尊敬的 Hueman 主題的使用者,
我很高興地介紹了新版本 Hueman 主題和它的同伴,Hueman 擴充套件中心插入。本新聞稿中介紹,我們可以自定義我們的 Hueman 頁面方式的重大創新。
之前進入這個細節,讓我們先進入約 Hueman 3.3.0 一些技術和一般資訊:
- 新版本是對兒童題材使用者的安全。只有一個微小的變化已經完成到頭部模板,透過一個新的,更容易在定製上下文回撥使用替換的功能。
- 在 3.3.0,分配給報頭中的預設頁面選單時,沒有設定選單已經被預設為停用。目前還不清楚對於許多使用者。
- 該定製面板和路段已重新組織的清晰度增益和易用性。現在,每個面板上有一個副標題提供有關其選項的資訊。以前的常規選項面板已被拆了兩個新的小組:網頁設計和高階選項。

- 新翻譯:在 Hueman 主題正從不斷增長的使用者群體越來越多的翻譯。在 V3.3.0,由於在 wordpress.org 志願者翻譯。對於 V3.3.0,我們已經達成了以下成績:
- 100%的捷克!(cs_CZ) 。由於 @manasek
- 在西班牙語 (es_ES)99%。感謝 加布裡·岡薩雷斯
- 在德語 (de_DE 這個)97%。由於 @jakobword
- 波斯語 (fa_IR)97%。由於 @Yousefzadeh
新的定製介面,增強的定製的可能性
概觀
此版本的主要變化是引入了新的定製介面,讓您可以自定義的任何頁面或 Hueman 網站,一組特定的選項,而在此之前,自定義程式的所有選項都廣泛的應用網站。
此功能的原理很簡單:如果給定頁面的選項已被當地定製,那麼它將應用本地定製的優先順序。如果該選項未定製的,那麼它將繼承其父其價值,到網站廣泛選擇。
如果你只需要在一個頁面上顯示特定的選單,或者如果您需要設定自定義字型一些職位例如,這是非常有用的。它也可以被用於設定特定顏色,頁尾佈局,由頁面網站佈局。實際上定製的任何選項可以被設定為一個區域性範圍,除被排除的時刻幾的:視窗小部件和在 4.7 介紹了自定義 CSS 。
不僅如此,你還可以將一組選項,一組像類似的情境:所有頁面,所有的職位,所有的標籤,所有類別,所有的作者…… 一個典型用法是,例如應用特定的一組顏色或背景,所有靜態頁面。
WordPress 的最低要求
在開始之前,這個功能需要 Hueman 擴充套件中心外掛 V2.0 +和 WordPress 版本 4.7 +啟用。 如果您沒有安裝 Hueman 擴充套件中心 然而外掛,你需要從你的外掛 WordPress 管理做到這一點> 新增。
入門
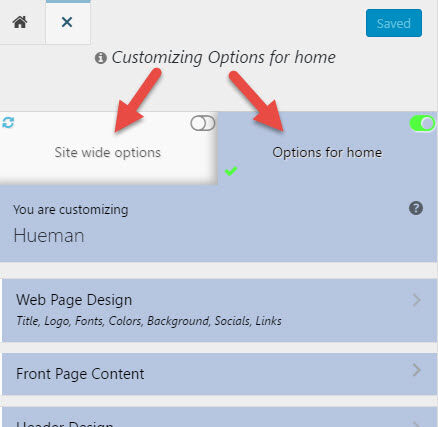
當你開啟 Hueman 的定製,你會看到在左側面板上的新標籤。這些標籤是可以點選的,讓你從一個選項範圍切換到另一個,來回走動,並 independantly 自定義每個範圍。

讓我們兩個例子來快速審查此功能所提供的各種可能性。
用例 1:設定一個特定的頂部選單到您的聯絡人頁面
在這個例子中,要設定您的聯絡頁面的頂部,包括連結到一些公司的網頁,例如特定選單。但是,你想要這個選單只有聯絡頁面上可見,並不能在所有其他頁面。
以下是如何做到這一點:
- 在您的網站的前端,瀏覽到您的聯絡人頁面
- 點選你的 WP 管理欄的自定義圖示:

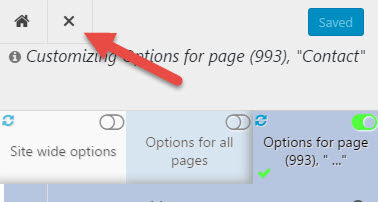
- 您只定制這個頁面,右上角面板處於活動狀態:

