
你想開始自己的網上商店嗎?我們知道建立線上商店可能是一個可怕的想法,特別是當你不是一個技術。嗯,你不是一個人。在幫助數以百計的使用者啟動他們的線上商店後,我們決定建立關於如何使用 WordPress 構建您的線上商店的最全面的指南。
您需要啟動線上商店?
從未有過更好的時間開始線上業務比今天。
任何有計算機的人都可以在幾分鐘之內開始,沒有任何特殊的技能。
您需要啟動線上商店的三件事情是:
- 一個域名的想法 (這將是您的線上商店的名稱)
- 網路託管帳戶 (這是您的網站在網際網路上的位置)
- 30 分鐘內您無與倫比的關注。
是的,真的很簡單。
您可以在不到 30 分鐘內使用 WordPress 設定自己的線上商店,我們將引導您完成流程的每一步。
在本教程中,我們將介紹:
- 如何註冊域名免費
- 如何選擇最佳網頁寄存
- 如何獲得免費的 SSL 證書 (接受付款所需)
- 如何安裝 WordPress
- 如何建立一個 WooCommerce 商店
- 如何在您的線上商店新增產品
- 如何選擇和自定義您的主題
- 如何使用外掛擴充套件您的線上商店
- 學習學習 WordPress 並拓展業務
準備?讓我們開始吧。
步驟 1:設定您的線上商店平臺
大多數使用者所犯的最大錯誤是沒有為他們的線上商店選擇合適的平臺。
幸好你在這裡,所以你不會犯這個錯誤。
有兩種流行的電子商務平臺,我們建議:Shopify 或 WordPress + WooCommerce 。
Shopify 是一個完全託管的電子商務解決方案,每月 29 美元起。這是一個無憂的解決方案,您只需登入並開始銷售。 Shopify 的缺點是,它變得相當昂貴,您的付款方式有限,除非您支付額外費用。
這就是為什麼大多數使用者選擇 WordPress + WooCommerce 因為它提供了靈活性。它需要一些設定,但從長遠來看,值得做。 WooCommerce 是全球最大的電子商務平臺。
在本教程中,我們將介紹如何使用 WooCommerce 在 WordPress 中設定線上商店。
要設定您的商店,您需要有一個域名,Web 託管和 SSL 證書。
一個域名是您網站上的網際網路地址。使用者將在瀏覽器中輸入您的網站 (例如:google.com) 。
網站託管是您的網站在網際網路上的地方。這是你網站上網的房子。網際網路上的每個網站都需要網頁託管。
SSL 證書在您的網站上新增了一個特殊的安全層,因此您可以接受信用卡號和其他個人資訊等敏感資訊。您需要在您的網站上接受信用卡付款。
通常,一個域名的成本約為 14.99 美元/年,網路託管費用約為每月 7.99 美元,SSL 證書費用約為 69.99 美元/年。
這是很多啟動成本。
值得慶幸的是,官方 WordPress 和 WooCommerce 推薦託管服務提供商 Bluehost 已經同意向我們的使用者提供免費的域名,免費的 SSL 證書以及網路託管的折扣。
基本上,您可以每月 $ 12.95 開始。
→點選此處宣告此獨家 Bluehost 優惠←
Bluehost 是最早的網路託管公司之一,從 1996 年開始 (就在 Google 之前) 。當涉及到 WordPress 主機時,他們也是最大的品牌,因為它們擁有數百萬個網站,包括我們自己的網站。
注意:在 WPBeginner,我們相信透明度。如果您使用我們的推薦連結註冊 Bluehost,我們將不收取任何額外費用 (實際上您將省錢並獲得免費域名) 獲得小額佣金。我們會得到這個佣金來推薦任何 WordPress 託管公司,但我們只推薦我們親自使用的產品,相信會為讀者增添價值。
我們繼續購買您的域+主機+ SSL 。
使用此連結在新視窗中開啟 Bluehost 並跟隨。
首先你需要做的是點選綠色 「立即開始」 按鈕開始使用。

