當 上個月發佈 WordPress 4.8 時,它將 TinyMCE 功能介紹給 「文字」 部件。不幸的是,這引起了使用自定義 HTML 的人的視覺編輯器經常剝離部分代碼的問題。
WordPress 4.8.1 Beta 1 可用於測試,並通過包含專用的自定義 HTML 小部件來解決此問題。
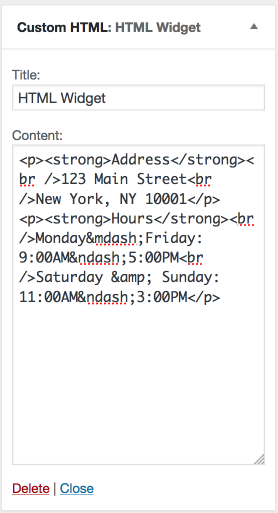
「對於高級用户或需要粘貼 HTML 片段的用户,現在有一個專門的」 自定義 HTML「小部件,專門用於向您的側邊欄添加任意 HTML,」Weston Ruter 説。
「 widget_text 除了擁有一個新的專用 widget_custom_html_content 過濾器之外,這個小部件將保留過濾器的應用。
「對於涉及向邊欄添加內容的用例,」 文字 「窗口小部件將繼續具有與後編輯器相同的可視編輯界面 (TinyMCE) 。」
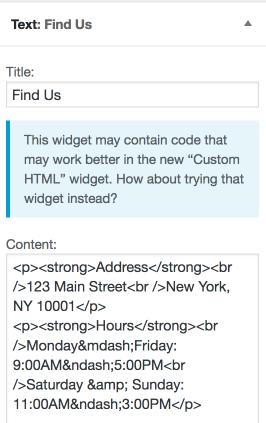
訪問 WordPress 4.8.1 中具有自定義 HTML 的文本小部件的用户將在小部件頂部看到一個建議使用自定義 HTML 小部件的註釋。

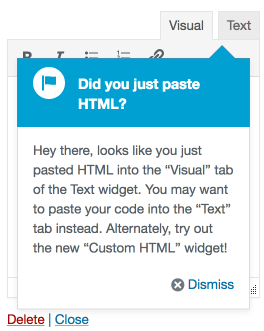
如果用户將 Visual C ++編輯器粘貼到文本窗口小部件中,或者將其輸入到文本窗口小部件中,WordPress 會顯示一個管理指針,提示它們使用 「文本」 選項卡,或使用 「自定義」HTML 窗口小部件。

自定義 HTML 小部件與 WordPress 4.7 及更低版本中的 「文本」 小部件類似。

具有可由 Visual 編輯器修改的包含自定義 HTML 的現有文本小部件的站點將以舊模式打開。
傳統模式保留舊的 「文本」 小部件接口,包括是否自動添加段落的複選框。此更改防止可視編輯器更改代碼。
Ruter 説,測試這些改進的理想方法是將其安裝在具有包含 HTML 的 Text 小部件的分段站點中,並且已知在 WordPress 4.8 中有問題。升級後,檢查窗口小部件是否以舊模式打開。
WordPress 4.8.1 預定於 8 月 1 日發佈。請將盡可能詳細的任何錯誤或錯誤報告給支持論壇的 WordPress Alpha / Beta 部分。




