
您是否注意到一些好的網站 (如 Facebook) 上使用的網頁推送通知?最近有一位讀者詢問是否可以在 WordPress 中新增 Web 推送通知。當然如此。在本文中,我們將向您展示如何將 Web 推送通知新增到您的 WordPress 站點。
為什麼要將 Web 推送通知新增到 WordPress 站點?
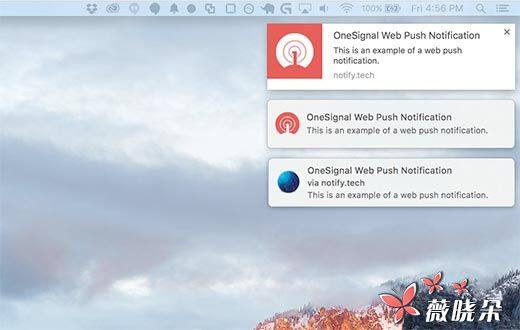
Web 推送通知是顯示在使用者桌面頂部的可點選訊息。即使使用者瀏覽器未開啟,也可以顯示。

除了桌面裝置,Web 推送通知也可以在移動瀏覽器上使用。
Facebook,Pinterest,LinkedIn 等眾多網站已經在使用網頁推送通知。這證明比 SMS,電子郵件營銷和其他社交媒體更有吸引力。根據調查,推送通知在移動裝置上的開放率為 50%。
這意味著您的 WordPress 網站更受歡迎的受眾群體,以及您的整體網頁瀏覽量和返回訪問者的顯著提升。
話雖如此,我們來看看如何將 Web 推送通知新增到 WordPress 站點。
使用 OneSignal 在 WordPress 中設定 Web 推送通知
OneSignal 是一項免費服務,可讓您將推送通知新增到任何網站,網路或移動應用。
首先你需要做的是安裝和啟用 OneSignal 外掛。有關詳細資訊,請參閱我們關於如何安裝 WordPress 外掛的逐步指南。
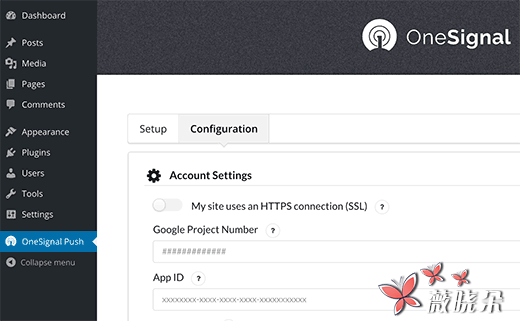
啟用後,該外掛將在您的 WordPress 管理欄中新增標有 OneSignal 的新選單項。點選它將帶您到外掛的設定頁面。

設定頁面分為安裝和配置選項卡。安裝選項卡實際上是有關如何在 WordPress 中設定 OneSignal 推送通知的詳細檔案。它與本教程中將顯示相同的步驟。
要設定 OneSignal,您需要在外掛設定中新增不同的 API 金鑰和應用程式 ID 。
讓我們開始吧。
步驟 1:建立 Google 金鑰
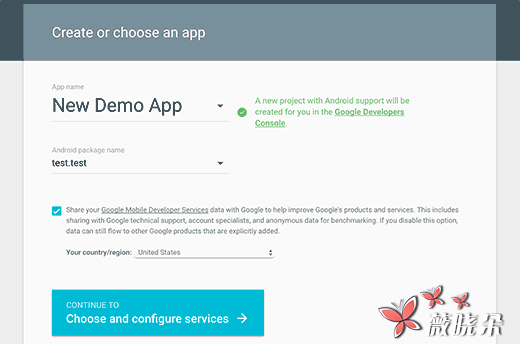
首先,您需要訪問 Google 服務嚮導網站。

只需為您的應用程式提供一個名稱,並新增一個 Android 包名稱。 OneSignal 不使用 Android 軟體包名稱,但它是必填欄位。
接下來,選擇您的國家和地區,然後點選 「選擇和配置服務」 按鈕。
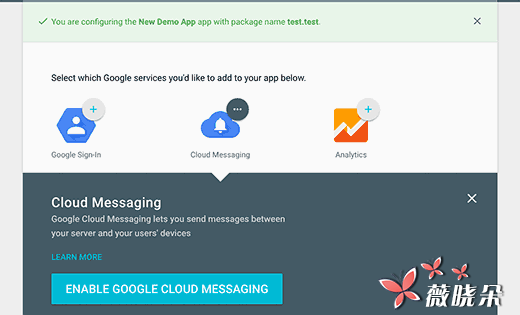
這將帶您進入下一個螢幕,您將被要求您選擇要用於您的應用程式的 Google 服務。您需要點選 「啟用 Google Cloud Messaging」 按鈕。

