
前幾天 Jetpack 在官方部落格宣佈:WordPress.com 推出 165 個官方開發 WordPress 網站佈景主題,開放讓所有 Jetpack 使用者免費下載!無論你是使用 WordPress.com 部落格服務或自己架站都能使用,只是自架站者必須安裝 Jetpack 外掛、連線 WP 帳號才行。 Jetpack 好處就不用我多說,之前介紹過幾個免費功能都值得一試。
官方開發的佈景主題是我非常推薦使用的選擇,為什麼呢?除了兼具安全性及穩定性,官方佈景主題通常還有非常完整的設定選項,而且會持續維護更新,減少日後升級時佈景主題必須大幅改動的問題。當然優點不只這些,速度快、負載較低也是我喜歡官方佈景主題的原因。
這次 Jetpack 一口氣釋出 165 個 WordPress 官方佈景主題設計,對於自架站的站長們來說絕對是一大利多!除此之外還有部分付費佈景主題,價格不高,和網上其他付費佈景價格差異不大,如果不是非常必要,我認為這些就已經足夠使用。當然要如何修改、使它更符合自己的網站或部落格需求就得各憑本事。
之前 Jetpack 更新就加入 WordPress.com 管理功能,自架站者亦能透過外掛從第三方也就是 WordPress.com 來設定、管理網站,當你開啟自動更新功能後,外掛、佈景主題及核心部分都能夠自動偵測版本並在適當時間更新,亦能自行選擇開啟或關閉自動更新。而這次 WordPress 讓使用者可以遠端直接下載、安裝新的佈景主題。
站點名稱:WordPress 主題展示
網站連線:https://wordpress.com/design
使用教學
步驟 1
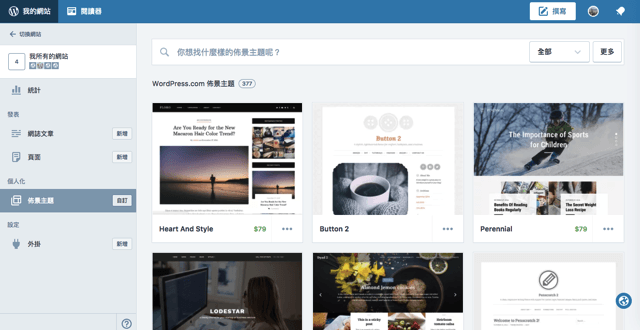
開啟 Wordpress 主題展示頁面 (直接從上方網址連線進去),會看到類似下圖畫面,首先出現的就是所有 WordPress.com 佈景主題。

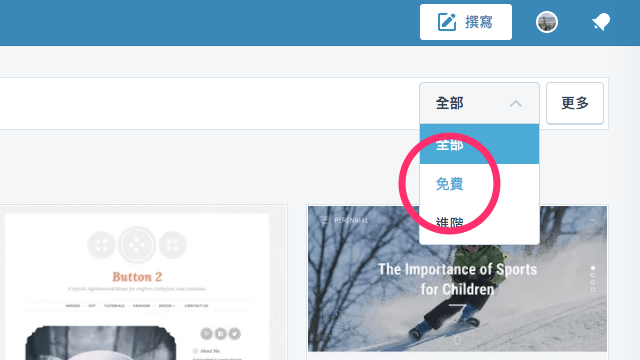
從右上角點選篩選功能,找到 「免費」 分類,來顯示所有免費的佈景主題專案。

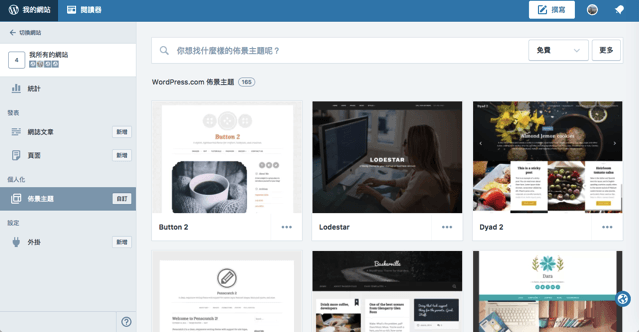
透過篩選後就能找到所有 165 個 WordPress 官方釋出的免費佈景主題。

步驟 2
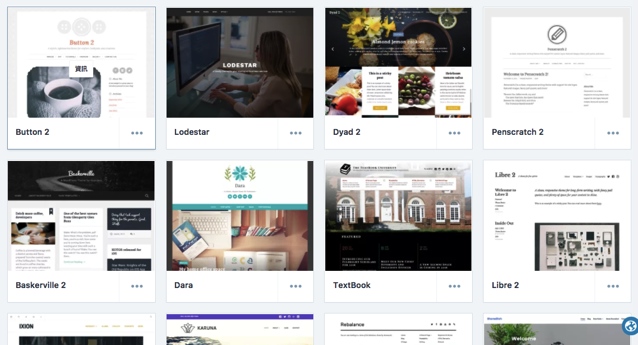
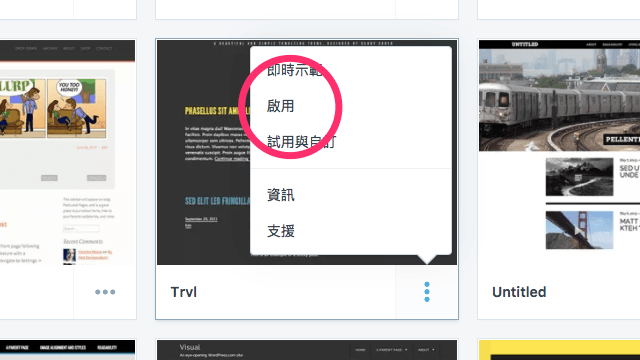
將滑鼠遊標移動到佈景主題預覽圖上方,可以 「即時示範」 、 「啟用」 或者 「試用」,不過介面跟 WordPress 原有的佈景主題安裝設定畫面不太一樣。

