
最近,我們的一個讀者來信説,怎麼改變 WordPress 的背景顏色,並且要隨機改變。讀者對你網站的第一印象,顏色扮演着一個重要的角色。在這篇文章,我將來試試怎樣讓 WP 背景顏色隨機展示給讀者。
方法一、在 functions.php 文件里加入代碼實現背景顏色隨機切換
在網站後台,外觀選項裏,點擊編輯,然後找到 functions.php,然後加入以下代碼:
function wpb_bg()
{ $rand = array('0', '1', '2', '3', '4', '5', '6',
'7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)]; echo $color; }
這段代碼的意思就是隨機生成顏色集合,然後接下來就要回到 header.php 這個文件裏調用它:
找到這段代碼:
<body <?php body_class(); ?>>
替換成:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">>
點擊保存按鈕,然後刷新的前台,你就可以看到效果了。

方法二、使用 Fabulous Background Colors 來改變 WP 背景顏色
這個方法適合不太懂代碼的初學者,首先要安裝和激活 Fabulous Background Colors 這個插件。這個插件一旦裝上,就可以工作了,因為後台沒有配置選項。你可以刷新網站前台,然後可以看到背景顏色變成了彩色條紋,並且每隔 5 秒就自動變換顏色。

方法三、使用 CSS 來定義非隨機 WP 背景顏色
幾乎所有的 WordPress 主題的 body 標籤都會使用 body_class() 函數,這個標籤可以在你的主題裏添加一些 CSS 類。這些默認的 WordPress 生成的 CSS 類可用於個人風格的文章,分類,Tag,等等。
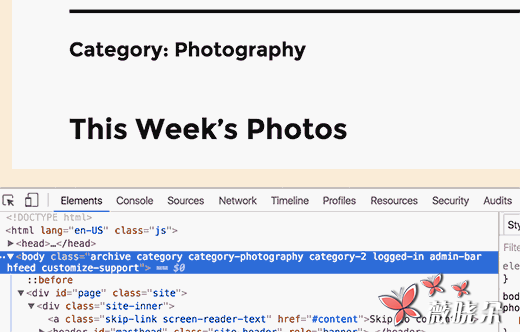
例如,如果你的博客有個分類叫做 photography,這時,你可以在分類歸檔頁面的 body tag 裏找到這些 CSS 類。

這個方法需要對樣式知識有一定了解,在 body 裏寫上自己喜歡的背景顏色就 OK 。
以上三種方法都可以改變 WP 博客的背景顏色,希望對你有幫助。



