
你想在 WordPress 中建立一個粘性浮動頁尾欄嗎? 我們已經在我們的網站上使用浮動頁尾欄多年,因為它可以幫助我們減少跳出率和增加使用者瀏覽的頁面。 許多人問我們如何建立一個類似的浮動條,所以在這裡。 在本文中,我們將向您展示如何在 WordPress 中建立一個粘性浮動頁尾條。
什麼是浮動頁尾?
一個粘性浮動頁尾條允許您突出顯示您的重要內容給使用者。 此欄仍然可以讓使用者隨時看到,所以他們更有可能點選它並發現更多有用的內容。

您可以使用浮動頁尾欄:
- 吸引更多點選到其他博文
- 構建您的電子郵件列表
- 引起關注特價/銷售
在本文中,我們將向您展示兩種在 WordPress 站點上新增粘性浮動頁尾條的方法。 一個使用一個外掛,另一個是我們在 WPBeginner 上使用的程式碼方法。 你可以選擇一個你更容易使用的。
方法 1:在 WordPress 中手動建立粘性浮動頁尾條
此方法需要您在 WordPress 檔案中新增程式碼。 如果您是新增程式碼,請檢視我們的指南,瞭解如何將網頁片段貼上到 WordPress 中。
首先,您需要使用 cPanel 中的 FTP 客戶端或檔案管理器連線到 WordPress 站點。
在您的 FTP 客戶端,您需要在您的 WordPress 主題資料夾中找到 footer.php 檔案,並將其下載到您的桌面。 它將位於這樣的路徑上:
/wp-content/themes/your-theme-folder/
接下來,您需要在純文字編輯器 (如記事本) 中開啟 footer.php 檔案,並在</body> 標籤之前新增以下程式碼。
<div class="fixedBar"> <div class="boxfloat"> <ul id="tips"> <li><a href="http://www.wpbeginner.com/">WPBeginner Link is the First Item</a></li> <li><a href="http://www.wordpress.org/">WordPress.org is the Second Item</a></li> </ul> </div> </div>
您可以根據需要新增任意數量的列表項。 我們將向您展示如何在每個頁面載入時隨機旋轉它們。
下一步是新增 CSS 樣式。
您可以將 CSS 新增到 WordPress 主題的 style.css 檔案或使用簡單自定義 CSS 外掛。
/*WPBeginner Footer Bar*/
.fixedbar {
background: #000;
bottom: 0px;
color:#fff;
font-family: Arial, Helvetica, sans-serif;
left:0;
padding: 0px 0;
position:fixed;
font-size:16px;
width:100%;
z-index:99999;
float:left;
vertical-align:middle;
margin: 0px 0 0;
opacity: 0.95;
font-weight: bold;
}
.boxfloat {
text-align:center;
width:920px;
margin:0 auto;
}
#tips, #tips li {
margin:0;
padding:0;
list-style:none
}
#tips {
width:920px;
font-size:20px;
line-height:120%;
}
#tips li {
padding: 15px 0;
display:none;
}
#tips li a{
color: #fff;
}
#tips li a:hover {
text-decoration: none;
}
新增 CSS 後,您可能無法看到您網站上的更改。 這是因為我們將列表中的專案的顯示設定為 none 。接下來,我們將使用 jQuery 從每個頁面載入的列表中隨機顯示一個專案。您需要在計算機上開啟純文字編輯器 (如記事本),並將此程式碼新增到空白檔案中:
(function($) {
this.randomtip = function(){
var length = $("#tips li").length;
var ran = Math.floor(Math.random()*length) + 1;
$("#tips li:nth-child(" + ran + ")").show();
};
$(document).ready(function(){
randomtip();
});
})( jQuery );
完成後,您需要將該檔案儲存為桌面上的 floatingbar.js 。現在開啟您的 FTP 客戶端並連線到您的 Web 伺服器。 去你的主題資料夾,找到 js 資料夾。 這將是一條路:
/wp-content/themes/your-theme-folder/js
如果您的主題目錄中沒有 js 資料夾,則需要建立一個。現在,您需要將您之前建立的 floatbar.js 檔案上傳到剛剛建立的 js 資料夾。下一步是在 WordPress 主題中排列 (載入)JavaScript 檔案。
將此程式碼貼上到主題的 functions.php 檔案或特定於站點的外掛中。
function wpb_floating_bar() {
wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() .
'/js/floatingbar.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'wpb_floating_bar' );
就這樣,您現在可以訪問您的網站,檢視浮動頁尾欄。 重新載入頁面幾次,以便從列表中隨機顯示不同的專案。使用此方法的好處是,您可以隨意旋轉浮動頁尾欄中的多個連結,就像我們正在做的那樣。但是難度在於您需要新增程式碼。 此外,您不能將此浮動條用於其他事情,而不必進行太多的 CSS 自定義。
方法 2:使用 OptinMontser 在 WordPress 中新增浮動頁尾條
OptinMonster 是一款受歡迎的線上程式碼外掛,適用於所有網站。 它可以幫助您將網站訪問者轉換為訂閱者和客戶。 OptinMonster 的其中一個功能是浮動頁首和頁尾條,您可以使用它來顯示電子郵件選擇窗體以及促進單連結/優惠。
使用這種方法的好處是:
- 易於安裝 (無程式碼)
- 您可以在您網站的不同頁面/類別上顯示自定義浮動條。
- 您可以使用它來構建您的電子郵件列表以及促銷優惠。
唯一的缺點是 OptinMonster 是付費服務。 但是,您可以使用我們的 OptinMonster Coupon:WPB10,以獲得任何 OptinMonster 計劃的 10%折扣。購買 OptinMonster(Plus 或 Pro 計劃) 後,您可以在您的網站上使用 OptinMonster WordPress API 外掛。 有關詳細資訊,請參閱我們關於如何安裝 WordPress 外掛的逐步指南。這個外掛只是您的 WordPress 站點和 OptinMonster 之間的聯結器。
啟用後,該外掛將在您的 WordPress 管理欄中新增一個標有 OptinMonster 的新選單項。 點選它將帶您到外掛的設定頁面。