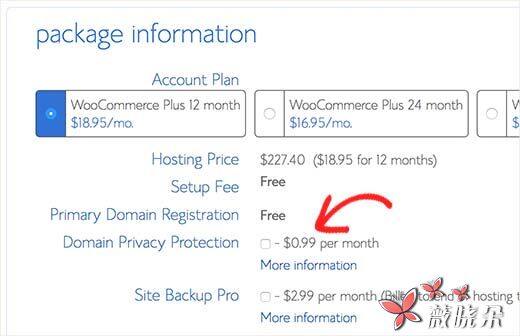
在下一個螢幕上,選擇所需的計劃 (啟動器和加號是最受歡迎的) 。
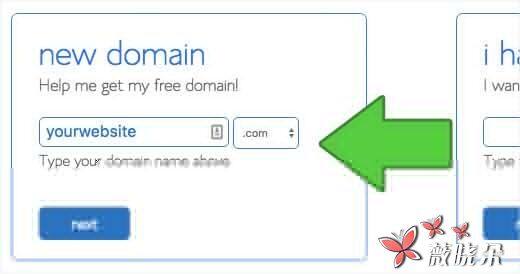
之後,您將被要求輸入您的網站的域名。

最後,您將需要新增您的帳戶資訊並完成包資訊以完成此過程。在此螢幕上,您將看到可以購買的可選附件。
是否購買這些,完全取決於您,但我們一般不建議購買這些。如果您確定需要,可以隨時新增它們。

一旦完成,您將收到一封電子郵件,其中包含如何登入到您的網路託管控制面板 (cPanel) 的詳細資訊。這是您從支援,電子郵件等方面管理所有內容的地方。
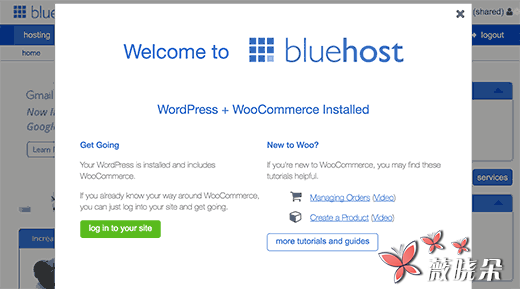
繼續登入到您的 cPanel 。您會收到一個彈出視窗通知您,WooCommerce 的 WordPress 已預先安裝在您的網站上。

您只需點選 「登入到您的網站」 按鈕,它將帶您進入您的 WordPress 網站的儀錶板。
恭喜,您已經完成了託管和域名部分的設定。
下一步是設定您的 WordPress 網站,然後設定您的線上商店。
步驟 2. 設定 WordPress
Bluehost 已經在您的網站上自動安裝了 WordPress 和 WooCommerce 。
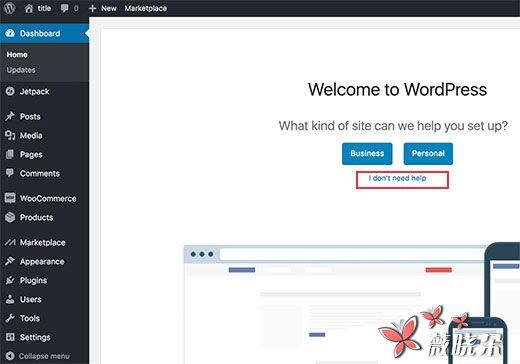
當您首次登入到 WordPress 時,您將看到歡迎訊息。你會被問到你想要設定什麼樣的網站。

繼續點選 「我不需要幫助」 連結。不用擔心,我們會帶你走過所有必要的步驟。
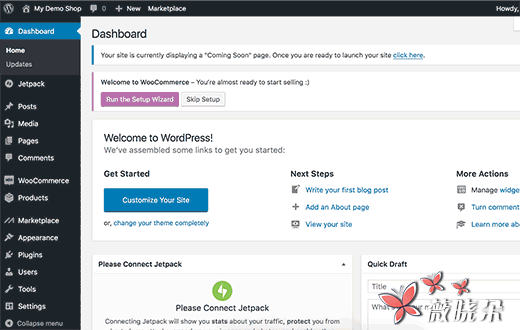
關閉設定嚮導將顯示您的 WordPress 管理儀錶板,如下所示:

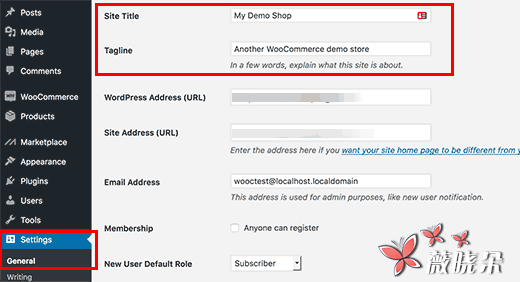
首先,您需要訪問設定» 常規頁面來設定您的 WordPress 網站標題和說明。

