
你聽說過 Facebook 即時文章嗎?想在您的 WordPress 網站上新增 Facebook 即時文章?在這個一步一步的教程中,我們將解釋 Facebook 即時文章的優缺點以及如何輕鬆設定 Facebook 即時文章 WordPress 。
什麼是 Facebook 即時文章?
即時文章是一種 Facebook 功能,可以透過使用自定義的移動格式將內容載入 10 倍。它基於用於移動裝置的 Facebook 應用程式中使用的相同技術。
即時文章的載入速度比普通網頁快十倍。這種令人難以置信的速度提升為移動使用者提供了更好的使用者體驗。
許多流行的媒體網站,如 BuzzFeed,TechCrunch,Mashable 和無數的其他使用者正在其網站上使用它。您可以透過閃電圖示輕鬆地在 Facebook Feed 中發現即時文章。

Facebook 的優點和缺點即時文章
像其他一樣,在您的網站上使用即時文章有一些優點和缺點。
使用 Facebook 即時文章的優點
- 更快的載入時間意味著使用者體驗的顯著改善。
- 由於速度快,使用者更有可能分享您的內容。
- 透過 Facebook 觀眾網路獲取獲利選項。
- 提升 Facebook 頁面覆蓋面
- Facebook 的龐大使用者群可以為您的網站帶來新一波的流量。
使用 Facebook 即時文章的缺點
- 使用者不會看到您的側邊欄。它將隱藏您的有用的小部件,電子郵件列表表單以及其他不屬於該文章的其他內容。
- 您可能會看到廣告收入下降,因為 Facebook 即時文章限制了廣告客戶以及您可以在文章中顯示的廣告數量。
- 你可以在你的文章上使用一些圖片和影片,但 Facebook 即時文章也將限制。
- 大多數簡訊,自定義欄位和其他 WordPress 功能將不會顯示在您的文章中。
考慮到使用 Facebook 即時文章的優缺點,它是發行商的一個混合包。它實際上取決於您生產的內容型別和您的業務目標。
如果你是新聞媒體網站,那麼新增它是有意義的。如果您是商業網站,那麼它可能不是一個巨大的差異。
您需要什麼才能在 WordPress 中啟用 Facebook 即時文章?
在您的 WordPress 網站上設定 Facebook 即時文章有一些要求。你需要一個:
- 您的 WordPress 網站的 Facebook 頁面。
- Facebook 的頁面應用程式 (我們將在本文後面介紹如何建立它) 。
- 您網站上至少有 10 個以上的文章。
- WP 外掛的即時文章 (我們將在本文後面介紹如何設定) 。
話雖如此,讓我們開始申請 Facebook 即時文章。
註冊 Facebook 即時文章
首先,您需要訪問 Facebook 即時文章網站,然後單擊註冊按鈕開始使用。

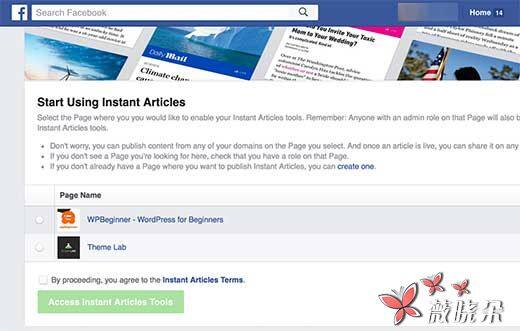
Facebook 現在會要求您選擇一個頁面。在這裡,您需要為您的網站選擇 Facebook 頁面。
之後,勾選框即可同意即時文章條款,然後點選 「訪問即時文章工具」按鈕。

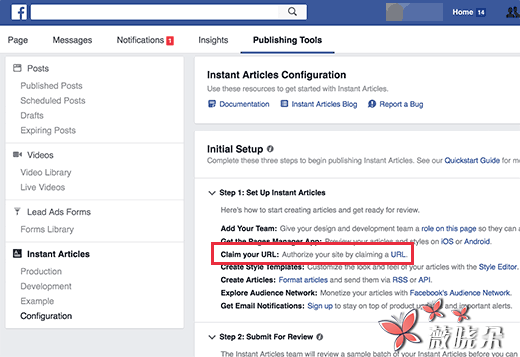
這將帶您到 Facebook 頁面上的釋出商工具,現在將有一個即時文章部分。
首先,您需要透過宣告您的網址來證明您的網站的所有權。

