今年早些時候,Automattic 的增加可檢視標到 WordPress.com 定製後的使用者測試顯示使用者嘗試點選他們想進行編輯,而不是透過在定製選單搜尋頁面的部分。在努力,看是否同樣可以做的 WordPress 的自託管版本,佩頓斯威克開源 Automattic 的工作納入一個外掛,並把它放在 GitHub 上。
該外掛新增的執著圖示顯示該網站的部分可以在定製預覽窗格開啟自定義的使用者。之後 Automatticians 和自定義元件的維護人員之間的協作個月,圖示被合併到 WordPress 4.7 和被正式稱為可視編輯快捷鍵。圖示直觀地告知哪些元素可以在一個主題進行編輯的使用者。
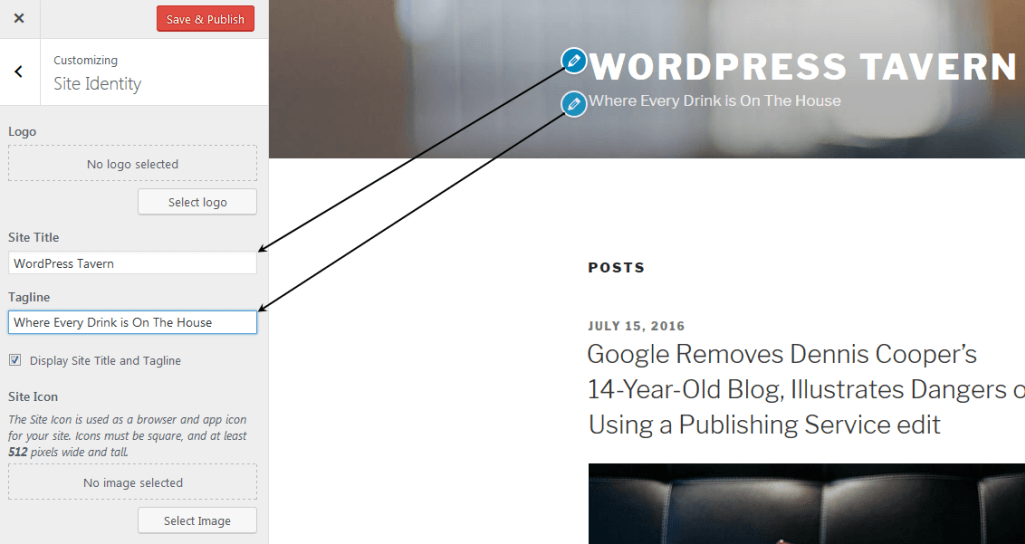
當定製是開放的,將使用者引導至控制元素設定的圖示出現。例如,點選旁邊下面的圖片網站標語的圖示開啟定製的站點標識部分,使標語場上主動。可見快捷鍵是一個擴充套件按住 Shift 鍵單擊編輯在 WordPress 的 3.9 新增快捷鍵。

該圖示的方法主要是由 WordPress.com 這在其定製的類似功能的啟發。尼克·哈爾西,自定義元件的維護者,詳細描述了該功能,什麼主題,作者需要做什麼來支援它的歷史。
與許多在以往的主題具體的更新,開發人員可以透過使用 add_theme_support,支援可視編輯快捷鍵更全面補充支援。主題作者將需要新增支援選擇性重新整理,視窗小部件選擇重新整理,並為選單選擇重新整理。
「編輯快捷方式將被預設為所有主題啟用,但在主題支援選擇性重新整理隊伍,」 哈爾西說。此外,可能需要的 CSS 少量適當地定位的圖示。
並稱,連線一個主題,以定製的部分視覺元素應該採取一些猜測出編輯主題。相反,透過各種定製面板花時間瀏覽編輯網站的一部分,使用者可以點選一個按鈕,右側面板定製將你需要設定自動開啟。這對於具有大量定製部分的主題是特別有用的。
我測試用二十十七主題的 WordPress 4.7 beta 4 版本可見編輯快捷方式並沒有遇到任何問題。該小組極力鼓勵使用者儘可能多的主題儘可能進行測試。如果使用那裡的快捷方式圖示不顯示一個主題,請聯絡主題作者,要求他們增加的支援,並轉介他們到化妝核心的部落格文章,解釋如何做到這一點。



