
您要在 WordPress 網站上設定 Google AMP 嗎? 加速移動網頁或 AMP 是一種在移動裝置上加快網站載入速度的方法。 快速載入網站提供更好的使用者體驗,並可以提高您的流量。 在本文中,我們將向您展示如何在 WordPress 中設定 Google AMP 。
什麼是 Google AMP?
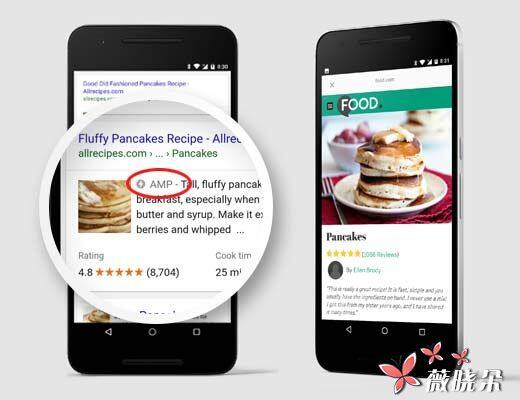
Google AMP 代表加速移動頁面。 這是由谷歌和 Twitter 等技術公司支援的開源計劃。 該專案的目標是使移動使用者的網頁內容載入更快。
對於許多移動使用者來說,在網上閱讀往往很慢。 大多數內容豐富的網頁需要幾秒鐘才能載入,儘管網站所有者為加快他們的網站所做的努力。

加速移動頁面或 AMP 使用極少的 HTML 和有限的 Javascript 。 這樣可以將內容託管在 Google AMP Cache 上。 然後,當使用者點選搜尋結果中的連結時,Google 可以立即向使用者提供此快取版本。
它非常類似於 Facebook 即時文章。 然而,即時文章僅限於 Facebook 的平臺,更具體地限於他們的移動應用。
加速移動頁面與平臺無關,可由任何應用程式,瀏覽器或 Web 檢視器使用。 目前由 Google,Twitter,LinkedIn,Reddit 等使用。
Google AMP 的優點和缺點 (加速移動頁面)
搜尋引擎最佳化專家稱,加速移動頁面可以幫助您在 Google 中排名較高,並且可以在緩慢的網際網路連線上改善移動使用者的使用者體驗。不過,對於網站所有者,博主和營銷人員來說,這是一個挑戰。
AMP 使用有限的 HTML,JavaScript 和 CSS 。這意味著您不能將某些小部件和功能新增到您的移動 AMP 網站。這限制了您新增智慧電子郵件選擇表單,Facebook 喜歡框和其他動態指令碼的能力。
雖然 Google AMP 支援 Google Analytics(分析),但它不支援許多其他分析平臺。同樣適用於限制選擇少數廣告平臺的廣告選項。
儘管有其侷限性,Google 正在推動 AMP 頁面,使其在移動搜尋領域得到提升。
如果您的流量中有大量來自移動搜尋,那麼您可以從新增 AMP 支援來改善和維護您的搜尋引擎最佳化。
注意:部落格們對 Google AMP 有幾個抱怨。
首先是由 Alex Kras 聲稱,如果您啟用 Google AMP,您可能會丟失移動流量。仔細閱讀文章,因為這是一個巨大的問題,儘管 AMP 專案的 Google 技術負責人表示,在我們看來,沒有任何好的解決方案可以解決這個問題。
其次是 Terrence Eden,它強調瞭如果您將來改變主意,Google AMP 將不得不重新開始。我們不認為這是一個主要問題,因為您可以在其部落格帖子的評論部分中指出一些 301 重定向,但仍然需要考慮。
由於上述原因,我們還沒有將 WPBeginner 切換到 Google AMP 。
然而,由於我們的幾位讀者詢問如何在 WordPress 中設定 Google AMP,我們已經建立了一個關於如何在 WordPress 中設定加速移動頁面的逐步過程。
在 WordPress 中設定加速移動頁面或 AMP
首先你需要做的是安裝和啟用 AMP 外掛。 有關詳細資訊,請參閱我們關於如何安裝 WordPress 外掛的逐步指南。
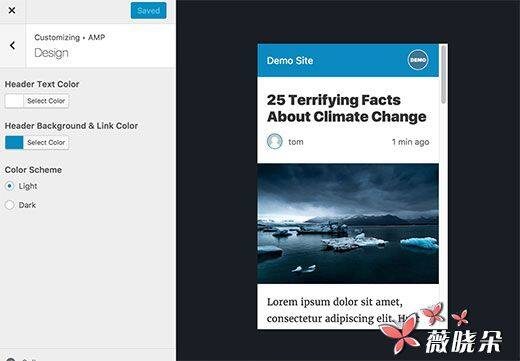
啟用後,您可以前往 Appearance»AMP 頁面,瞭解您的網站在使用 AMP 的移動裝置上的外觀。

