
最近有一位读者询问是否有办法在 WordPress 菜单中添加标题属性? Title 属性允许您提供有关链接的额外信息。 当鼠标移动到链接上时,它通常显示为工具提示文本。 在本文中,我们将向您展示如何在 WordPress 导航菜单中添加标题属性。
为什么在菜单中使用标题属性?
Title 属性是可以添加到任何元素的 HTML 属性,但它最常用于链接和图像。
它允许您提供有关链接或图像的其他信息。 请参阅我们的指南,了解图像替代文字与标题之间的区别。

通常网络浏览器会显示鼠标悬停的标题属性。 这样,用户可以在点击链接之前查看这个链接。
屏幕阅读器也可以读取标题属性,但是许多屏幕阅读器将忽略它,并且只读取锚文本。
一些 SEO 专家认为这是没有用的,而其他人声称它是有用的 SEO,因为它允许您提供更多的上下文。
WordPress 从版本 4.2 中的插入链接弹出窗口中删除标题属性。 但是,您可以在插入链接弹出窗口中轻松添加标题和 rel = nofollow 选项。
话虽如此,我们来看看如何在 WordPress 导航菜单中添加标题属性。
在 WordPress 导航菜单项中添加标题属性
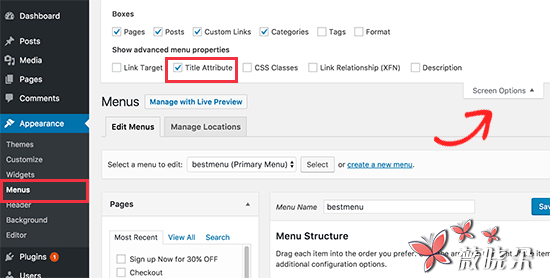
首先,您需要访问外观» 菜单页面,然后单击屏幕右上角的 「屏幕选项」 选项卡。

这将打开一个菜单,您需要点击 「标题属性」 选项旁边的复选框。
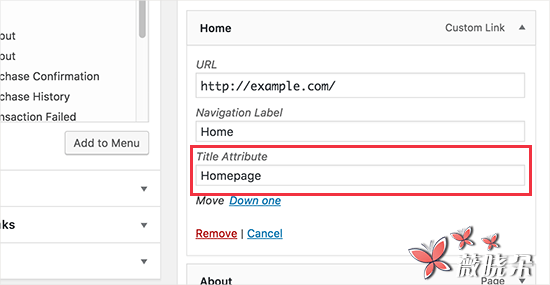
之后,只需向下滚动并单击现有菜单中的任何菜单项即可将其展开。 您现在将看到标题属性字段。

您现在可以添加要用作标题的文本,然后对导航菜单中的所有菜单项重复。
不要忘记点击保存菜单按钮保存更改。
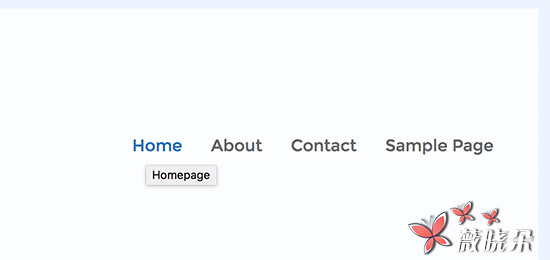
您现在可以访问您的网站,并将鼠标移到导航菜单中的链接。 您将看到标题属性显示为工具提示。

您可以通过在 mouseover 效果上添加花哨的工具提示,通过 jQuery 进一步获取标题属性。



