
意外地關閉頁面而不提交您的評論或填寫一半的表單是令人討厭的。最近有一位使用者問我們是否可以向讀者顯示一個確認的導航彈出視窗?這個小小的彈出視窗提醒使用者,並防止他們意外地離開一半填充和未提交的表單。在本文中,我們將向您展示如何顯示 WordPress 表單的確認導航彈出視窗。
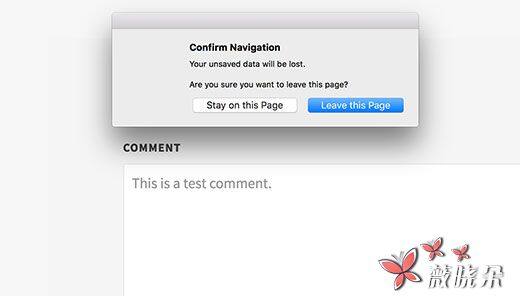
什麼是確認導航彈出視窗?
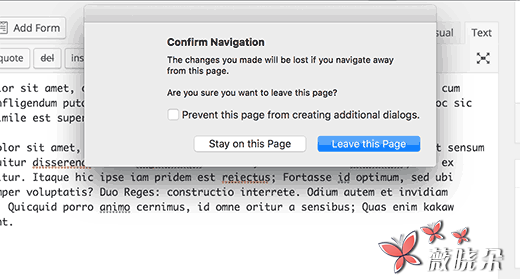
假設使用者正在您的部落格上發表評論。他們已經寫了很多行,但是他們分心,忘了提交評論。現在如果他們關閉瀏覽器,那麼評論將會丟失。
確認導航彈出視窗讓他們有機會完成他們的評論。
您可以在 WordPress 的帖子編輯器螢幕中看到此功能。如果您有未儲存的更改,並嘗試離開頁面或關閉瀏覽器,那麼您將看到一個警告彈出視窗。

讓我們看看我們如何將這個警告功能新增到您的網站上的 WordPress 註釋和其他表單。
在 WordPress 中顯示未提交表單的確認導航彈出視窗
對於本教程,我們將建立一個自定義外掛,但不要擔心,您也可以在本教程末尾下載外掛,以安裝在您的網站上。
但是,為了更好地瞭解程式碼,我們將要求您嘗試建立自己的外掛。您可以先在本地安裝或分段站點上執行此操作。
讓我們開始吧。
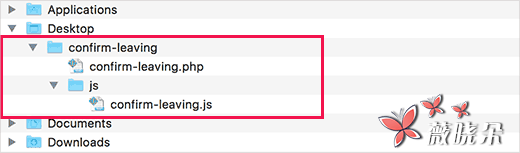
首先,您需要在計算機上建立一個新資料夾,並將其命名 confirm-leaving 。在確認離開資料夾中,您需要建立另一個資料夾並將其命名為 js 。
現在開啟一個純文字編輯器,如記事本,並建立一個新的檔案。在裡面,只需貼上以下程式碼:
<?php
/**
* Confirm Leaving
* Plugin Name: Confirm Leaving
* Plugin URI: http://www.wpbeginner.com
* Description: This plugin shows a warning to users when try they
forget to hit submit button on a comment form.
* Version: 1.0.0
* Author: WPBeginner
* Author URI: http://www.wpbeginner.com
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
function wpb_confirm_leaving_js() {
wp_enqueue_script( 'Confirm Leaving', plugins_url
( 'js/confirm-leaving.js', __FILE__ ), array('jquery'), '1.0.0', true );
}
add_action('wp_enqueue_scripts', 'wpb_confirm_leaving_js');
這個 PHP 函式只是將 JavaScript 檔案新增到您網站的前端。
繼續儲存此檔案作為 confirm-leaving.php 主要的確認離開資料夾。
現在我們需要建立這個外掛載入的 JavaScript 檔案。
建立一個新的檔案並將其貼上到其中:
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform").change(function() {
needToConfirm = true;
});
})
此 JavaScript 程式碼可檢測使用者是否具有註釋形式的未儲存更改。如果使用者嘗試離開頁面或關閉視窗,它將顯示一個警告彈出視窗。
您需要將此檔案儲存 confirm-leaving.js 在 js 資料夾內。
儲存這兩個檔案後,這是您的資料夾結構應該如下所示:

