
您是否要在不僱用開發人員的情況下建立網上商店?雖然有幾個 WordPress 電子商務外掛可用,如果您想要一個無憂的選項,那麼 Shopify 是您的完美解決方案。在本文中,我們將向您展示如何使用 Shopify 建立 WordPress 電子商務商店。
為什麼選擇 Shopify?
Shopify 是一個電子商務平臺,可讓任何人在沒有任何技術知識的情況下構建一個線上商店。它是一個託管平臺,意味著所有商店的資料都保留在他們的伺服器上。
您可以將自己的 WordPress 網站與您自己的域名一起使用。
Shopify 提供了一個安全的購物車,70 個不同的支付閘道器,運送選項,並提供多種語言。它還可以處理靈活的貨運選擇,自動稅收計算,庫存管理等。
如果您已經執行了 WordPress 網站,那麼您可以輕鬆地使用 Shopify 銷售產品,而不用擔心執行電子商務商店的所有技術方面,例如設定 SSL,擔心支付閘道器,安全性等。
更不用說,您也可以使用 Shopify POS 應用程式和閱讀器親自出售展會,市場和其他節日。
換句話說,這是企業主的直接電子商務解決方案。
使用 Shopify 設定您的 WordPress 電子商務商店
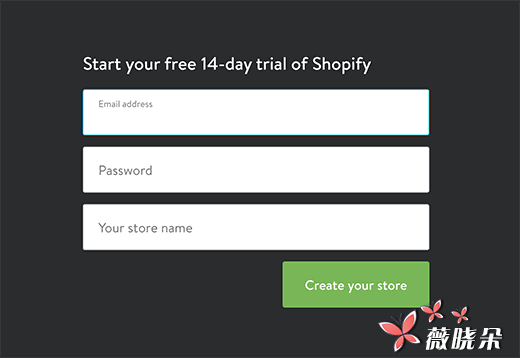
首先,您需要訪問 Shopify 網站申請 14 天的免費試用版。註冊後不需要信用卡,計劃從試用後每月 $ 9 開始。
試用按鈕將帶您到 Shopify 網站。提供您的電子郵件地址,輸入密碼,併為您的商店選擇一個名稱。完成後,點選建立商店按鈕繼續。

註冊後,請訪問您的 WordPress 網站,並安裝並啟用 Shopify 電子商務外掛。有關詳細資訊,請參閱我們關於如何安裝 WordPress 外掛的逐步指南。
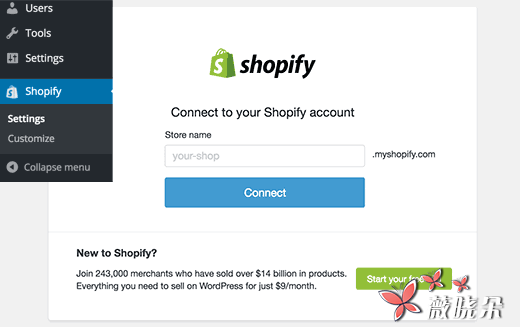
啟用後,該外掛將在您的 WordPress 管理欄中新增一個標有 「Shopify」 的選單項。您需要點選它來設定您的 Shopify 帳戶。

由於您已經建立了 Shopify 商店,只需輸入您的商店名稱,然後單擊連線按鈕。
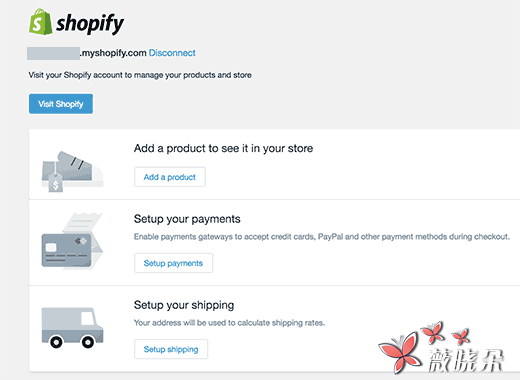
Shopify 將您的 WordPress 網站連線到您的 Shopify 帳戶,您將看到 Shopify 設定頁面。