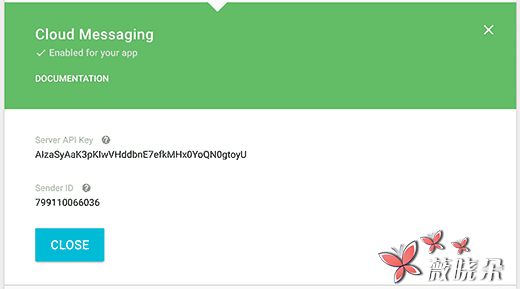
您現在將看到您的伺服器 API 金鑰和發件人 ID 。

您需要複製您的發件人 ID,並將其貼上到 WordPress 外掛的 「Google 專案號碼」 欄位下的 「配置」 選項卡下。
您還需要複製您的伺服器 API 金鑰並將其貼上到計算機上的文字檔案中。您將在本教程的後面將需要此 API 金鑰。
步驟 2:設定 Chrome 和 Firefox 推送通知
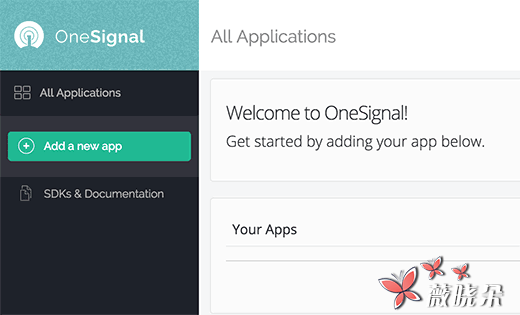
我們現在將在 Chrome 和 Firefox 上設定推送通知。首先,您需要訪問 OneSignal 網站並建立您的免費帳戶。
建立帳戶後,您需要登入並點選 「新增新應用」 按鈕。

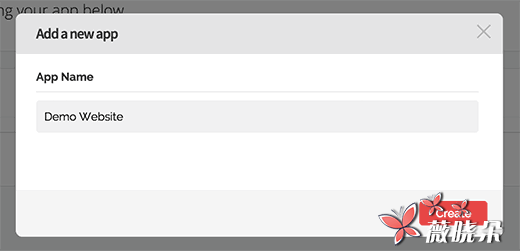
您將被要求輸入您的應用程式的名稱。您可以使用任何您想要的名稱,然後單擊 「建立」 按鈕繼續。

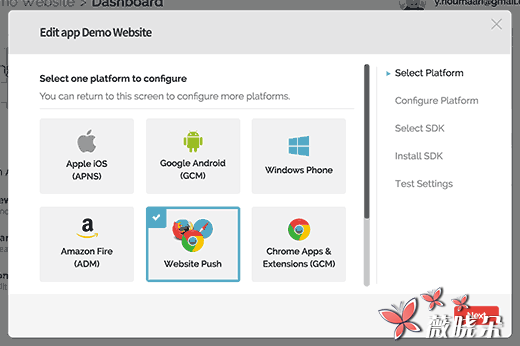
在下一頁,您將被要求選擇要配置的平臺。您需要選擇 「網站推送」,然後點選下一步按鈕繼續。

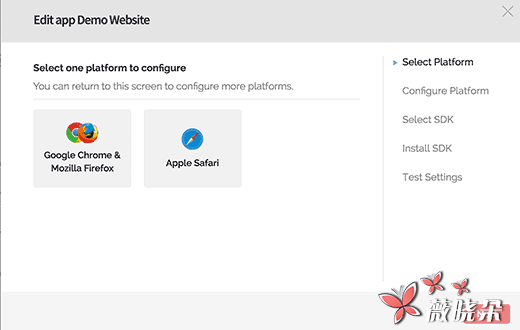
之後,您將被要求選擇瀏覽器平臺。您將在一個框中看到 Google Chrome 和 Mozilla Firefox,另一個框中將顯示 Safari 。
您需要點選 Google Chrome 和 Mozilla Firefox 框。我們將在本文後面介紹如何設定 Safari 。