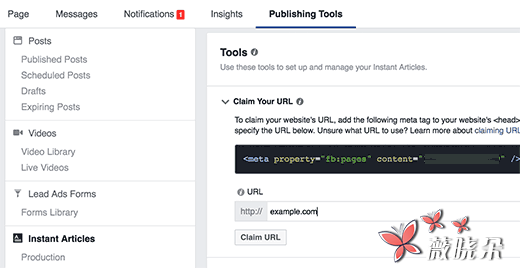
向下滾動一點到頁面上的 「 工具」部分,然後單擊 「宣告您的 URL」來展開它。 Facebook 會向您顯示程式碼段。

您需要複製程式碼並將其插入<head>WordPress 站點的部分。
有兩種方法可以將此程式碼新增到您的網站。
您可以編輯您的子主題中的 header.php 檔案,然後貼上程式碼之前的<head> 程式碼。
但是,如果您不使用子主題,則可以使用 「插入標題和頁尾」 外掛。有關詳細資訊,請參閱我們關於如何安裝 WordPress 外掛的逐步指南。
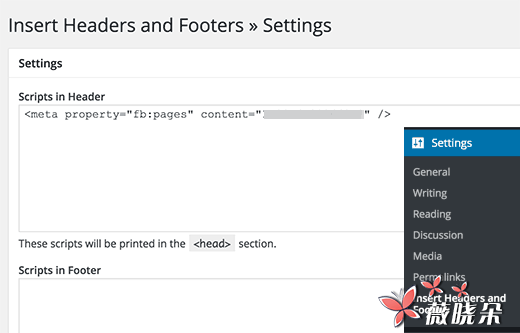
啟用外掛後,轉到設定» 插入頁首和頁尾頁面,並將程式碼貼上到標題部分。

點選儲存按鈕儲存更改。
將程式碼新增到您的網站後,您需要切換回 Facebook 頁面的釋出商工具部分。
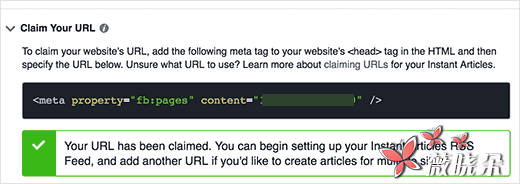
在您之前複製的程式碼下方新增您的網站網址,然後點選宣告網址按鈕。

下一步是為您的網站新增即時文章 RSS Feed 。以下是如何為 WordPress 網站生成即時文章 Feed 。
只需安裝並啟用即插即用文章 WP 外掛。啟用後,外掛將為您的 WordPress 網站生成即時文章 Feed 。
您可以透過/feed/instant-articles 在網站的網址之後新增來查詢該 Feed ,如下所示:
http://www.example.com/feed/instant-articles
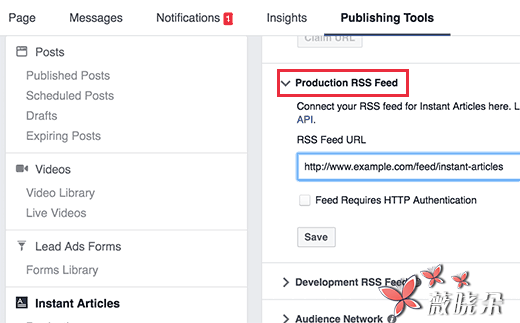
複製您的即時文章 Feed 網址並切換回您的 Facebook 頁面的釋出工具部分。向下滾動到 「工具」 部分,然後單擊 「生產 RSS Feed」 將其展開。

貼上您的即時文章 Feed 網址,然後點選儲存按鈕。 Facebook 會向您顯示一條成功資訊,表示您的 Feed 已新增。
為 WordPress 設定 Facebook 即時文章外掛
在上一步中,我們安裝了用於 WP 外掛的即時文章,以生成即時文章的 RSS 提要。現在您需要設定其餘的外掛設定。
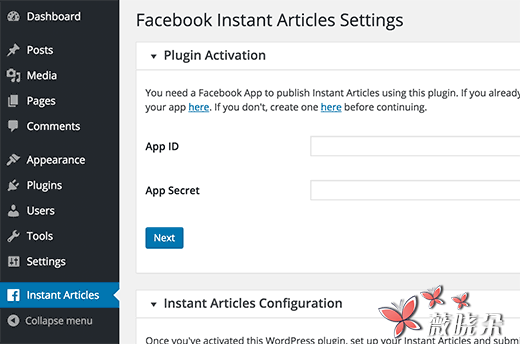
您將注意到,在啟用後,外掛在您的 WordPress 管理欄中新增了一個新的選單項,標籤為 「即時文章」。點選它將帶您到外掛的設定頁面。