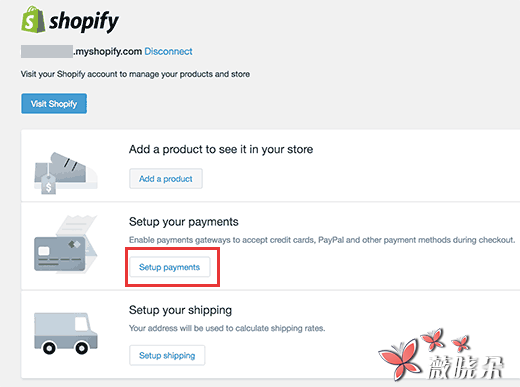
建立 Shopify 商店後,您需要做三件事。首先,您需要將一些產品新增到您的商店。之後,您需要設定付款和發貨。
讓我們開始新增第一個產品到您的 Shopify 商店。只需點選 「新增產品」 按鈕。
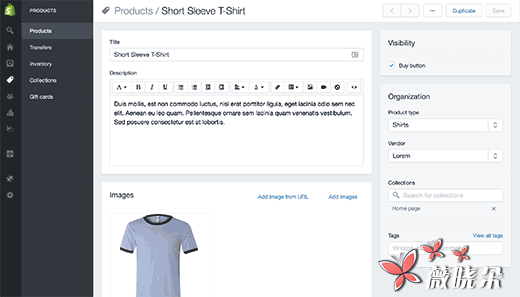
這將開啟 Shopify 的新增產品頁面。您需要為您的產品提供標題和描述,然後上傳一些影像。

向下滾動一下,為您的產品設定價格,新增運費和庫存資訊。完成後點選儲存按鈕。
重複此過程以新增其他產品。
接下來,您需要設定付款。返回到您的 WordPress 管理區域,並訪問 Shopify 設定頁面。您需要點選 「設定付款」 按鈕繼續。

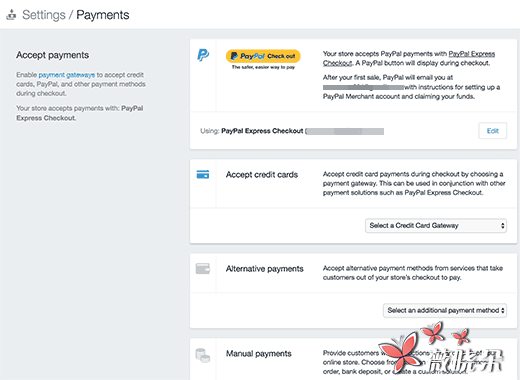
這將帶您到 Shopify 的付款設定頁面。 Shopify 支援許多流行的支付閘道器,包括 PayPal,Stripe,Authorize.net,Skrill 等等。

預設情況下,Shopify 將使用您用 PayPayl 快速結帳登入的電子郵件地址。如果您要使用 PayPal 與此電子郵件地址,那麼您將全部設定。如果需要,您可以編輯此電子郵件地址並使用其他電子郵件地址。
如果您想新增更多的付款方式,那麼您可以在此頁面上選擇它們。您將被要求提供其他資訊,以便使用您選擇的付款方式連線 Shopify 。
啟用首選付款方式後,您可以返回到 WordPress 網站。
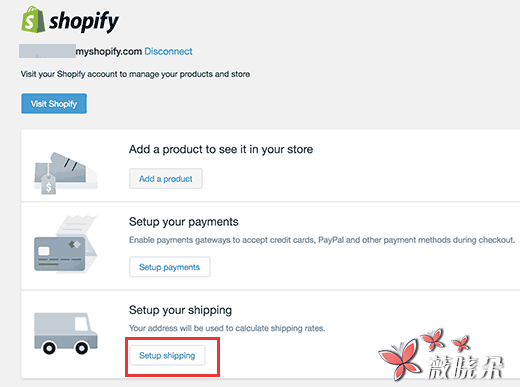
您需要配置的最後一個選項是發貨。轉到 WordPress 網站上的 Shopify 設定頁面,然後點選 「設定運送」 按鈕。

