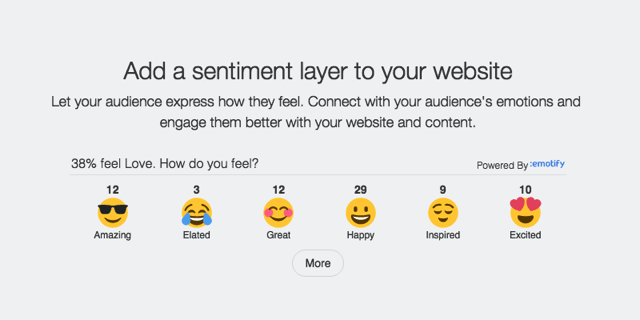
記得幾年前開始流行在新聞網站或部落格加入 「心情」 功能,讓讀者在閱讀內容後可以快速點選想法投票,不用輸入留言來提高使用者參與度,其實是非常聰明的作法。如果你也想在網站內加入心情按鈕,但又苦無技術開發能力,本文介紹的 Emotify 或許可滿足需求,同時它也是一項完全免費的服務,支援一般網站、 WordPress 、 Tumblr 和 Ghost 等平臺。
Emotify 是一個提供心情按鈕功能的免費服務,如同在網站加上 DISQUS 留言、 LinkWithin 相關文章,只要在網站內放置一段程式碼,Emotify 就能在你的網站或部落格運作心情按鈕功能,同時在點選後依照心情提供讀者更多相關文章,增加停留在網站的時間和黏性。

Emotify 是收集使用者反應及意見回饋的方法,一般來說,我們很難得到使用者真實心情體驗,即使透過意見調查或口頭詢問,也不容易在短時間內獲得全面的想法。 Emotify 讓這些資料更加容易收集整合,亦能運用分析來判斷使用者偏好的內容型別。
網站名稱:Emotify
網站鏈結:https://www.goemotify.com/
使用教學
STEP 1
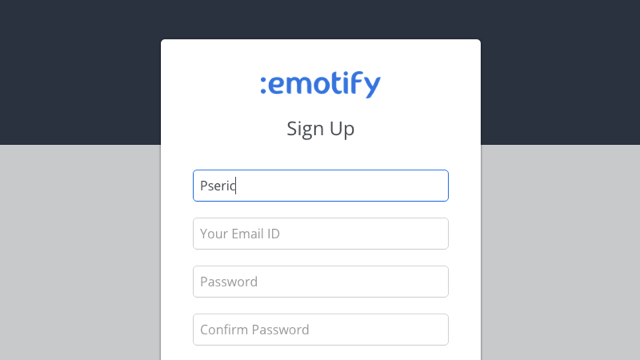
開啟 Emotify 網站後,點選 「 Sign Up 」 來免費註冊帳號,註冊時依序填入姓名、 Email 和密碼就能完成註冊,別忘記至信箱收取驗證信才能完成啟用。

STEP 2
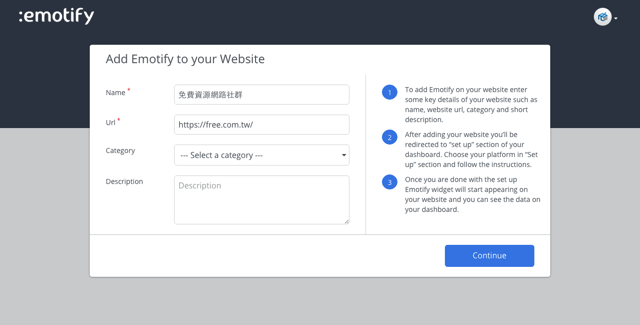
登入 Emotify 網站後,我們需要先將自己的網站加入平臺,填入網站名稱、網址,從底下選擇網站分類及描述,點選 「 Continue 」 即可。

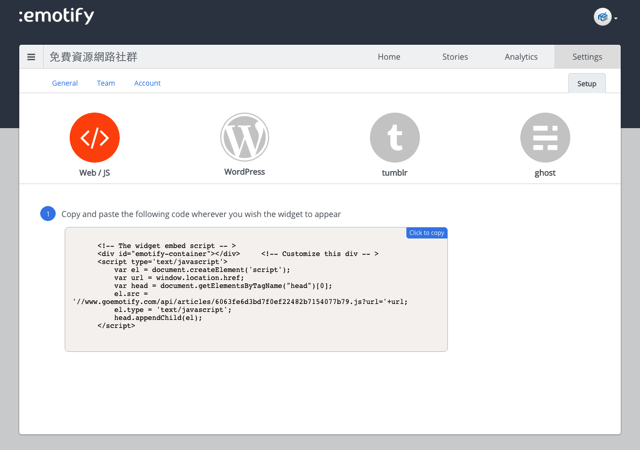
最後,Emotify 會將程式碼顯示給你,你可以從頁面中選取平臺,例如:WordPress 、 Tumblr 或 Ghost,若你使用的平臺不在網站列出範圍,那麼直接使用 Web / Js 程式碼吧!