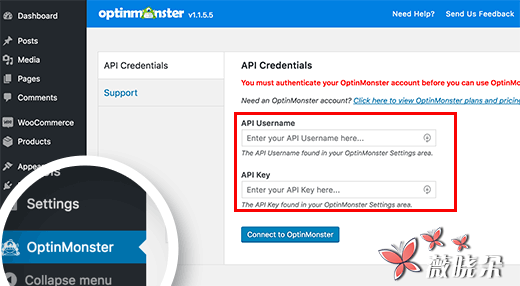
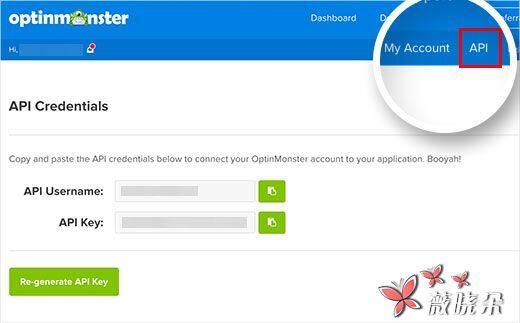
您將被要求提供您的 OptinMonster API 使用者名稱和金鑰。 您可以從 OptinMonster 帳戶獲取這些金鑰。

將金鑰複製並貼上到外掛設定中,然後單擊 「連線到 OptinMonster」 按鈕。 該外掛現在將您的 WordPress 網站連線到您的 OptinMonster 帳戶。
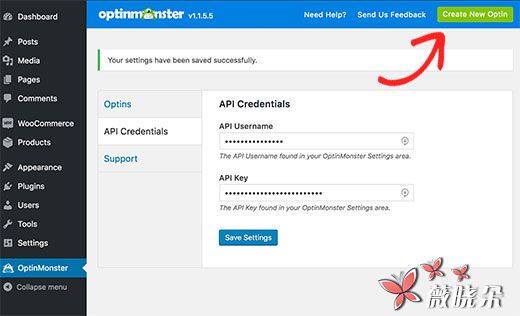
接下來,您需要點選 「建立新的 Optin」 按鈕。