這將帶您到 Shopify 的發貨設定頁面。首先,您需要輸入運輸來源資訊。之後,您需要進入運輸區域,以及運送到這些區域的成本是多少。
Shopify 使得根據訂單價格和重量設定出貨選項非常簡單。您可以免費運送和新增國際運輸區域。
輸入運送資訊後,您完成了 Shopify 的基本設定。隨意檢視 Shopify 儀錶板,看看還有什麼可以改變的。
在您的 WordPress 網站中新增 Shopify 產品
現在您已經將幾個產品新增到 Shopify 商店,現在是在 WordPress 網站上顯示它們的時候了。
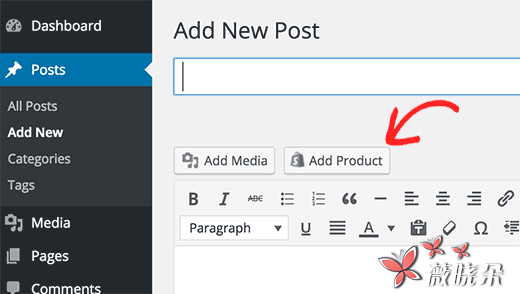
只需在 WordPress 中建立一個新的帖子或頁面。在帖子編輯器螢幕上,您會看到一個標有 「新增產品」 的新按鈕。

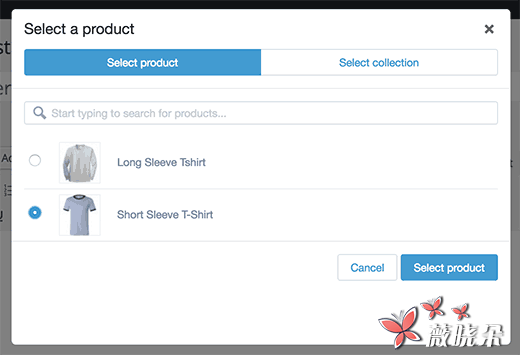
點選它將開啟一個列表您的產品的彈出視窗。您可以新增單個產品或新增集合。

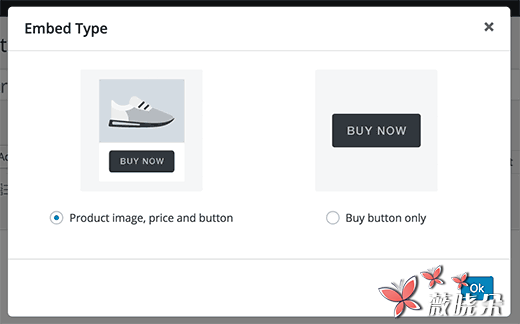
然後點選新增產品按鈕繼續。現在你會被問到你想新增什麼樣的嵌入。
您可以新增一個立即購買按鈕與產品影像,或者你可以新增一個立即購買按鈕。

如果您計劃新增產品資訊和細節,則可以使用立即購買按鈕。透過這種方式,您可以使用 Envira Gallery 為您的產品建立單獨的影像庫。
如果您只想顯示產品,請選擇影像,價格和按鈕嵌入。
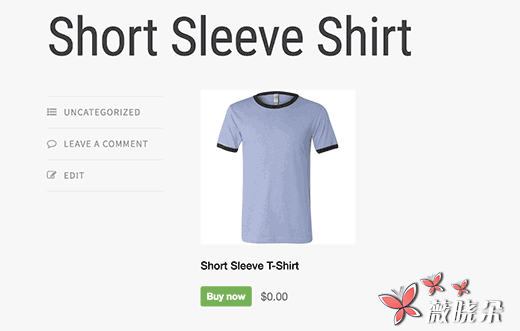
就這樣,你現在可以釋出你的帖子或頁面。您可以訪問您的網站,檢視產品頁面。

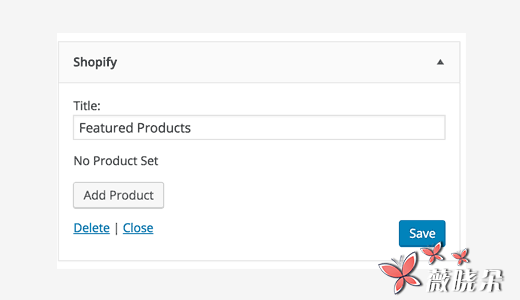
您還可以在 WordPress 側欄中顯示產品和集合。只需到 Appearance»Widgets 頁面。您可以在可用小部件列表中找到 Shopify 小部件。繼續,將小部件新增到要顯示產品或集合的側邊欄。

在小部件設定中,單擊新增產品按鈕以選擇要新增的產品或集合。
接下來,點選儲存按鈕來儲存你的視窗小部件設定。
您現在可以訪問您的網站,檢視您側邊欄中顯示的產品。

我們希望這篇文章可以幫助您使用 Shopify 建立您的電子商務商店,並將其新增到 WordPress 。



