
您有沒有想要在 WordPress 網站上顯示註冊使用者的總數?事實證明,如果顯示您網站上註冊使用者的數量,可以鼓勵他人註冊。在本文中,我們將向您展示如何在 WordPress 中顯示註冊使用者的總數。
方法 1:使用 WordPress 外掛顯示註冊使用者計數
您需要做的第一件事是安裝並啟用簡單的 Blog Stats 外掛。有關詳細資訊,請參閱我們關於如何安裝 WordPress 外掛的逐步指南。
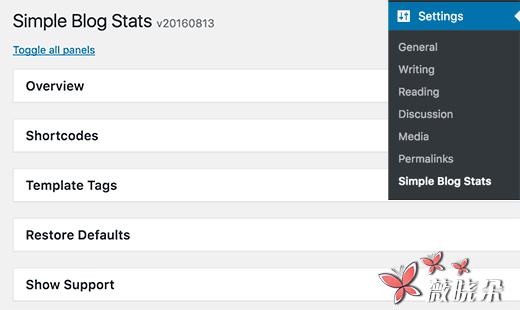
啟用後,您需要訪問設定» 簡單部落格統計頁面來配置外掛設定。

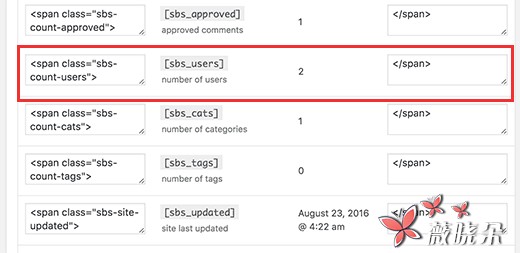
此外掛可讓您顯示 WordPress 網站的不同統計資訊。您需要點選 「縮圖」 選項卡進行展開,然後向下滾動到 「使用者數」行。

您將看到兩邊 [sbs_users]有兩個文字欄位的短碼。這些文字欄位包含 HTML 外掛將在使用者數之前和之後新增。
預設情況下,短程式碼將輸出 HTML:
<span class =「sbs-count-users」> 856 </ span>
如果您不確定,那麼只需複製短程式碼 [sbs_users],然後單擊儲存設定按鈕。
您現在可以將此短程式碼新增到任何 WordPress 的帖子或頁面。您也可以將其新增到側邊欄小部件。如果小程式碼中的短碼不起作用,請按照我們的指南中的說明,瞭解如何在 WordPress 側邊欄小部件中使用短碼。
方法 2:用程式碼手動顯示 WordPress 中的註冊使用者數
此方法需要您向 WordPress 站點新增程式碼。如果您以前沒有這樣做,請參閱我們的初步指南,將網頁上的片段貼上到 WordPress 中。
您需要將以下程式碼新增到主題的 functions.php 檔案或特定於站點的外掛中。
// Function to return user count
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
此程式碼建立短程式碼 [user_count],您可以在 WordPress 的帖子,頁面或側邊欄小部件中顯示使用者數。
該功能不會向使用者計數新增任何 HTML 格式,只需返回該數字。您可能希望圍繞 HTML 包裝短碼以使用 CSS 或基本的 HTML 格式。例如:
<p>Join <strong>[user_count]</strong> other users who share your interest:</p>
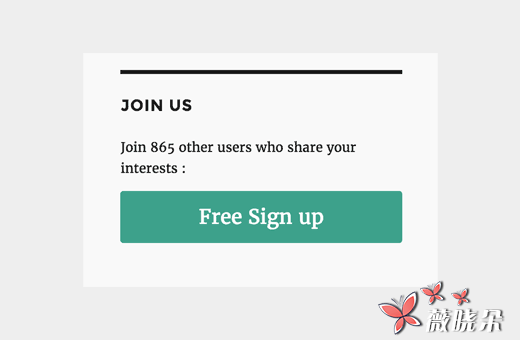
以下是我們的演示網站如何看待:

注意:我們新增了一個免費註冊按鈕,重定向到自定義 WordPress 使用者註冊頁面。