此外掛需要一個應用程式 ID 和秘密金鑰才能啟用。您將需要為您的頁面建立一個 Facebook 應用程式來獲取這些金鑰。讓我們來看看你能怎麼做
為您的頁面建立一個 Facebook 應用程式
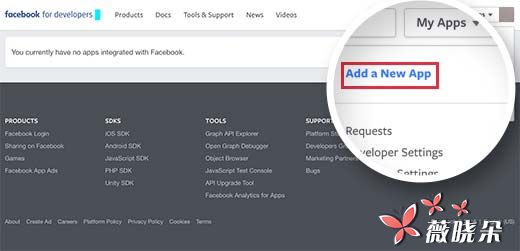
首先,您需要訪問 Facebook for Developers 網站。點選個人資料照片旁邊螢幕右上角的 「我的應用」 選單旁邊的下拉選單。

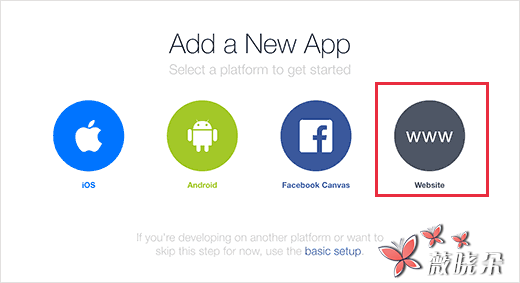
這將在螢幕上彈出一個彈出視窗。您需要點選網站。

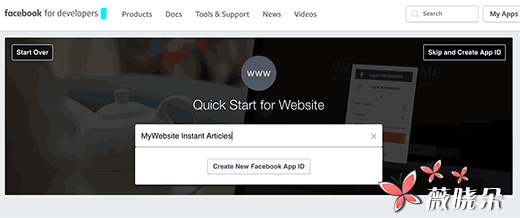
這將帶您進入快速設定嚮導。您需要輸入您的 Facebook 應用程式的名稱。這可以幫助您識別應用程式。
點選 「建立新的 Facebook 應用程式 ID」 按鈕繼續。

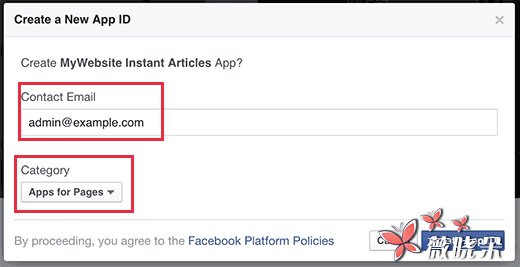
將出現一個新的彈出視窗,要求您提供聯絡人電子郵件地址,併為您的應用選擇一個類別。
輸入電子郵件地址,然後選擇 Apps for Pages 作為應用類別。

點選建立應用程式 ID 按鈕繼續。
彈出視窗將會消失,Facebook 會為您建立一個應用程式。在快速入門頁面上,您將看到有關如何使用該應用程式的新資訊。
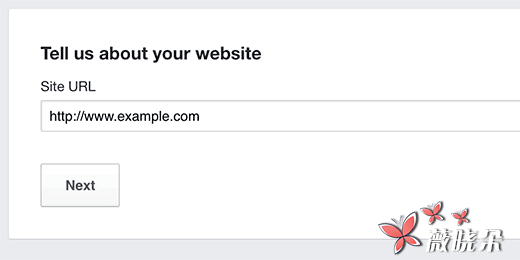
您只需要向下滾動一下即可 「告訴我們您的網站」部分。

在這裡輸入您的 WordPress 網站地址,然後點選下一步按鈕繼續。
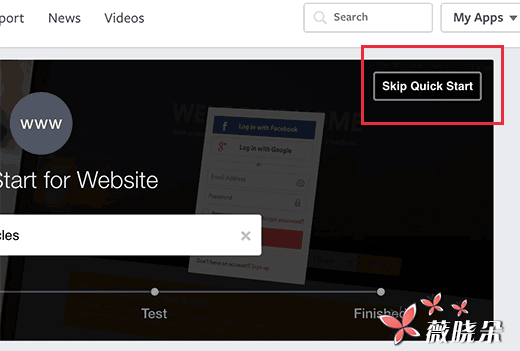
即使 Facebook 會顯示您在設定嚮導中有更多步驟,但這是您需要輸入的所有資訊。
您現在可以點選頁面右上角的 「跳過快速入門」按鈕。