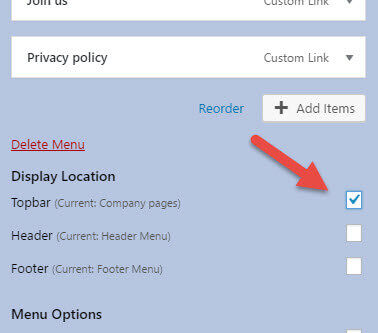
- 開啟選單面板,此頁建立一個特定的選單
- 分配建立的選單頂端的位置:

- 透過點選左上角十字關閉定製:

頁面應顯示特定的選單,在其他頁面不可見。你可以看到結果住上這裡演示頁。
這是選單使用的例子,但你也可以設定一個特定的標題圖片,字型,顏色設定為這個特殊的聯絡頁面。
使用案例 2:定義為所有部落格類別檔案頁的標題圖片
在這個例子中,要對類別歸檔頁面顯示標題圖片,例如像這樣的演示網站上。
- 在前端,導航到任何類別頁面
- 點選頂部管理欄的自定義按鈕
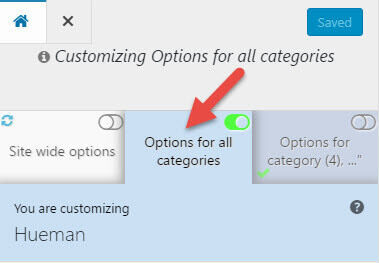
- 選擇中間選項範圍標籤:所有類:

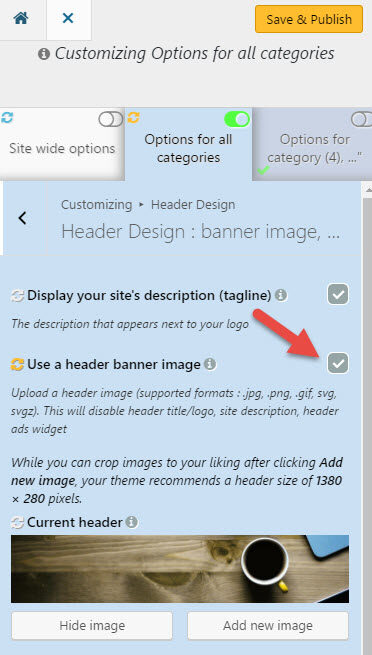
- 然後導航至頭設計> 橫幅圖片,使標題圖片:

- 儲存並退出。
現在,你的網站的所有類別的存檔顯示一個特定的標題圖片。檢查現場這裡的結果。
可以透過自定義本地組的這一類的選擇,用類似的方法如實施例 1 中所述的覆蓋特定類別此頭影像。
重啟
如果您改變了主意,要重置一些本地選項,您可以使用:
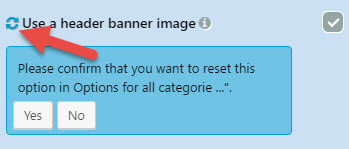
- 在定製器面板上的各選項右側的重置按鈕:

- 或整個範圍重置對所定製面板的頂部:

典型的定製工作流程
這一新功能還可以幫助您自定義網站時,獲得的生產率。在定製中,您可以透過點選選單或帖子的連結在你的網站從預覽瀏覽,然後分別自定義每個上下文。本定製將跟蹤您的自定義在會議期間做任何上下文。
一旦你被你的設計不滿意,可以單擊併發布你的工作。
按照 WordPress 的 4.7,並引進的定製變更永續性,你甚至可以關閉定製不儲存向右走,並返回到您的自定義後,他們將可在 7 天。
效能
在前端,這一新功能對整體頁面載入時間沒有任何影響。
在定製,你可能會注意到的載入時間在啟動額外的 1 秒,但在那之後還有,透過載入需求的各種元件上的預覽速度.The 整體定製經驗已被設計為儘可能光滑無顯著影響。
徵集翻譯編輯人員
在這個版本中,一個重要的努力已經取得了由社群翻譯的主題,但我們仍然缺少許多翻譯!
在接下來的版本中,志願者需要達到 100%以下的語言母語:
線上翻譯很簡單,需要 WordPress.org 上只是一個使用者帳戶。
如果你覺得自己貢獻,請讓我知道,我會問你的母語的團隊給你翻譯編輯器的角色,這讓預訂購您驗證翻譯。



