
最近有一位讀者詢問是否有辦法在 WordPress 選單中新增標題屬性? Title 屬性允許您提供有關連結的額外資訊。 當滑鼠移動到連結上時,它通常顯示為工具提示文字。 在本文中,我們將向您展示如何在 WordPress 導航選單中新增標題屬性。
為什麼在選單中使用標題屬性?
Title 屬性是可以新增到任何元素的 HTML 屬性,但它最常用於連結和影像。
它允許您提供有關連結或影像的其他資訊。 請參閱我們的指南,瞭解影像替代文字與標題之間的區別。

通常網路瀏覽器會顯示滑鼠懸停的標題屬性。 這樣,使用者可以在點選連結之前檢視這個連結。
螢幕閱讀器也可以讀取標題屬性,但是許多螢幕閱讀器將忽略它,並且只讀取錨文字。
一些 SEO 專家認為這是沒有用的,而其他人聲稱它是有用的 SEO,因為它允許您提供更多的上下文。
WordPress 從版本 4.2 中的插入連結彈出視窗中刪除標題屬性。 但是,您可以在插入連結彈出視窗中輕鬆新增標題和 rel = nofollow 選項。
話雖如此,我們來看看如何在 WordPress 導航選單中新增標題屬性。
在 WordPress 導航選單項中新增標題屬性
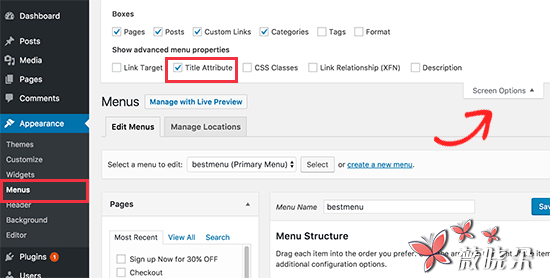
首先,您需要訪問外觀» 選單頁面,然後單擊螢幕右上角的 「螢幕選項」 選項卡。

這將開啟一個選單,您需要點選 「標題屬性」 選項旁邊的核取方塊。
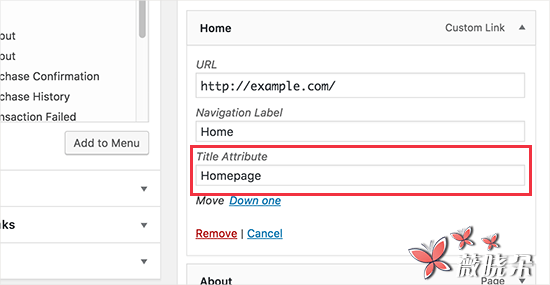
之後,只需向下滾動並單擊現有選單中的任何選單項即可將其展開。 您現在將看到標題屬性欄位。

您現在可以新增要用作標題的文字,然後對導航選單中的所有選單項重複。
不要忘記點選儲存選單按鈕儲存更改。
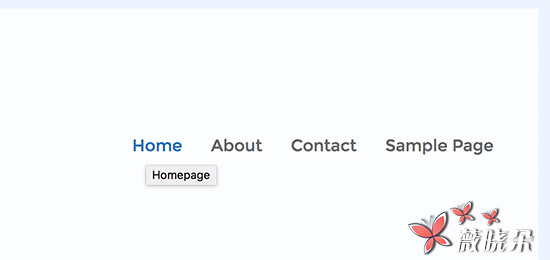
您現在可以訪問您的網站,並將滑鼠移到導航選單中的連結。 您將看到標題屬性顯示為工具提示。

您可以透過在 mouseover 效果上新增花哨的工具提示,透過 jQuery 進一步獲取標題屬性。