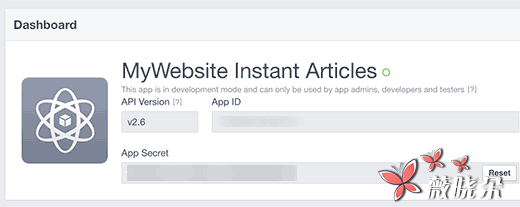
您將被重定向到您新建立的應用程式的儀錶板。您將可以看到您的應用程式 ID,並看到您的應用程式秘密金鑰,您將需要單擊 「顯示」 按鈕。

在複製這些金鑰之前,首先需要使您的應用程式生活和公開。
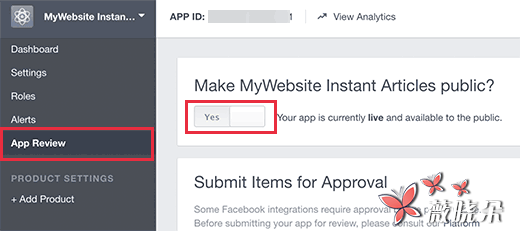
點選左側選單中的 「應用審閱」連結。

在下一個螢幕上,您將看到您的應用程式處於開發模式。點選切換將其切換為 「是」,並使您的應用程式生效。
現在點選左側欄中的資訊中心連結返回到應用程式的資訊板。複製您的應用程式 ID 和秘密金鑰。
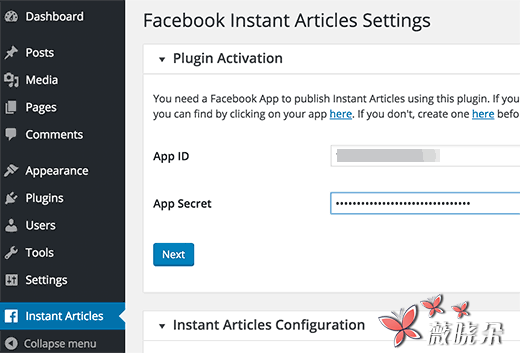
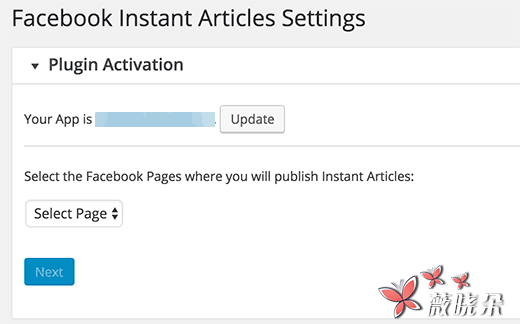
返回到您的 WordPress 網站上的 WP 外掛設定頁面的即時文章,並將您的應用程式 ID 和秘密金鑰貼上到那裡。

點選下一步按鈕繼續。
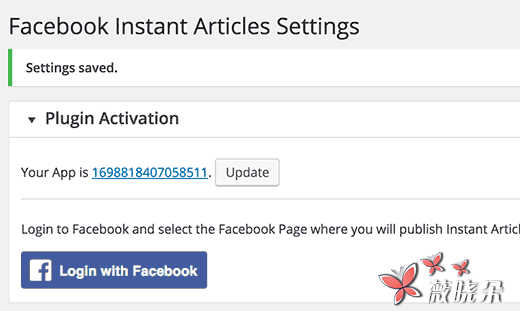
外掛的設定頁面現在將顯示一個帶有 Facebook 按鈕的登入資訊。

這將帶您到 Facebook,您將被要求授予應用程式訪問您的個人資料資訊的許可權。
授予許可權後,您將被重定向回您的 WordPress 網站。點選 「選擇頁面」 下拉選單選擇您的 Facebook 頁面。

您的 WordPress 網站現在可以為即時文章準備。還有兩個步驟。
為您的即時文章設定風格和品牌
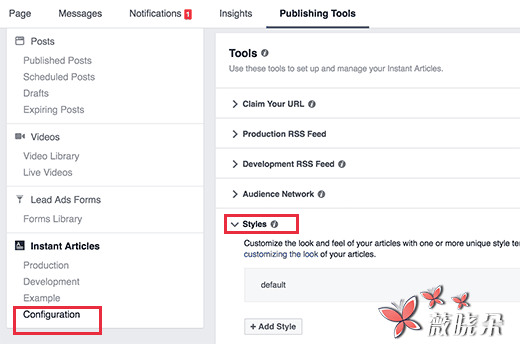
訪問您的 Facebook 頁面和管理欄,然後單擊發布工具。從您的左手選單中,單擊 「即時文章」 下的 「配置」 。