步驟 3
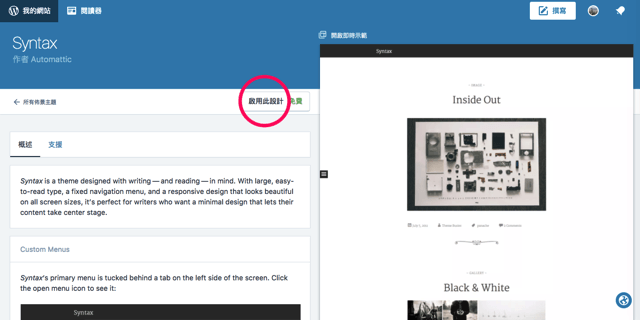
作者名稱為 Automattic 就是 WordPress.com 官方製作的佈景主題囉!從頁面可以看到包括預覽圖、介紹、支援功能及即時預覽,如果要在自己的網站部落格下載、啟用此佈景主題,請點選中間的 「啟用此設計」 按鈕
若你選擇的佈景主題不是免費佈景,旁邊會顯示價格。

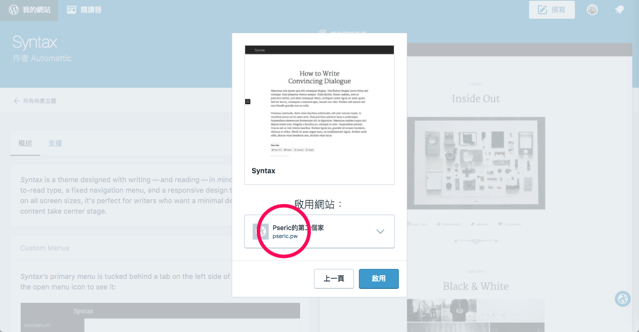
接著從下方的 「啟用網站」 找到要安裝、套用佈景主題的 WordPress 部落格即可,當然前提是你必須在網站先安裝 Jetpack 外掛,然後完成連線 WordPress.com 帳號,也就是啟用管理後網站才會出現在這裡。

步驟 4
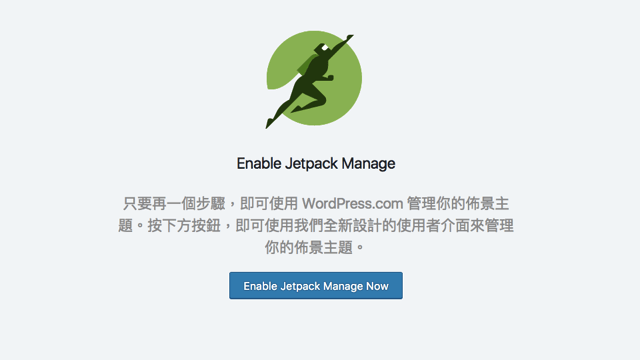
如果你沒有開啟 Jetpack Manage 也就是管理模組的話,會看到類似下方的提示畫面,必須啟用此模組才能讓 WordPress.com 管理你的佈景主題,否則就無法繼續。
當然你可以在開啟後下載安裝 WordPress 官方的佈景主題設計後再把這個模組關閉 (不過我建議可以開著) 。

啟用 Jetpack Manage 模組後未來就可以在 WordPress.com 集中管理所有的網站。

步驟 5
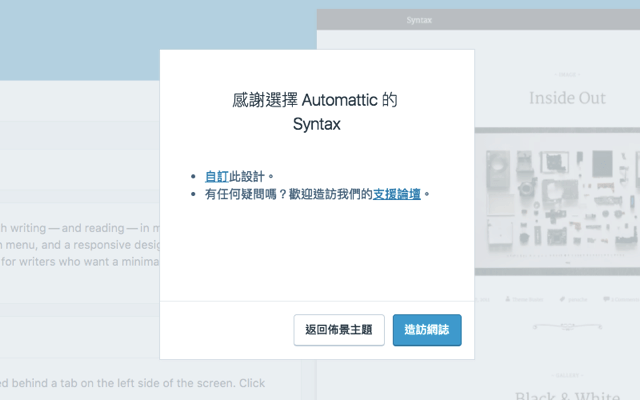
在套用佈景主題後 WordPress.com 會自動將相關檔案下載到你的網站,同時啟用新主題,還會出現快速自定義設計的連線 (其實就是連線回你的 WordPress 控制檯) 。

步驟 6
如同前面所述,Automattic 開發的佈景主題都有非常完整的設定選項,例如支援自定義首頁、背景圖片、小工具、選單等等,使用上跟一般佈景主題差不多,只不過官方開發的佈景無論是速度或安全性都會好一些,如果你在架站時苦於尋找合適的佈景設計,可以從這 165 個官方主題去著手挑選。




