常,並且看起來應該如何。 如果您有很多內容,您可能希望通過使用 Broken Link Checker 來修復任何斷開的鏈接來加快此過程。
步驟 6:創建主導航菜單
接下來,您將需要確保您的訪問者可以使用您的主菜單輕鬆瀏覽您的新網站。
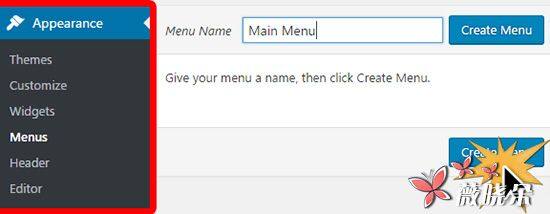
您可以通過進入外觀» 菜單創建導航菜單。 鍵入菜單的名稱,然後單擊其中一個創建菜單按鈕。

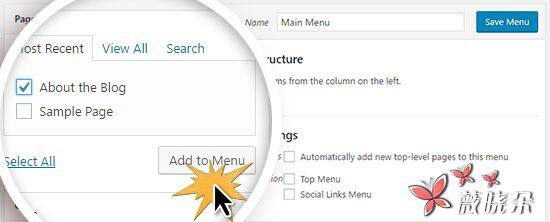
現在您可以選擇要添加到主菜單的頁面,然後單擊添加到菜單按鈕。 添加所需的所有頁面後,點擊右側的藍色保存菜單按鈕。

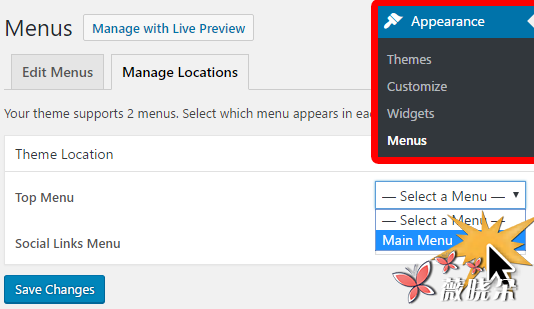
現在您的菜單已創建,但您仍然需要將其放置在您的網站上。 為此,請單擊 「管理位置」 選項卡。
顯示的位置將根據您的 WordPress 主題而有所不同。 在默認的 WordPress 主題二十七,頂部菜單位置是顯示在頁面頂部的主菜單。 在其他主題中,它可能被稱為不同的名稱,如 「主菜單」 或 「標題菜單」 。
要將新菜單放在 「主菜單」 位置,請單擊下拉列表並選擇菜單的名稱。 然後點擊藍色保存更改按鈕。

步驟 7:將 Wix 重定向到 WordPress
現在您的新 WordPress 網站已經完成,您已準備好讓讀者瞭解您的行動。
重要的是不僅要向你的讀者宣佈你的移動,還要設置正確的重定向。 您希望任何訪問您舊站點的訪問者登陸新站點上完全相同的頁面。 這也將讓搜索引擎知道您的舊網站已移至新的位置。
注意:如果您在 Wix 上有自定義域,則只能將用户重定向到您的新 WordPress 網站。 不幸的是,如果您使用的是 wixsite 子域名,那麼您無法將用户重定向到您的 WordPress 網站。
首先,您需要打開一個純文本編輯器,如記事本,並粘貼此代碼:
var hashesarr = {
"#!about-us/c1it7":'/about/',
"#!contact/ce54":'/contact/',
"#!random-article/c1mz":'/random-article/'
};
for (var hash in hashesarr) {
var patt = new RegExp(hash);
if (window.location.hash.match(patt) !== null) {
window.location.href = hashesarr[hash];
}
}
在這段代碼中,我們添加了以下格式的三個示例 URL:
"#!about-us/c1it7":'/about/',
該行的第一部分在 URL 中查找一個字符串。 這將是您的 Wix 用户將來的 URL 。 該行的第二部分是同一頁面的 WordPress slug 。
不幸的是,您必須手動添加此格式的每個 URL 。 完成後,您需要將此文件另存為 redirects.js 。
現在,您需要使用 FTP 客户端將此文件上傳到您的 WordPress 主題的/ js /目錄。
如果您的主題沒有/ js /目錄,那麼您需要創建一個。
現在您需要編輯主題的 functions.php 文件,並將此代碼添加到文件的底部:
function wpb_wixjs () {
wp_enqueue_script( 'wixredirect', get_stylesheet_directory_uri() .
'/js/redirects.js', array(), '1.0.0', true);
}
add_action('wp_enqueue_scripts', 'wpb_wixjs');
不要忘記保存您的更改。
就這樣,您現在可以嘗試訪問舊 Wix 站點的 URL,以查看重定向操作。
注意:這些重定向不會重定向搜索引擎,並不是很 SEO 友好。
最後,別忘了告訴讀者你的新地址。 您可以通過宣佈您在社交媒體上的移動,撰寫一篇關於它的博客文章以及向您的電子郵件通訊發送通知來做到這一點。
步驟 8:添加基本 WordPress 插件
WordPress 插件允許您向您的網站添加更多功能。 插件像 Wix 應用程序一樣工作。 有數百個插件可用,免費和付費。 如果您不確定從哪裏開始,您可以查看我們有關最佳 WordPress 插件的文章的存檔。
我們有一個列表,必須有所有網站的 WordPress 插件。
我們還在我們的藍圖中列出了我們在 WPBeginner 上使用的所有插件,您可以查看。 最後,不要忘記查看由 WPBeginner 團隊構建的高級 WordPress 插件。
而已! 我們希望本教程可以幫助您從 Wix 切換到 WordPress,而不用擔心。 我們歡迎您到 WordPress 社區。 要開始使用 WordPress,請查看我們的初學者指南部分和我們的 WordPress 初學者視頻。
如果您有一個朋友仍然使用 Wix,那麼您可以向他們顯示您的新 WordPress 網站,以及我們在 WordPress 和 Wix 上的比較,並説服他們切換。



