
過去,我們向您展示瞭如何在 WordPress 中新增和使用小部件。關於小部件的最常見問題之一是如何在 WordPress 側邊欄小部件中新增短程式碼?預設情況下,側邊欄小部件中的縮寫程式碼不起作用。在本文中,我們將向您展示如何在 WordPress 側邊欄小部件中輕鬆使用短碼。
為什麼短程式碼在 WordPress 小部件中不起作用?
在 WordPress 中,簡訊提供了一種更簡單的方法來在文字領域新增功能,例如在編輯帖子時的帖子編輯器。
通常,初學者認為,因為您的側欄中有一個文字小部件,因此短程式碼將自動工作。預設情況下,輸入到文字小部件中的任何文字都會透過不允許執行短碼的 WordPress 過濾器。

而不是看到最終的結果,你會看到短碼本身是純文字。
這很容易改變,我們將向您展示如何輕鬆地啟用在 WordPress 文字小部件中執行的快捷方式。
方法 1:在 WordPress 中新增啟用短碼的文字小部件
在這種方法中,我們將使用一個簡單的 WordPress 外掛。對於不想手動新增程式碼的初學者,建議使用此方法。
您需要做的第一件事是安裝並啟用短碼小部件外掛。有關詳細資訊,請參閱我們關於如何安裝 WordPress 外掛的逐步指南。
啟用後,您需要訪問外觀» 視窗小部件頁面。在那裡,您可以在可用的小部件列表中找到一個短碼小部件。
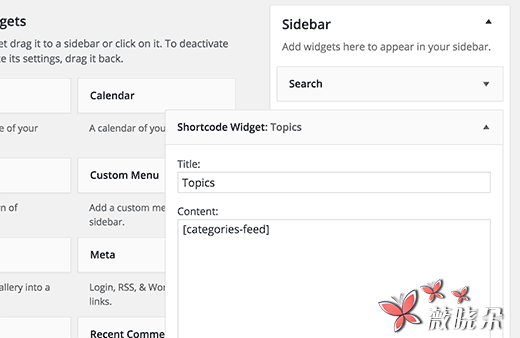
只需將短碼新增到邊欄中,然後在內容框中新增您的短碼。不要忘記單擊儲存按鈕以儲存您的視窗小部件設定。

這個短碼小部件就像 WordPress 中的預設文字小部件。唯一的區別是您可以在其中新增短碼。
方法 2:啟用 WordPress 文字小部件中的快捷方式
如果您願意為主題新增程式碼,那麼您可以啟用短檔案在文字小部件中工作。
只需將此程式碼新增到您的主題的 functions.php 檔案或特定於站點的外掛中即可。
// Enable shortcodes in text widgets
add_filter('widget_text','do_shortcode');
該程式碼只是新增一個新的過濾器,允許短檔案在文字視窗小部件中執行。
您現在可以訪問外觀» 視窗小部件頁面,並向側邊欄新增文字視窗小部件。將內容框中的短程式碼貼上並點選儲存按鈕。
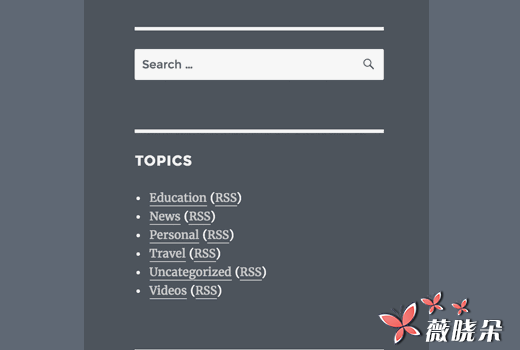
訪問您的網站以檢視文字小部件中的短程式碼工作。

我們希望本文可以幫助您瞭解如何在 WordPress 側邊欄小部件中使用短碼。