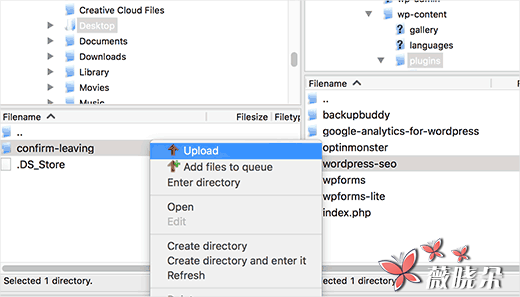
現在您需要使用 FTP 客戶端連線到您的 WordPress 站點。請參閱我們的如何使用 FTP 上傳 WordPress 檔案的指南。
連線後,您需要將 confirm-leaving 檔案/wp-contents/plugins/夾上傳到您網站上的資料夾。

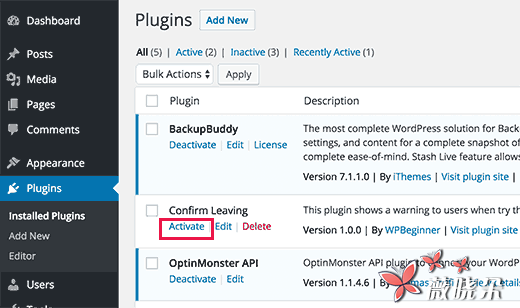
之後,您需要登入到 WordPress 管理區域並訪問外掛頁面。在安裝的外掛列表中找到 「確認離開」 外掛,然後點選下面的 「啟用」 連結。

就這樣。您現在可以訪問您網站上的任何帖子,在註釋表單的任何欄位中寫入一些文字,然後嘗試離開頁面而不提交。將出現一個彈出視窗,警告您即將離開具有未儲存更改的頁面。

在 WordPress 中將警告新增到其他表單
您可以使用相同的程式碼庫來定位 WordPress 網站上的任何表單。在這裡,我們將向您展示使用它來定位聯絡表單的示例。
在這個例子中,我們使用 WPForms 外掛建立一個聯絡表單。如果您在網站上使用不同的聯絡人表單外掛,說明將相同。
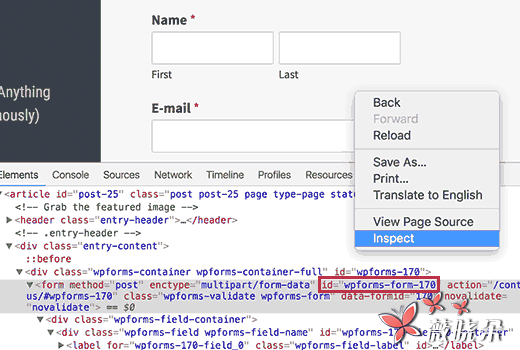
轉到您新增聯絡表單的頁面。將滑鼠移到聯絡表單中的第一個欄位中,右鍵單擊,然後從瀏覽器選單中選擇 「檢查」 。

找到以<form> 標籤開頭的行。在表單標籤中,您將找到 ID 屬性。
在這個例子中,我們的表單的 ID 是 wpforms-form-170 。您需要複製 ID 屬性。
現在編輯 confirm-leaving.js 檔案並新增 ID 屬性 #commentform 。
確保您 #commentform 使用逗號分隔您的表單 ID 。您還需要在 #表單的 ID 屬性中新增符號作為字首。
您的程式碼現在將如下所示:
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform,#wpforms-form-170").change(function() {
needToConfirm = true;
});
})
儲存更改並將檔案上傳回您的網站。
現在您可以在聯絡表單的任何欄位中輸入任何文字,然後嘗試離開頁面而不提交表單。將出現一個彈出視窗,並顯示一條警告,表示您有未儲存的更改。你可以在這裡下載 confirm-leave 外掛。它只針對註釋表單,但是可以自由地編輯外掛來定位其他表單。就是這樣,我們希望這篇文章幫助您顯示 WordPress 表單的確認導航彈出視窗。