設定 HTTPS 以使用 SSL
您的 WordPress 主機包帶有免費的 SSL 證書。此證書是為您的域名預先安裝的。但是,您的 WordPress 網站需要配置,所以它載入為 https vs http 。
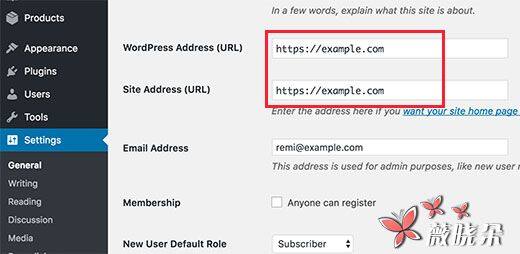
在設定» 常規頁面上,您需要更改您的 WordPress 地址和站點地址以使用 https 而不是 http 。

不要忘記向下滾動到頁面的底部,然後單擊儲存更改按鈕來儲存您的設定。
您的基本 WordPress 設定完成。現在是時候設定你的網上商店了。
步驟 3. 設定您的 WooCommerce 商店
在開始銷售之前,您需要設定一些貨幣,付款和運輸資訊。
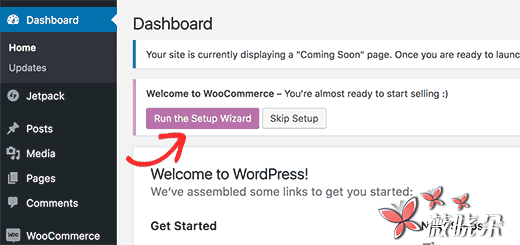
您將在 WordPress 管理頁面上看到 「歡迎使用 WooCommerce」 通知。繼續點選通知中的 「執行設定嚮導」 按鈕。

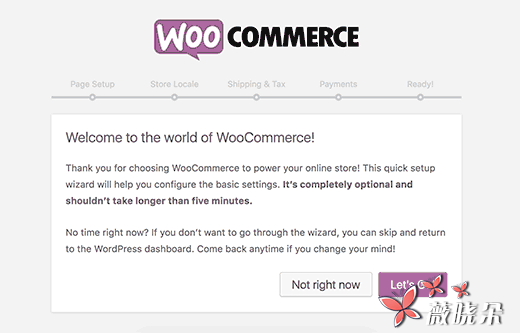
這將啟動 WooCommerce 設定嚮導,您需要點選 「讓我們走」 按鈕開始。

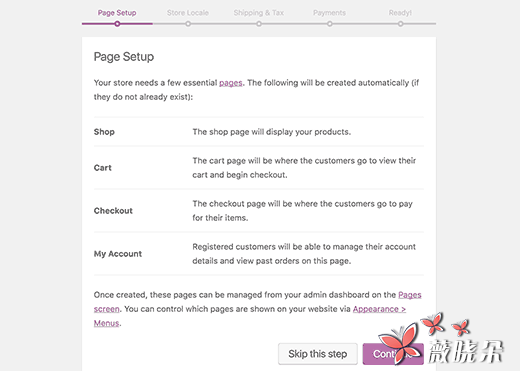
WooCommerce 需要很少的購物車,帳戶,商店和結帳的基本頁面。您可以點選繼續按鈕自動建立這些頁面。

這將帶您進入下一步。
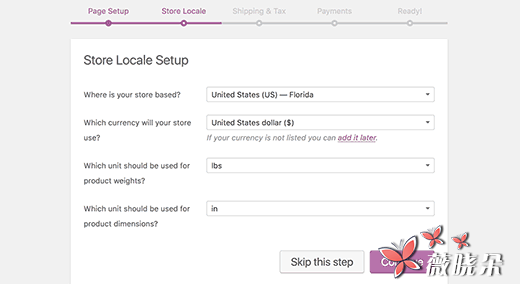
現在,您將需要告訴 WooCommerce 您的商店所在的位置以及使用哪種貨幣和單位的措施。