向下滾動到 「工具」 部分,然後單擊 「樣式」 選項卡將其展開。 Facebook 已經為您的網站新增了預設樣式。
點選預設樣式進行自定義。
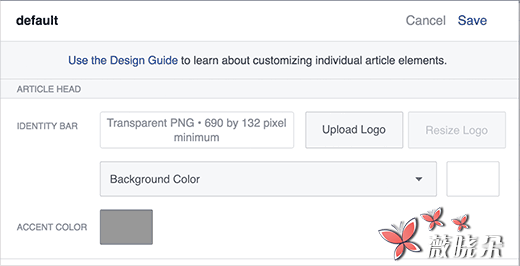
這將開啟一個彈出視窗,您可以在其中上傳您的網站徽標。 Facebook 需要的影像最小為 690 x 132 畫素。

上傳徽標後,點選儲存,然後點選完成。
提交您的即時文章 Feed 供稽核
在您提交即時文章 Feed 以供稽核之前,您需要確保您的 「即時文章」Feed 中至少包含 10 篇文章。
如果您已經在您的網站上釋出了超過 10 篇文章,但是 Feed 並沒有顯示所有這些文章,那麼您需要編輯最近的 10 篇文章,只需點選更新按鈕即可。
一旦您確定您的即時文章 Feed 中有 10 篇文章,您現在可以將其提交給 Facebook 審查。
轉到您的 Facebook 頁面,然後從管理欄中點選發布工具。之後點選左側選單中 「即時文章」 下的 「配置」 連結。
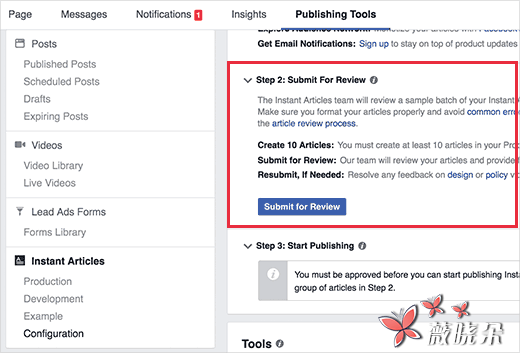
在配置設定頁面上查詢 「步驟 2:提交檢視」。

如果您的即時文章 Feed 沒有錯誤,那麼您將看到 「提交稽核」 按鈕。繼續點選此按鈕傳送您的 Feed 進行稽核。
就是這樣,只要 Facebook 團隊稽核並批准了您的資訊提供,即時文章將可用於您的網站。
疑難解答提示:
Facebook 要求您的即時文章 Feed 與其開發者網站上描述的規格匹配。 WP 外掛的即時文章為您處理該部分。
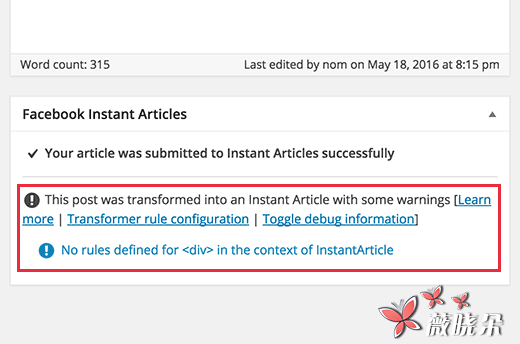
但是,根據您在網站上使用的主題或外掛,您可能會看到一些錯誤或警告。解決這些錯誤的更簡單方法是編輯帖子,並向下滾動到帖子編輯器下方的 「即時文章」 即時文章框。

大多數錯誤是由外掛或主題新增到您的帖子中的內容引起的,即不再適用於 Instant Plug for WP 外掛所使用的變形規則。
您可以建立自己的自定義變壓器規則。請參閱外掛的檔案,瞭解如何新增自定義變壓器規則。
不過,我們覺得大多數初學者很難自己去做,所以你可能需要開發人員。您可以嘗試配置其他外掛和主題,並阻止他們將內容塊新增到您的帖子中。
不正確的網址
如果您在提交即時文章 Feed 時不斷收到 「空白 Feed」 錯誤,請檢查您要新增的 URL 。
http://www.example.com/feed/instant-articles
http://example.com/feed/instant-articles
這些是兩個不同的 URL,根據您的 WordPress 設定,輸入錯誤的 URL 可能會導致 404 錯誤。
如果您仍然看到空的 Feed 錯誤,請嘗試更新您網站上的最後 10 個帖子。這將改變他們修改的時間,並將它們新增到 Feed 中。



