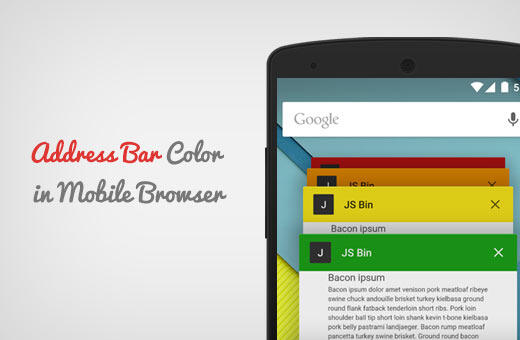
如果你的手機使用的是最新版的 Android 系統的話,瀏覽某些網站時會發現他們的瀏覽器頂部欄顏色都不一樣。這篇文章就是教你如何自定義移動瀏覽器的位址列顏色,以配合您的 WordPress 網站。
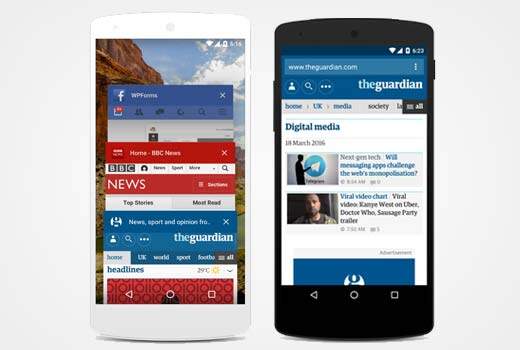
你有沒有注意到,許多流行的網站如 BBC 和 Facebook 使用自己的品牌顏色為手機瀏覽器的位址列。最近,我們的一個使用者問我們是否可以寫如何改變位址列的顏色在手機瀏覽器,以滿足他們的 WordPress 主題?在這篇文章中,我們將向您展示如何改變位址列的顏色手機瀏覽器來匹配你的 WordPress 網站。

為什麼匹配位址列的顏色在移動瀏覽器?
最流行 的 WordPress 主題是移動響應。這使您的網站看起來在移動裝置上很大的。但是,它仍然看起來,感覺就像一個網站。
匹配位址列的顏色,你的 WordPress 網站,給它一個本機應用程式般的感覺。這改善了使用者體驗,最終提升銷售和轉換。

但是,請注意,目前它僅適用於谷歌 Chrome 網路瀏覽器使用棒棒糖或更新版本的 Android 裝置。
比賽在移動瀏覽器位址列的顏色為你的 WordPress 主題
只需在您的主題或新增此程式碼兒童題材的的 header.php 檔案剛剛閉幕前</ HEAD> 標記。
<meta name=”theme-color” content=”#ff6600″ />
這條線是使用谷歌 Chrome 瀏覽器在 Android 上改變位址列的顏色在手機瀏覽器一個 HTML 的 meta 標籤。內容領域有要作為主題色使用的顏色的十六進位製程式碼。
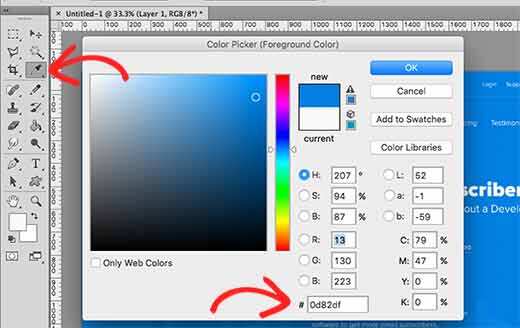
不知道如何獲得十六進位制顏色程式碼?
您可以使用任何影像編輯軟體如 Adobe Photoshop, Gimp, Paint, etc. 等得到一種顏色的十六進位制值

您也可以選擇使用網上顏色 HTML 顏色選擇器工具。
如果你想選擇從網頁顏色,那麼你可以使用瀏覽器擴充套件類似 ColorZilla 。
這一切,我們希望這篇文章幫助你學習如何改變位址列的顏色在手機瀏覽器來匹配你的 WordPress 網站。你也可以看到我們的 CSS 英雄檢討,這是自定義您的 WordPress 主題最簡單的方法。



