今年早些时候,Automattic 的增加可视图标到 WordPress.com 定制后的用户测试显示用户尝试点击他们想进行编辑,而不是通过在定制菜单搜索页面的部分。在努力,看是否同样可以做的 WordPress 的自托管版本,佩顿斯威克开源 Automattic 的工作纳入一个插件,并把它放在 GitHub 上。
该插件添加的执着图标显示该网站的部分可以在定制预览窗格打开自定义的用户。之后 Automatticians 和自定义组件的维护人员之间的协作个月,图标被合并到 WordPress 4.7 和被正式称为可视编辑快捷键。图标直观地告知哪些元素可以在一个主题进行编辑的用户。
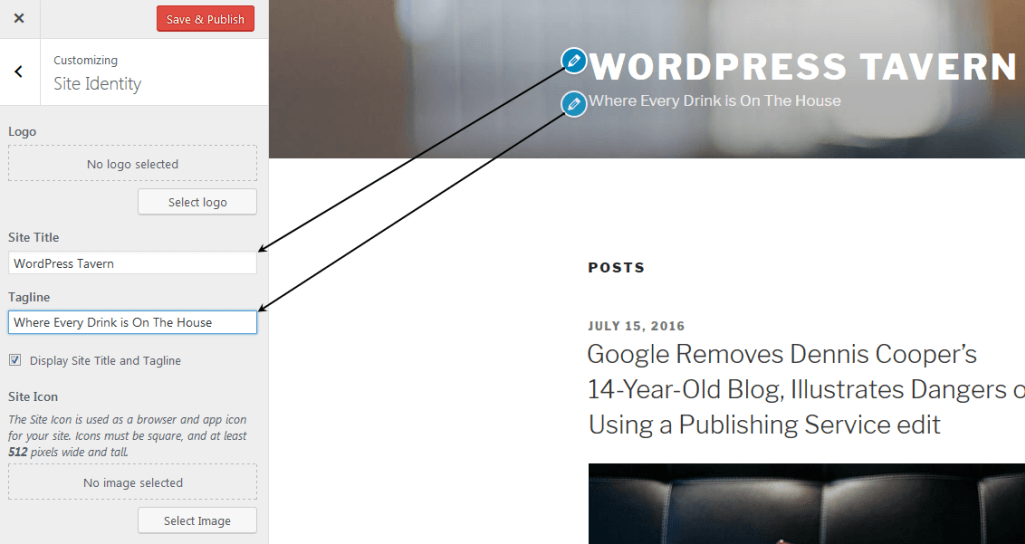
当定制是开放的,将用户引导至控制元素设置的图标出现。例如,点击旁边下面的图片网站标语的图标打开定制的站点标识部分,使标语场上主动。可见快捷键是一个扩展按住 Shift 键单击编辑在 WordPress 的 3.9 添加快捷键。

该图标的方法主要是由 WordPress.com 这在其定制的类似功能的启发。尼克·哈尔西,自定义组件的维护者,详细描述了该功能,什么主题,作者需要做什么来支持它的历史。
与许多在以往的主题具体的更新,开发人员可以通过使用 add_theme_support,支持可视编辑快捷键更全面补充支持。主题作者将需要添加支持选择性刷新,窗口小部件选择刷新,并为菜单选择刷新。
「编辑快捷方式将被默认为所有主题启用,但在主题支持选择性刷新队伍,」 哈尔西说。此外,可能需要的 CSS 少量适当地定位的图标。
并称,连接一个主题,以定制的部分视觉元素应该采取一些猜测出编辑主题。相反,通过各种定制面板花时间浏览编辑网站的一部分,用户可以点击一个按钮,右侧面板定制将你需要设置自动打开。这对于具有大量定制部分的主题是特别有用的。
我测试用二十十七主题的 WordPress 4.7 beta 4 版本可见编辑快捷方式并没有遇到任何问题。该小组极力鼓励用户尽可能多的主题尽可能进行测试。如果使用那里的快捷方式图标不显示一个主题,请联系主题作者,要求他们增加的支持,并转介他们到化妆核心的博客文章,解释如何做到这一点。