點選下一步按鈕繼續。
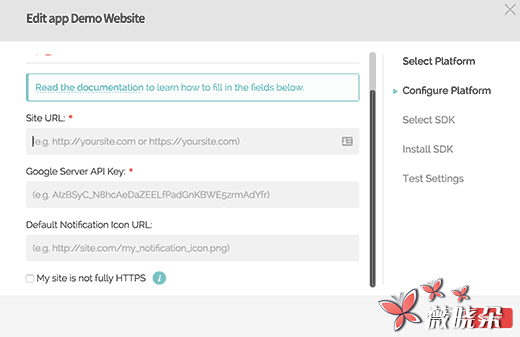
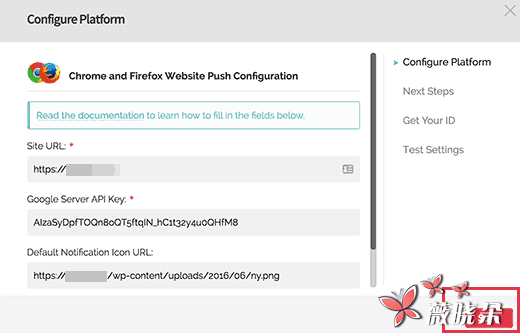
在下一步中,您將被要求輸入您的 WordPress 網站網址,Google Server API 金鑰和預設通知圖示影像的 URL 。

如果您的網站不支援 SSL/HTTPS,則需要選中 「我的網站不完全 HTTPS」選項旁邊的框。如果您願意,也可以在您的網站上設定 SSL,但不是必需的。
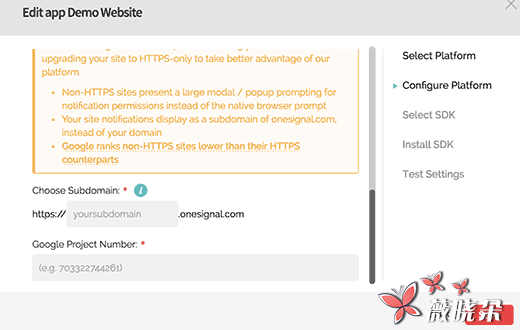
Google Chrome 不支援非 ssl 或 http 網站的網頁推送通知。 OneSignal 透過將使用者訂閱到自己的 https 域上的子域來解決此問題。
檢查 『我的網站不完全 HTTPS』選項將顯示 HTTP 後備選項。您將需要為您的應用選擇一個子域,並輸入您在第一步中生成的 Google 專案號碼或發件人 ID 。

點選儲存按鈕繼續。現在可以退出此對話方塊。系統將提示您通知您的設定尚未完成,稍後可以恢復。單擊是關閉對話方塊。
步驟 3:獲取一個訊號鍵
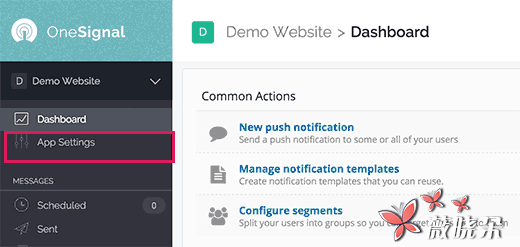
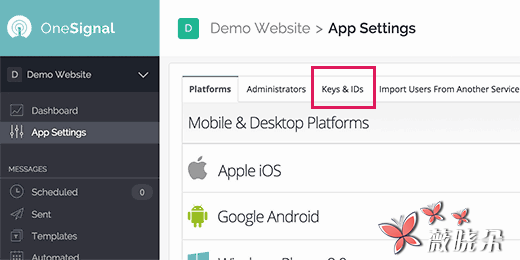
您現在需要為您的網站獲取 OneSignal Keys 。在應用程式資訊主頁中,按一下應用程式設定。