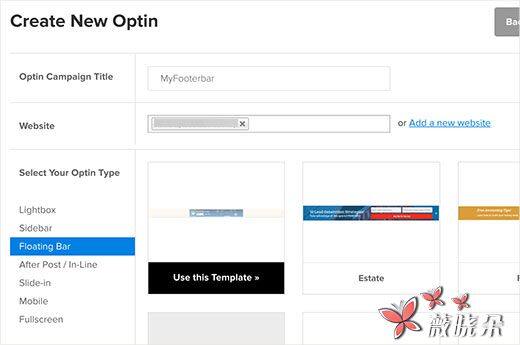
這將帶您進入 OptinMonster 網站上的 「建立新 Optin」 頁面。首先,您需要為您的 Optin Campaign 提供一個標題,並選擇一個將使用此選項的網站。 如果您的網站未列出,請點選 「新增新網站」 連結。

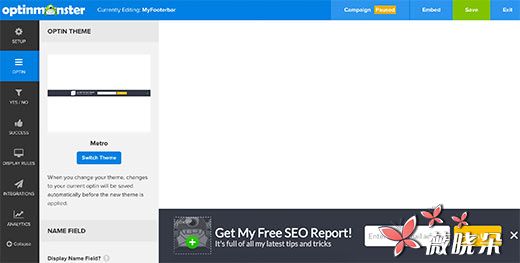
接下來,您可以單擊 「選擇您的選擇型別」 下的 「浮動」 欄,使用可用作浮動條的模板。您可以根據自己的喜好自定義所有這些模板。 選擇一個最接近你所想的東西。一旦您選擇了一個模板,OptinMonster 就會啟動他們的設計定製工具。 它是一個點選式構建器,您可以在其中配置您的選擇的外觀和設定。

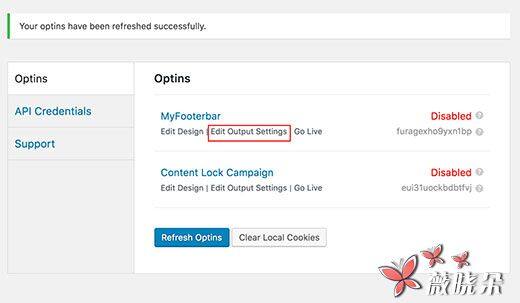
完成配置外觀的 optin 後,請確保點選儲存按鈕。雖然這些稱為 optins,但並不總是必須的。 您可以使用是/否功能新增按鈕來檢視部落格文章或宣告特別折扣。當您首次建立浮動條時,預設為暫停。完成配置後,將滑鼠懸停在頂部選單中的狀態列中,然後選擇啟動廣告系列。您的浮動條現在已準備好新增到您的 WordPress 網站。返回到 WordPress 網站的管理區域,並訪問 OptinMonster»Optins 。 你會看到你的選擇列在這裡。 如果沒有看到,請點選重新整理 Optins 按鈕,外掛將顯示。
點選 「編輯輸出設定」 連結繼續。

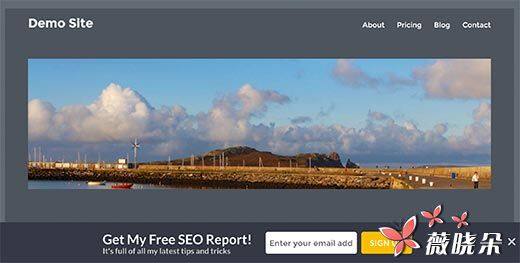
在下一頁上,選中 「啟用現場啟用」 選項旁邊的框,然後單擊儲存設定。您還可以使用 「高階」 選項僅在特定帖子,頁面,類別和其他區域上顯示浮動條。就是這樣,浮動頁尾條 optin 現在在你的 WordPress 網站上。

我們希望本文可以幫助您在 WordPress 網站上新增一個浮動頁尾。 您可能還希望看到這些可操作的提示來提高您的 WordPress 網站的流量。