您可以在此頁面上更改標題背景和文字顏色。 您選擇的標題背景顏色也將用於連結。
如果您的主題支援,該外掛還將使用您的網站的圖示或徽標。 有關詳細說明,請參閱我們的指南,瞭解如何在 WordPress 中新增圖示或網站圖示。
不要忘記點選儲存按鈕儲存更改。
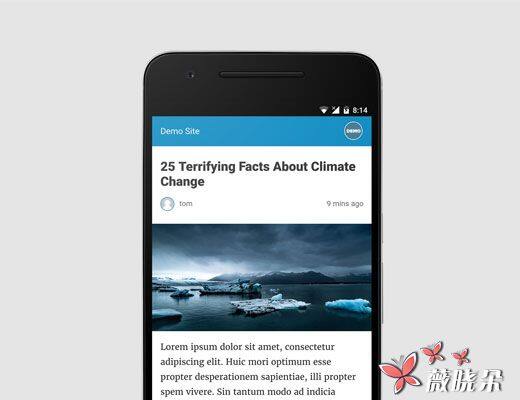
您現在可以訪問您網站上的任何單個帖子,並在網址末尾新增/ amp /。 喜歡這個:
http://example.com/2016/10/my-blog-post/amp/
這將顯示一個同樣的帖子的剝離 AMP 版本。

如果您檢視原始帖子的原始碼,您將在 HTML 中找到此行:
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />
該行告訴搜尋引擎和其他 AMP 消費的應用程式/服務在哪裡尋找 AMP 版本的頁面。
Troubleshooting:
如果您在嘗試檢視放大器版本時看到 404 錯誤,那麼您需要執行此操作。
訪問您的 WordPress 管理員中的設定» 固定連結頁面,然後單擊 「儲存更改」 按鈕。 記住,不要在這裡改變任何東西,只需按儲存按鈕。 這將重新整理您的網站的永久連結結構。
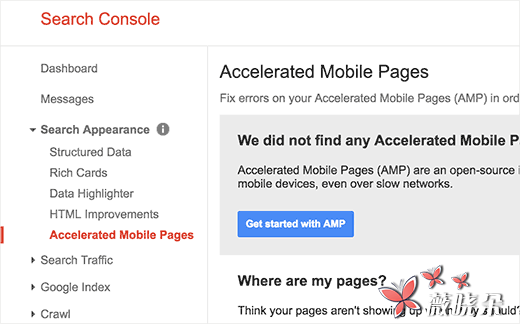
在 Google Search Console 中檢視加速移動頁面
想要了解 「加速移動版」 在 Google 搜尋中的運作情況? 您可以使用 Google Search Console 輕鬆檢視。
登入到您的 Google Search Console 資訊中心,然後單擊搜尋外觀» 加速移動頁面。

不要擔心,如果您沒有立即看到您的 AMP 結果。 Google 可能需要一段時間才能為您的加速移動頁面建立索引,然後在 Search Console 中顯示資料。
擴充套件和自定義您的加速移動頁面
WordPress 的 AMP 外掛提供非常有限的自定義選項。 但是您可以使用其他一些 WordPress 外掛來新增更多的自定義。
如果您已經在使用 Yoast SEO,那麼您需要安裝並啟用 Yoast SEO&AMP 的膠水。
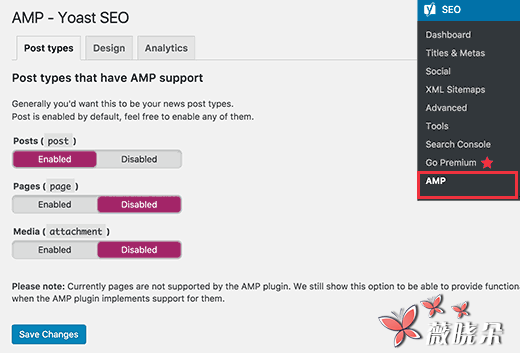
它是 Yoast SEO 和 AMP 外掛的附加外掛。 啟用後,您需要訪問 SEO»AMP 頁面來配置外掛設定。

該外掛允許您為其他帖子型別啟用 AMP 支援。
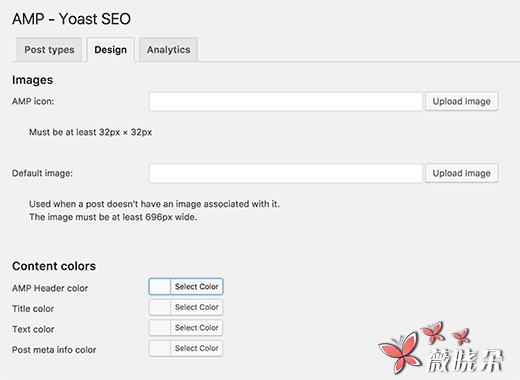
在設計選項卡上,您可以選擇顏色和設計選項。 您還可以上傳一個標誌和一個預設標題影像,當一篇文章沒有自己的特色圖片時,將使用它。

您可以切換到 Google Analytics(分析) 標籤來新增您的 Google Analytics(分析)ID 。
不要忘記點選儲存設定按鈕儲存更改。
還有更多的外掛可以讓你在 AMP 頁面上新增相關的帖子,頁尾小部件甚至社交媒體圖示。
但是,您需要確保在安裝任何外掛外掛後驗證 AMP 頁面。
我們希望這篇文章幫助您瞭解如何在 WordPress 上設定加速移動頁面 (AMP) 。 您可能還想看到我們的 19 個可操作的提示列表,以提高您的 WordPress 網站的流量。