這將帶您進入您的應用設定頁面。您需要單擊鍵和 ID 選項卡。

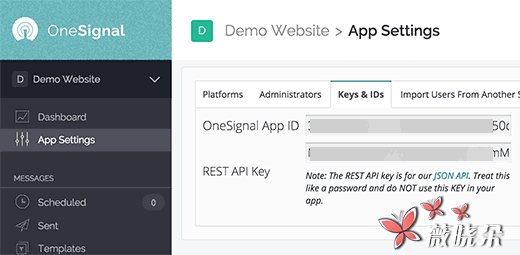
這將顯示您的 OneSignal 應用程式 ID 和 Rest API 金鑰。

您需要將它們複製並貼上到 OneSignal WordPress 外掛的網站上的配置選項卡上。
步驟 4:設定 Safari Web 推送通知
記住我們跳過了 Safari 網路推送通知設定。現在我們將向您展示如何設定 Safari 網頁推送通知。
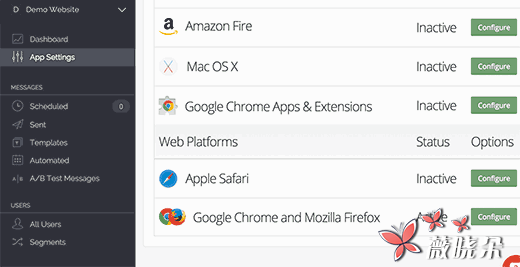
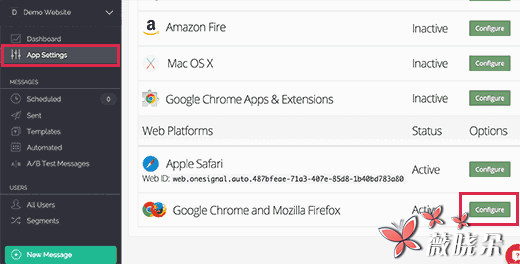
登入您的 OneSignal 帳戶,並轉到您的應用程式設定頁面。向下滾動到 Web 平臺,然後單擊 Apple Safari 旁邊的配置按鈕。

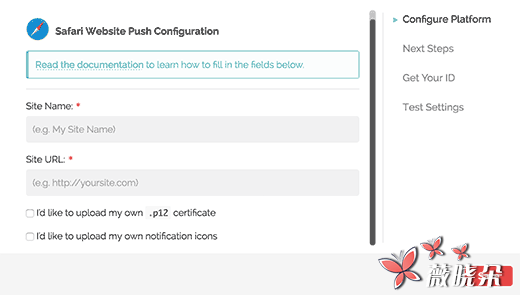
這將彈出一個對話方塊,您將被要求輸入您的站點名稱和站點 URL 。

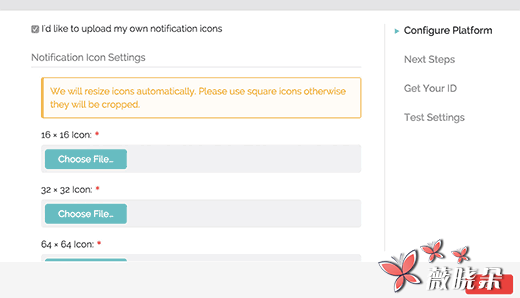
然後,您需要選中 「我想上傳自己的通知圖示」選項旁邊的框。
您現在將看到一個選項來上傳不同的圖示大小。這些是正方形影像,使用 Photoshop 或任何影像編輯程式建立精確尺寸的圖示。
點選選擇檔案按鈕上傳所有圖示。

單擊儲存按鈕,然後關閉對話方塊。
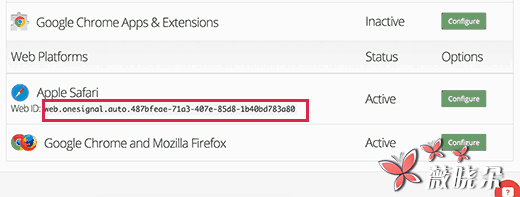
重新整理 「應用程式設定」 頁面,向下滾動到 「Web 平臺」 部分。這次你會在 Apple Safari 下看到 「Web ID」 。

您需要複製此網路 ID 並將其貼上到您網站上 OneSignal 外掛的 「配置」 選項卡中。
就這樣,您已經成功地為您的 WordPress 網站設定了 OneSignal web 推送通知。
步驟 5:在您的 WordPress 網站上測試 Web 推送通知
預設情況下,OneSignal 外掛將向您的 WordPress 網站新增訂閱圖示。在支援的瀏覽器中訪問您的網站,然後點選訂閱按鈕。

您將看到預設的 「謝謝訂閱」 訊息。
現在登入 OneSignal 賬戶。點選您的應用名稱,然後點選應用設定。
向下滾動到網頁平臺部分,然後點選 Google Chrome 和 Firefox 旁邊的配置按鈕。

