當 上個月釋出 WordPress 4.8 時,它將 TinyMCE 功能介紹給 「文字」 部件。不幸的是,這引起了使用自定義 HTML 的人的視覺編輯器經常剝離部分程式碼的問題。
WordPress 4.8.1 Beta 1 可用於測試,並透過包含專用的自定義 HTML 小部件來解決此問題。
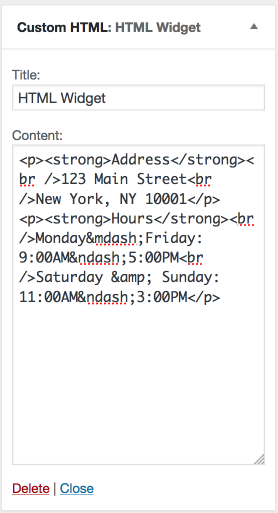
「對於高階使用者或需要貼上 HTML 片段的使用者,現在有一個專門的」 自定義 HTML「小部件,專門用於向您的側邊欄新增任意 HTML,」Weston Ruter 說。
「 widget_text 除了擁有一個新的專用 widget_custom_html_content 過濾器之外,這個小部件將保留過濾器的應用。
「對於涉及向邊欄新增內容的用例,」 文字 「視窗小部件將繼續具有與後編輯器相同的可視編輯介面 (TinyMCE) 。」
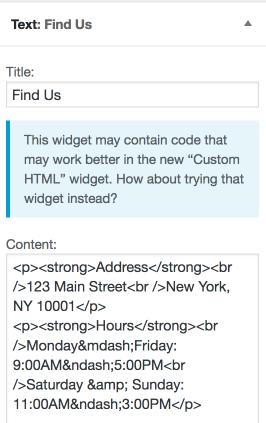
訪問 WordPress 4.8.1 中具有自定義 HTML 的文字小部件的使用者將在小部件頂部看到一個建議使用自定義 HTML 小部件的註釋。

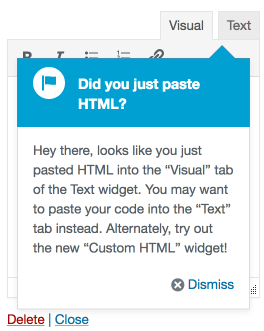
如果使用者將 Visual C ++編輯器貼上到文字視窗小部件中,或者將其輸入到文字視窗小部件中,WordPress 會顯示一個管理指標,提示它們使用 「文字」 選項卡,或使用 「自定義」HTML 視窗小部件。

自定義 HTML 小部件與 WordPress 4.7 及更低版本中的 「文字」 小部件類似。

具有可由 Visual 編輯器修改的包含自定義 HTML 的現有文字小部件的站點將以舊模式開啟。
傳統模式保留舊的 「文字」 小部件介面,包括是否自動新增段落的核取方塊。此更改防止可視編輯器更改程式碼。
Ruter 說,測試這些改進的理想方法是將其安裝在具有包含 HTML 的 Text 小部件的分段站點中,並且已知在 WordPress 4.8 中有問題。升級後,檢查視窗小部件是否以舊模式開啟。
WordPress 4.8.1 預定於 8 月 1 日釋出。請將盡可能詳細的任何錯誤或錯誤報告給支援論壇的 WordPress Alpha / Beta 部分。




