WordPress 3.4 引入了 WordPress 定製程式 API,隨著時間的推移,它已經從主題定製程式演變成為 WordPress 即時預覽更改框架。
自從包含之後,關於 Customizer 的最常見的投訴之一就是它的窄邊。即使在寬屏顯示器上,Customizer 側邊欄的寬度只有 300 畫素。
這個限制是 2015 年建立的自定義面板調整器功能外掛背後的動力之一。雖然自定義元件維護者試圖及時獲取功能外掛準備好 WordPress 4.5,但並沒有這樣做。
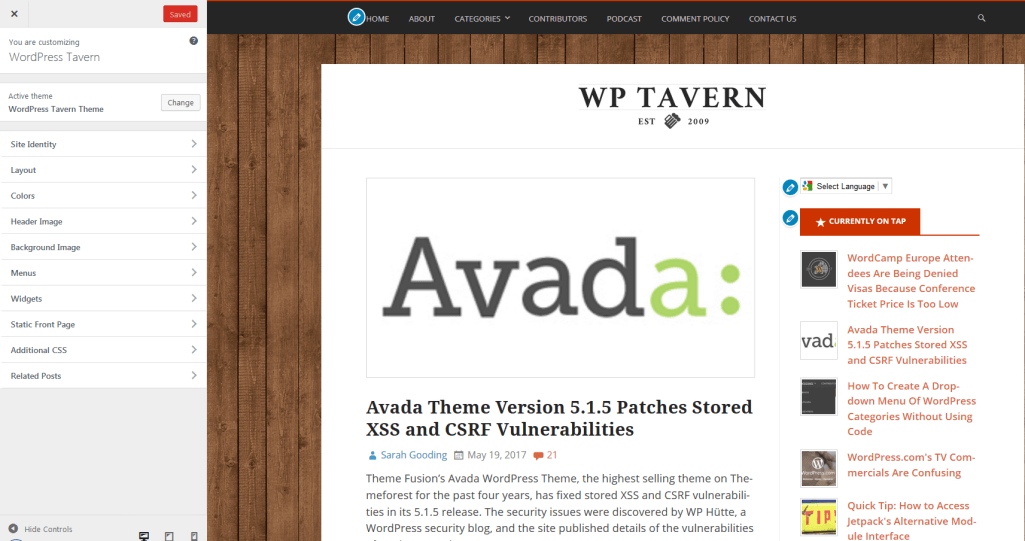
在 WordPress 4.8 中,定製器側邊欄具有可變寬度
Weston Ruter,自定義元件維護者,宣佈 WordPress 4.8 中的 Customizer 側邊欄具有可變寬度。
「Ticket #32296 被建立為允許邊欄窗格被使用者調整大小,就像 Chrome 中的」 開發工具 「窗格可以調整大小一樣,」Ruter 說。
「經過很多來回,縮小了範圍,以消除使用者可調整的方面,而不是解決側邊欄在高解析度顯示器上極度狹隘的更為根本的問題。」
側邊欄的最小寬度為 300 畫素,最大寬度為 600 畫素。使用者看到的取決於螢幕的寬度。我使用 21 寸寬屏顯示器,螢幕邊欄的寬度是 345px 。

雖然不是一個巨大的變化,額外的寬度是顯著的。高度鼓勵 WordPress 主題和外掛開發人員將定製控制元件構建到定製程式中,以測試 WordPress 4.8,以確保它們在大螢幕上正常顯示。
Ruter 說:「外掛和主題中的自定義控制元件應該使用替代方法來進行佈局,而不是使用畫素寬度。」
「使用基於百分比的寬度或 flexbox 將有助於確保控制元件將在較大的顯示器中正確顯示,同時當側邊欄寬度可以由使用者調整大小時也使控制元件與未來相容。
如果您想要調整邊欄的寬度,請檢視自 定義面板調整器外掛。我在 WordPress 4.8 beta 2 測試它,它的工作原理。還有 Fluid Customizer 外掛,它還允許您手動調整邊欄大小。