您將看到您之前填寫的平臺配置螢幕。只需點選儲存按鈕,然後點選繼續。

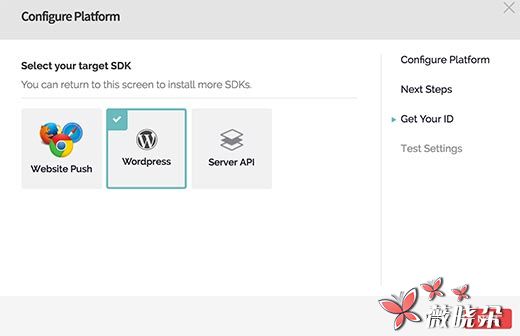
您將被要求選擇目標 SDK 。您需要選擇 WordPress,然後單擊下一步。

由於您的訂戶 ID 將自動填充,因此您只有一個訂戶。
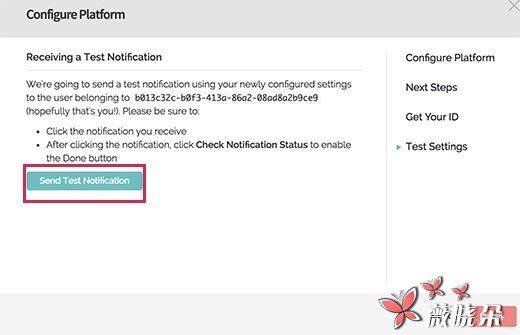
點選下一個按鈕,您將進入 「測試設定」步驟。
點選 「傳送測試通知」按鈕。

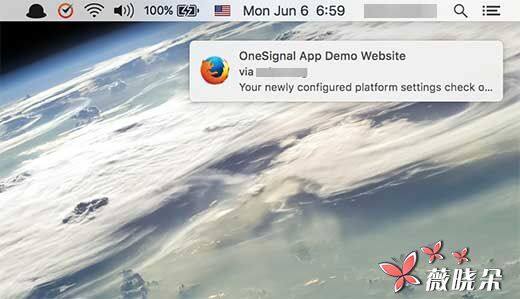
One Signal 現在將傳送一個 web 推送通知。
通知外觀可能會因您用於訂閱的瀏覽器而異。當您的計算機螢幕上出現通知時,您需要點選它。

它將帶您進入確認螢幕,顯示您已成功為您的網站設定 OneSignal 網頁推送通知。

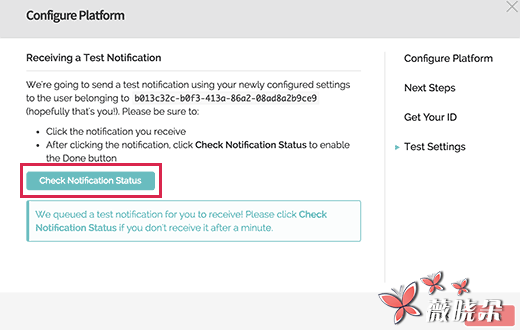
返回到 OneSignal 網站上的配置螢幕,然後單擊 「 檢查通知狀態 」 按鈕。

您現在將看到另一個成功資訊,表明您已成功將 Web 推送通知新增到您的 WordPress 站點。
如何透過 OneSignal 在 WordPress 中傳送 Web 推送通知
WordPress 網站上的 OneSignal 網頁推送通知外掛會在您釋出新文章時自動向所有訂閱者傳送通知。
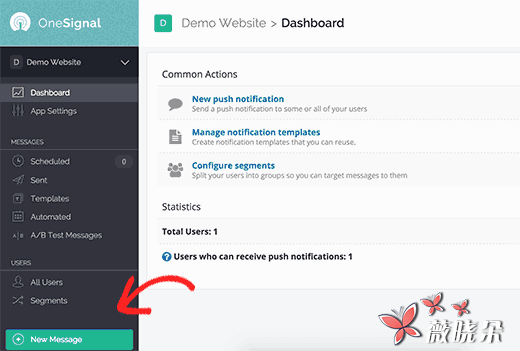
您也可以手動從 OneSignal App 控制板傳送通知。登入您的 OneSignal 帳戶,然後點選您的應用程式名稱。
從左邊的選單中,點選 「新訊息」 按鈕。

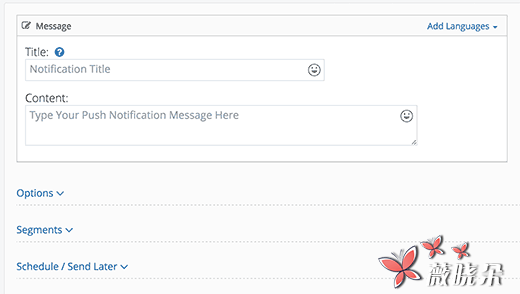
這將帶您到新的資訊螢幕。您可以輸入您的通知的標題和一些內容。

您也可以點選選項,細分,計劃/稍後傳送,以進一步自定義您的網路推送通知。例如,您可以將其連結到您網站上的特定頁面,將其傳送給使用者的特定部分,或者計劃在特定時間傳送。