STEP 3
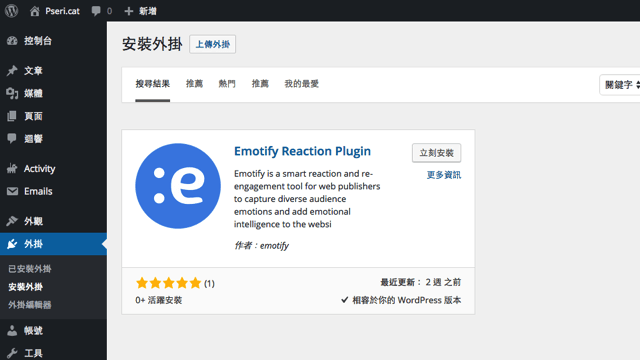
以下我使用 WordPress 來進行 Emotify 安裝範例,我們先從外掛功能來搜尋 Emotify,將它安裝到網站裡,同時啟用這項外掛。

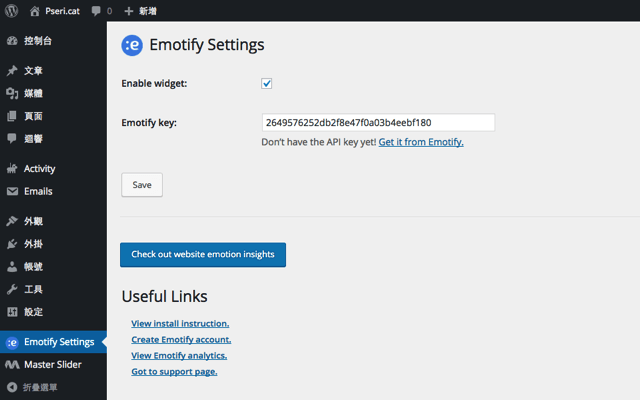
最後,把 Emotify 給我們的 API Key 輸入到 Emotify 設定頁面,儲存後就安裝完成。

STEP 4
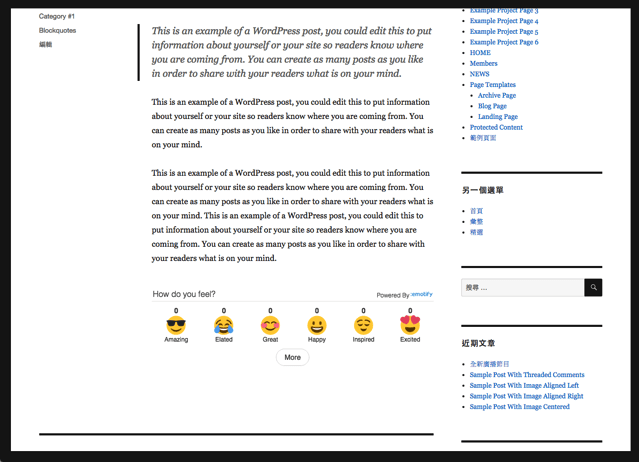
隨即可以在文章頁面下方看到 Emotify 心情按鈕功能,如下圖所示。

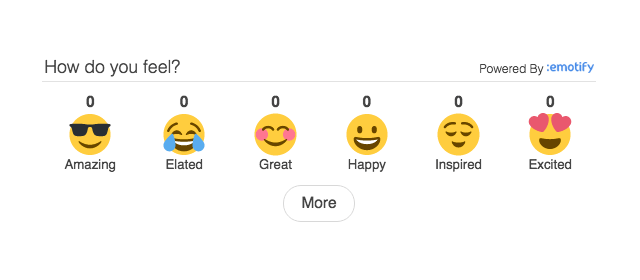
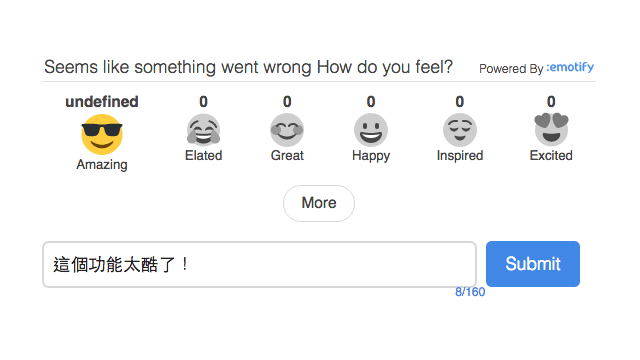
其實它的設計還算簡單,可惜目前沒有中文化,要不應該更能提高中文使用者點選意願。依照讀者閱讀心情,分成:Amazing 、 Elated 、 Great 、 Happy 、 Inspired 和 Excited 六種,如果不知道這些單字的意思,透過表情圖案應該也能略知一二。

