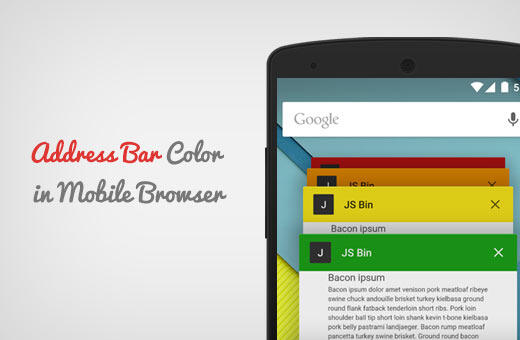
如果你的手机使用的是最新版的 Android 系统的话,浏览某些网站时会发现他们的浏览器顶部栏颜色都不一样。这篇文章就是教你如何自定义移动浏览器的地址栏颜色,以配合您的 WordPress 网站。
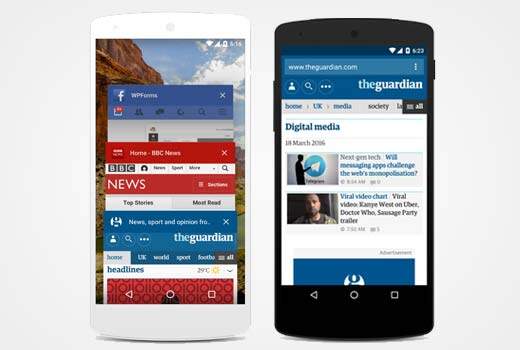
你有没有注意到,许多流行的网站如 BBC 和 Facebook 使用自己的品牌颜色为手机浏览器的地址栏。最近,我们的一个用户问我们是否可以写如何改变地址栏的颜色在手机浏览器,以满足他们的 WordPress 主题?在这篇文章中,我们将向您展示如何改变地址栏的颜色手机浏览器来匹配你的 WordPress 网站。

为什么匹配地址栏的颜色在移动浏览器?
最流行 的 WordPress 主题是移动响应。这使您的网站看起来在移动设备上很大的。但是,它仍然看起来,感觉就像一个网站。
匹配地址栏的颜色,你的 WordPress 网站,给它一个本机应用程序般的感觉。这改善了用户体验,最终提升销售和转换。

但是,请注意,目前它仅适用于谷歌 Chrome 网络浏览器使用棒棒糖或更新版本的 Android 设备。
比赛在移动浏览器地址栏的颜色为你的 WordPress 主题
只需在您的主题或添加此代码儿童题材的的 header.php 文件刚刚闭幕前</ HEAD> 标记。
<meta name=”theme-color” content=”#ff6600″ />
这条线是使用谷歌 Chrome 浏览器在 Android 上改变地址栏的颜色在手机浏览器一个 HTML 的 meta 标签。内容领域有要作为主题色使用的颜色的十六进制代码。
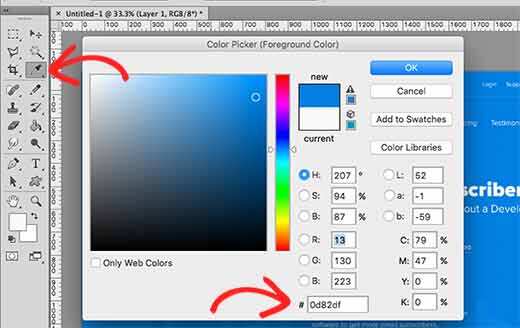
不知道如何获得十六进制颜色代码?
您可以使用任何图像编辑软件如 Adobe Photoshop, Gimp, Paint, etc. 等得到一种颜色的十六进制值

您也可以选择使用网上颜色 HTML 颜色选择器工具。
如果你想选择从网页颜色,那么你可以使用浏览器扩展类似 ColorZilla 。
这一切,我们希望这篇文章帮助你学习如何改变地址栏的颜色在手机浏览器来匹配你的 WordPress 网站。你也可以看到我们的 CSS 英雄检讨,这是自定义您的 WordPress 主题最简单的方法。