選擇您的位置和貨幣後,點選繼續按鈕繼續前進。
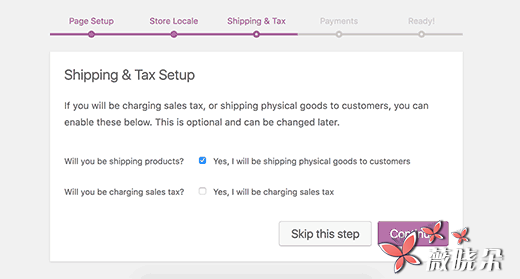
接下來,您需要輸入運輸和稅務資訊。

WooCommerce 可用於銷售需要運輸的數字下載和實體商品。
如果您要運送貨物,您需要檢查包裝盒,否則您只能出售數字商品,您可以將其取消選中。
接下來你需要回答稅務問題。 WooCommerce 可以幫助您自動計算和加稅。
如果您不確定,那麼您可以將其取消選中。您隨時可以從 WooCommerce 設定中新增稅務資訊。
點選繼續按鈕繼續。
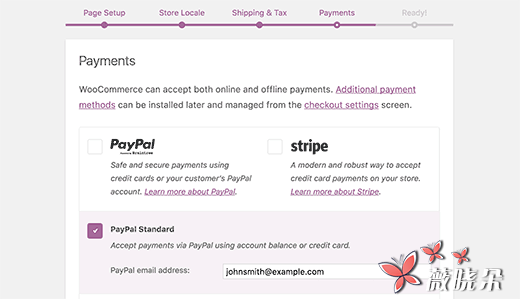
接下來,您將被要求為您的線上商店選擇付款方式。

預設情況下,WooCommerce 支援 PayPal,PayPal Standard 和 Stripe 支付閘道器。 WooCommerce 還有許多其他付款方式可供您隨時安裝,如果需要的話。
接受付款的最簡單方法是使用 PayPal Standard 。
只需輸入您的 PayPal 電子郵件地址,然後點選繼續按鈕。
包括我們在內的很多人都使用 PayPal 和 Stripe 。透過使用 Stripe,您可以讓使用者在結帳頁面上輸入信用卡資訊,而無需離開您的網站並進入 PayPal 。
您可以按照 WooCommerce 螢幕上的說明設定 Stripe 。
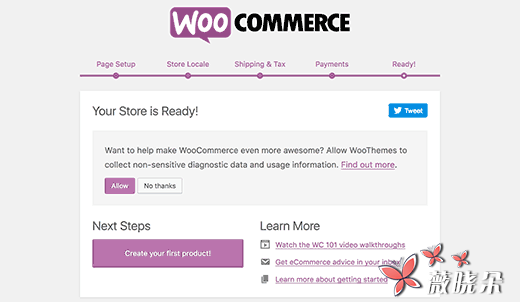
完成後,您的 WooCommerce 線上商店全部設定。

您需要點選 「返回 WordPress 儀錶板」 連結退出設定嚮導。
完成 WooCommerce 設定後,您現在可以將產品新增到您的線上商店了。
步驟 4. 將產品新增到您的線上商店
我們先從您的線上商店新增第一個產品。
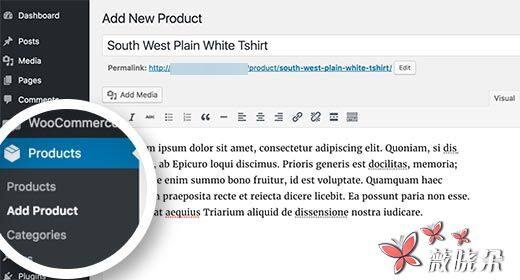
您需要訪問產品» 新增新頁面新增新產品。

首先,為您的產品提供標題,然後提供一些詳細說明。
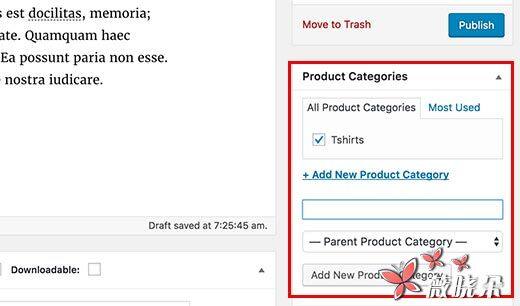
在右側欄中,您將看到 「產品類別」 框。點選』+新增新產品類別』 以建立此產品的類別。這樣可以讓您和您的客戶輕鬆地對產品進行排序和瀏覽。