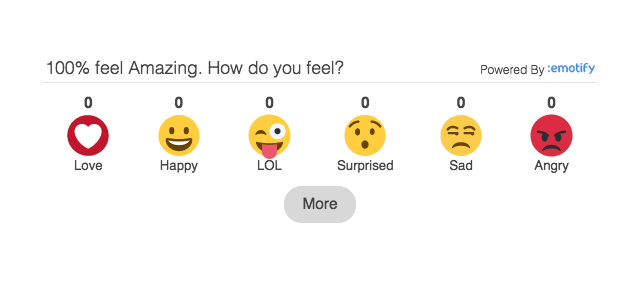
點選 「More 」會出現更多可以選擇的表情圖案,例如:Love 、 Happy 、 LOL 、 Surprised 、 Sad 和 Angry,表情非常可愛。當收集到足夠的資料和網址時,使用者在點選心情後會在下方推薦其他可以閱讀的相關內容,也算是能有效提升使用者參與度及停留時間的方法。

STEP 5
點選任一表情圖案後,其他圖案會變成灰色顯示,同時出現一個快速輸入想法 (或建議) 的小對話方塊,如果你覺得點選心情按鈕不太夠,想要稍微抒發想法,下方允許輸入 160 個字。

STEP 6
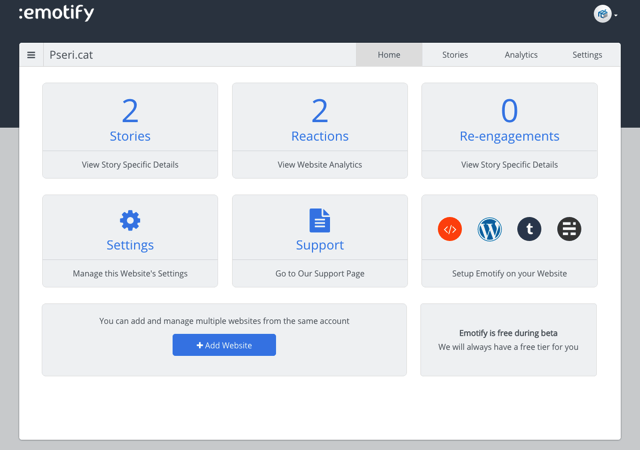
最後,網站管理者可以從 Emotify 控制檯來檢視目前點選心情按鈕的人數。

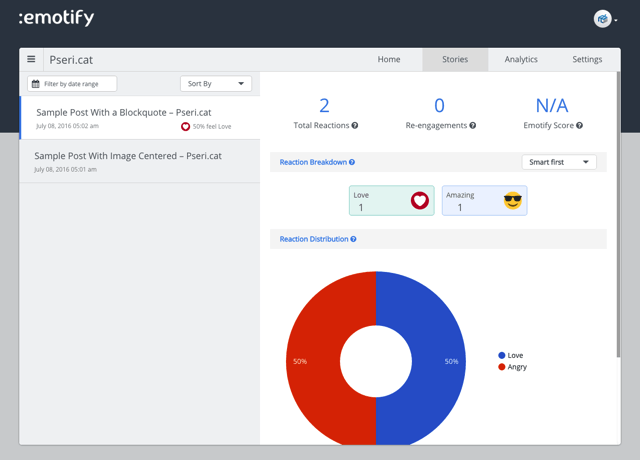
從分析頁面找到每一篇文章被按下的心情按鈕頻率、分佈情形和分別按了那些心情,就網站經營觀點來說,Emotify 能幫助我們確定文章或頁面內容是否符合使用者喜好,或者應該要如何調整方向來滿足大多數人喜好,這裡收集到資訊有非常多可以分析思考的面向。

當前 Facebook 僅提供讓網站使用按贊和分享按鈕,不知道什麼時候會把表情符號功能開放讓一般網站或部落格使用呢?雖然好像有點在半開玩笑,但未嘗不是提高參與度或收集使用者想法的好辦法,趁著還沒開放前可先使用 Emotify 替代,讓你的網站增添一些動態功能。