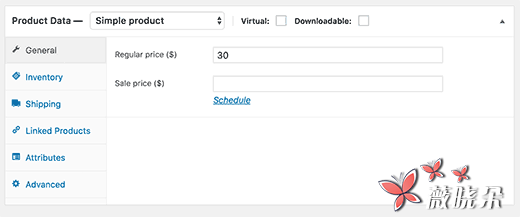
向下滾動一下,您會注意到 「產品資料」 框。這是您提供產品相關資訊,如定價,庫存,運輸等。

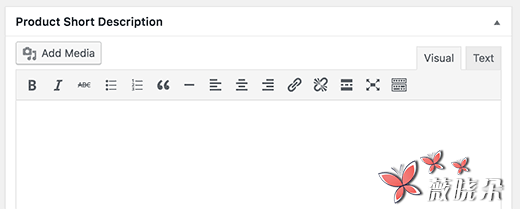
在產品資料框下方,您將看到一個方框來新增產品簡短描述。當使用者在頁面上檢視多個產品時,將使用此簡短描述。

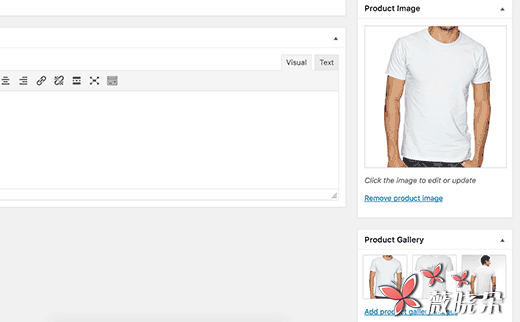
最後,在您的右手欄中,您將看到新增主要產品圖片和產品庫的框。

一旦您對所新增的所有產品資訊感到滿意,您可以點選 「釋出」 按鈕使其在您的網站上生效。
根據需要重複此過程新增更多產品。
步驟 5. 選擇並自定義 WordPress 主題
主題控制您的 WordPress 網站在訪問使用者時如何看待使用者。對於 WooCommerce 商店,他們還可以控制您的產品的顯示方式。
有成千上萬的付費和免費的 WordPress 主題可用。
您的 Bluehost 主機帳戶會自動為您的網站安裝 Storefront 主題。您將需要自定義它以滿足您的需要。
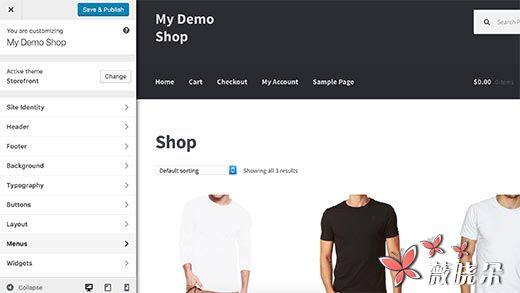
轉到外觀» 自定義頁面。這將啟動主題定製工具,您可以在其中更改不同的主題設定。

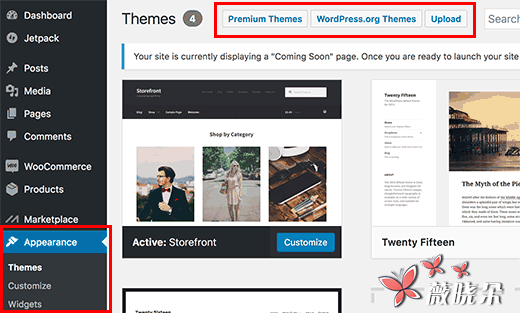
如果您不喜歡 Storefront 主題,那麼您可以透過訪問 「 外觀» 主題」頁面使用其他主題。

如果您需要幫助選擇主題,請在選擇完美的 WordPress 主題時參考我們的指南,瞭解您應該考慮的 9 件事情。
第 6 步。使用外掛擴充套件您的線上商店
現在您已經準備好了網上商店,您可能希望開始在您的網站上新增其他通常的元素,例如聯絡表單,關於頁面等。
要進一步自定義 WordPress 並新增聯絡人表單,畫廊,滑塊等功能,您需要使用 WordPress 外掛。



